
【HTML + CSS】 实现原神纯静态官网
HTML+CSS 实现原神静态官网
·
文章目录
一、网页效果演示
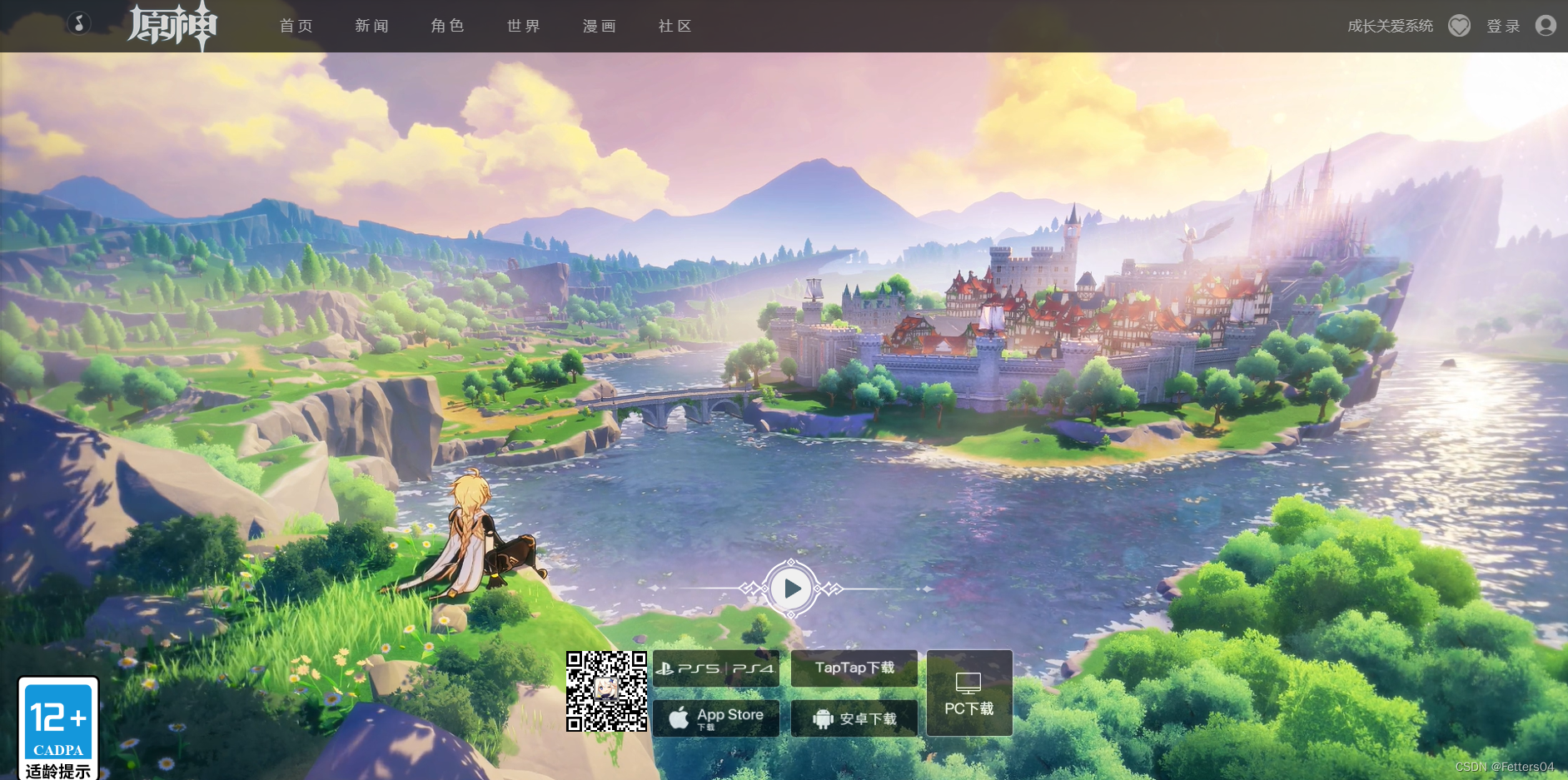
1.1、Page1 ~ poster

1.2、Page2 ~ news

1.3、Page3 ~ city

二、poster code
2.1、html
<!-- 页面一 -->
<div class="poster">
<!-- 头部导航栏 -->
<div class="header_bar">
<!-- 头部左边,logo -->
<div class="header_left">
<!-- 音乐logo -->
<div class="musicLogo">
<a href="###">
<img src="img/MusicLogo.png">
</a>
</div>
<!-- 原神logo -->
<div class="GenshinLogo">
<img src="img/Genshin.png"/>
</div>
</div>
<!-- 横向导航栏 -->
<div class="header_navbar">
<ul>
<li>
<a href="###">首 页</a>
</li>
<li>
<a href="###">新 闻</a>
</li>
<li>
<a href="###">角 色</a>
</li>
<li>
<a href="###">世 界</a>
</li>
<li>
<a href="###">漫 画</a>
</li>
<li>
<a href="###">社 区</a>
</li>
</ul>
</div>
<!-- 头部右边 -->
<div class="header_right">
<!-- 成长关爱系统 -->
<a href="###" class="header_cs">
<span>成长关爱系统</span>
<img src="img/aixin.png"/>
</a>
<!-- 登录 -->
<a href="###" class="header_login">
<span>登 录</span>
<img src="img/loginLogo.png"/>
</a>
</div>
</div>
<!-- 页面一的背景 -->
<div id="background1" style="height: 1920px; height: 968px;">
<video id="bg" poster="img/bg1.jpg" loop="loop" muted="muted" autoplay width="1920px" height="1080px">
<source src="video/bg1.mp4" type="video/mp4"/>
</video>
</div>
<!-- 底部标志 -->
<div class="poster_sign">
<!-- 播放标志 -->
<div class="poster_video">
<button class="poster_video_button">
</button>
</div>
<!-- 12+ 标志 -->
<div class="poster_badge">
<img src="img/posterBadge.png"/>
</div>
<!-- 下载标志 -->
<div class="download_logo">
<!-- 二维码 -->
<div class="Genshin_qr">
<img src="img/Genshin_qrCode.png" class="Genshin_qr_code"/>
<img src="img/Genshin_qr.jfif" class="Genshin_qr_icon"/>
</div>
<!-- PS4, ios -->
<div class="download_pc_group">
<a href="###">
<img src="img/download_pc_ps.png" alt="ps4"/>
</a>
<a href="###">
<img src="img/download_pc_ios.png" alt="ios"/>
</a>
</div>
<!-- taptap, android -->
<div class="download_pc_group">
<a href="###">
<img src="img/download_pc_taptap.png" alt="taptap"/>
</a>
<a href="###">
<img src="img/download_pc_android.png" alt="android"/>
</a>
</div>
<div class="download_pc_image">
<a href="###">
<img src="img/download_pc_image.png" alt="pc"/>
</a>
</div>
</div>
</div>
</div>
2.2、css
* {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden;
}
/* page1 :start*/
