
uniapp项目打包发布H5本地预览
uniapp项目打包H5本地预览
·
1.首先打开manifest.json文件配置H5

注意如果为./相对路径时,一定要设置路由模式为hash模式
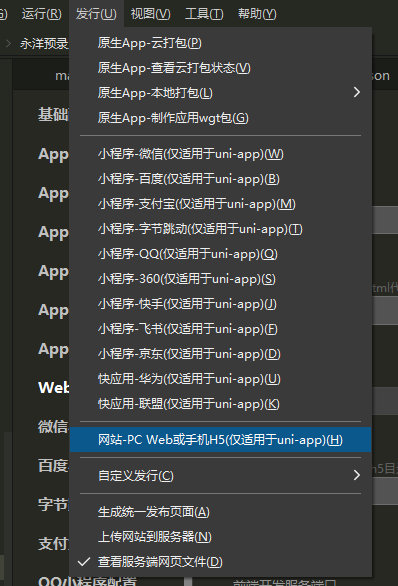
2.配置完H5后点击发行,找到网站PC或手机H5

3.等待进行项目代码编译(编译成功后会有提示)

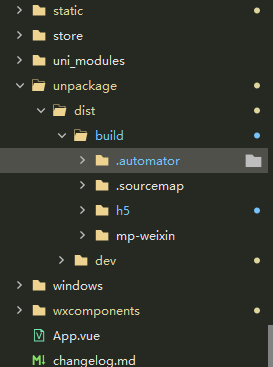
4.这时你的项目中多了一个打包后的H5文件(但是本地是运行不起来的)

6.打包完成后如果我们想要在本地预浏览(那么我们就需要在该项目的终端全局安装 npm install http-server -g)
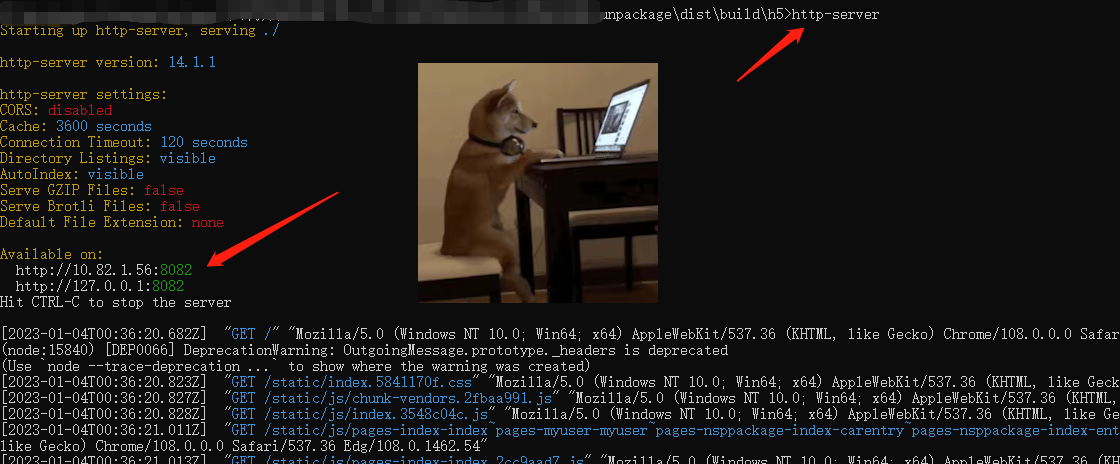
npm install http-server -g7.打开终端全局安装完成后在打包后的文件启动服务(http-server)

这样就大功告成了,把本地IP地址复制到本地浏览器即可预览效果了。

更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容









所有评论(0)