
iconfont 图标如何在uniapp中的tabBar使用
iconfont 图标如何在uniapp中的tabBar使用
·
注意: 小程序并不支持tabBar中 设置 iconfont
1. 材料准备
-
首先进入字体图标网址:iconfont-阿里巴巴矢量图标库;(如果你没有登入,记得登入一下)
-
把图标添加入购物车
-
添加到购物车之后-(右上角)点击购物车-(右下角)点击下载代码
-
下载后是一个压缩包-在里面找到 iconfont.ttf(这就是我们要用材料) 文件
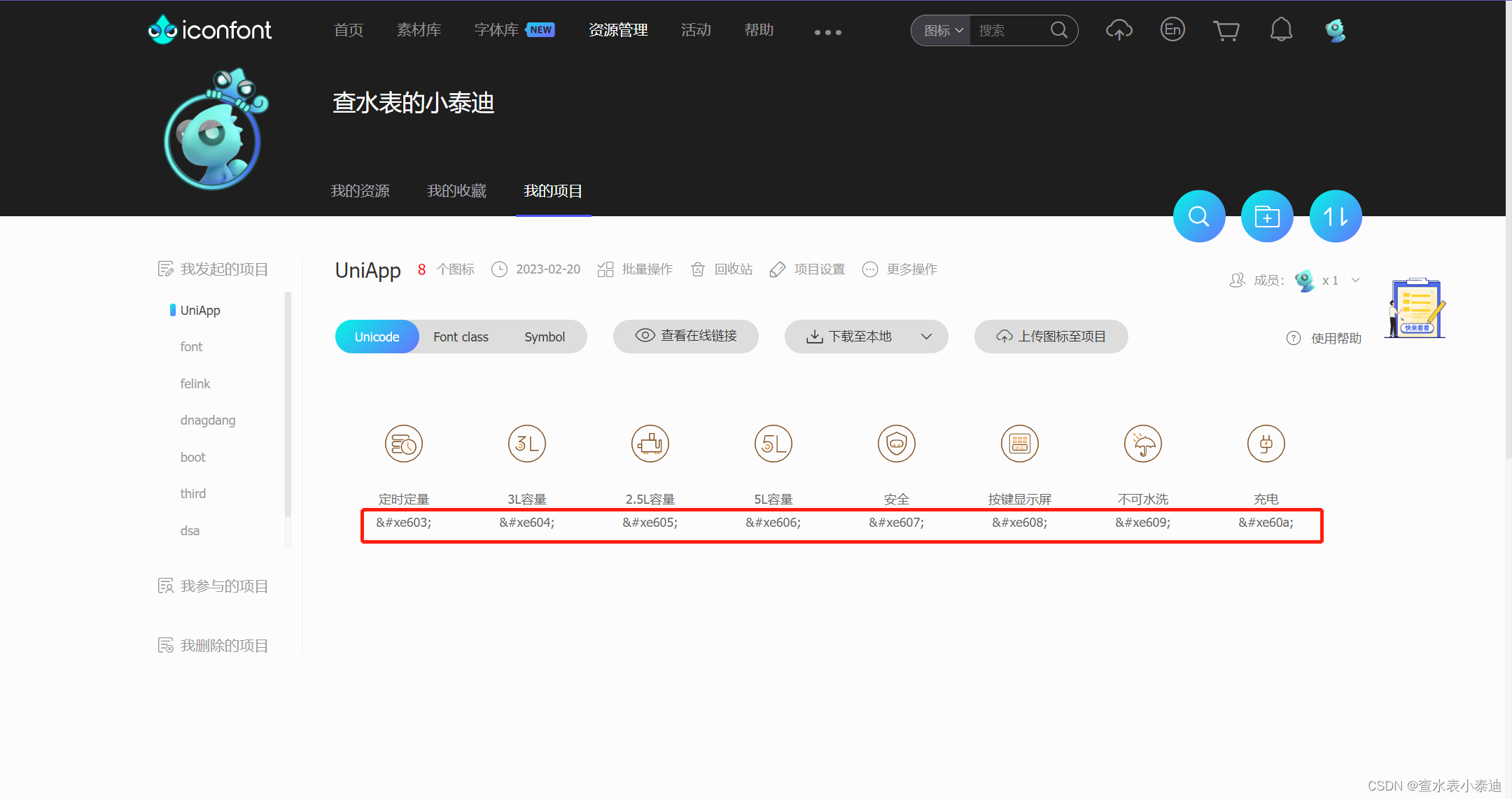
备注:添加至项目之后,你可以看到图标的编码,已经图标的样式便于你的使用

2. 进入uniapp 项目
-
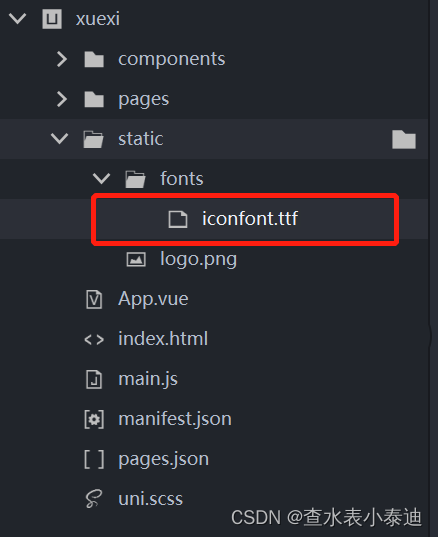
找到static 文件夹,在里面新建-fonts文件夹- 把iconfont.ttf 文件复制进去

3. 找到pages.json 文件
-
在pages.json 文件中找到tabBar 对象,按需写入一下代码
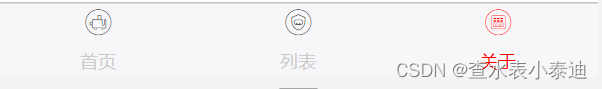
"tabBar": { "color": "#ccc", "selectedColor":"red", // 引入字体图标库 "iconfontSrc": "static/fonts/iconfont.ttf", "list": [ { "pagePath": "pages/index/index", "text": "首页", // 优先级高于 iconPath,该属性依赖 tabbar 根节点的 iconfontSrc "iconfont": { "text": "\ue605", //  这是图标原始的编码 "selectedText": "\ue605", // "fontSize": "17px", // 图标大小 "color": "#333", // 未选中时,图标的颜色 "selectedColor": "red" // 选中时,图标的颜色 } } ] },### 使用效果

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)