.poster {
height: 100%;
width: 100%;
overflow: hidden;
position: relative;
}
/* 头部栏 :start */
.header_bar {
background-color: rgba(17, 17, 17, 0.75);
display: inline-block;
position: absolute;
height: 66px;
width: 1920px;
z-index: 999;
}
/* 头部导航栏左侧 */
.header_left {
display: flex;
float: left;
width: 300px;
}
/* 音乐Logo */
.musicLogo {
display: flex;
align-items: center;
height: 66px;
position: relative;
left: 80px;
}
.musicLogo a {
padding: 0;
}
.musicLogo img {
height: 30px;
width: 30px;
}
/* 原神Logo */
.GenshinLogo {
display: inline-block;
}
/* 头部导航栏 nav*/
.header_navbar {
float: left;
display: inline-block;
height: 66px;
line-height: 66px;
text-indent: 20px;
}
/* 头部导航栏右侧 */
.header_right {
position: absolute;
right: 30px;
height: 100%;
display: flex;
align-items: center;
}
/* 头部导航栏右侧标签 a 动画特效 */
.header_right a:hover {
opacity: 1;
}
/* 成长关爱系统 */
.header_cs {
margin-right: 20px;
padding: 0px;
display: flex;
align-items: center;
}
/* 成长关爱系统图像 */
.header_cs img {
margin-left: 18px;
width: 27px;
height: 27px;
opacity: 0.6;
}
/* 头部导航栏右侧登录 */
.header_login {
margin-right: 20px;
padding: 0px;
display: flex;
align-items: center;
}
/* 右侧登录Logo */
.header_login img {
margin-left: 18px;
width: 27px;
height: 27px;
opacity: 0.6;
}
ul {
list-style: none;
overflow: hidden;
}
ul li {
float: left
}
a {
font-size: 17px;
color: #ccc;
text-decoration: none;
padding: 22px 16px;
opacity: 0.8;
}
/* 导航栏窗口字体鼠标接触特效 */
.header_navbar a:hover {
text-shadow: 0 0 20px skyblue,0 0 20px skyblue,0 0 20px skyblue,0 0 20px skyblue;
color: white;
}
/* 头部栏 :end */
.poster_sign {
display: flex;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
align-items: center;
justify-content: center; /* 居中排列 */
flex-direction: column; /* 灵活的项目将垂直显示,正如一个列一样。 */
box-sizing: border-box;
}
/* page1的播放按钮 :start*/
.poster_video {
position: absolute;
bottom: 200px;
width: 356px;
height: 76px;
background: url("../img/poster_video_decoration.png") no-repeat center center;
margin-bottom: 20px;
}
.poster_video_button {
position: relative;
height: 48px;
width: 48px;
border-radius: 50%;
border: 0;
display: block;
cursor: pointer;
left: 154px;
bottom: -14px;
}
.poster_video_button::before {
content: '';
display: block;
position: absolute;
left: 50%;
top: 50%;
background: url("../img/poster_button_video.png");
width: 28px;
height: 28px;
transform: translate(-50%, -50%); /* 2D转换 向左上移动*/
background-position: center top;
}
.poster_video_button:hover {
opacity: 0.5;
}
/* page1的播放按钮 :end*/
.poster_badge {
position: absolute;
width: 100px;
bottom: 20px;
left: 20px;
cursor: pointer;
}
.poster_badge img {
width: 100%;
}
/* 下载标志 :start*/
.download_logo {
display: flex;
position: absolute;
width: 540px;
height: 125px;
bottom: 70px;
align-items: center;
}
.Genshin_qr {
height: 102px;
width: 102px;
position: relative;
}
/* 二维码上的派蒙图片 */
.Genshin_qr_icon {
position: relative;
left: 50%;
top: -66px;
width: 26px;
height: 26px;
border: 2px solid gray;
border-radius: 4px;
transform: translateX(-50%);
}
/* 二维码 */
.Genshin_qr_code {
width: 100%;
display: block;
}
/* 下载路径组(ps4和ios一组,TapTap和Android一组) */
.download_pc_group {
display: flex;
height: 112px;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 3px;
}
.download_pc_group a {
padding: 0px;
width: 160px;
height: 52px;
}
.download_pc_group a img {
width: 100%;
height: 100%;
}
.download_pc_group a img:hover {
opacity: 0.8;
}
/* PC 下载路径 */
.download_pc_image {
width: 111px;
height: 111px;
}
.download_pc_image a {
padding: 0px;
}
.download_pc_image a img:hover {
opacity: 0.8;
}
/* 下载标志 :end*/
/* page1 :end */
三、news code
3.1、html
<div class="news">
<h3>新闻资讯</h3>
<!-- 新闻主题 -->
<div class="news_main">
<!-- 轮播图 -->
<div class="carousel_map">
<div class="slide">
<input type="radio" name="pic" id="pic1" checked/>
<input type="radio" name="pic" id="pic2"/>
<input type="radio" name="pic" id="pic3"/>
<input type="radio" name="pic" id="pic4"/>
<div class="labels">
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
<label for="pic4"></label>
</div>
<ul class="list">
<li class="item">
<a href="###">
<img src="img/news1.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news2.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news3.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news4.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
<li class="item">
<a href="###">
<img src="img/news1.jpg" style="height: 100%; width: 100%;"/>
</a>
</li>
</ul>
</div>
</div>
<!-- 新闻内容 -->
<div class="news_content">
<ul class="news_table_list">
<li id="t1">最新</li>
<li id="t2">新闻</li>
<li id="t3">公告</li>
<li id="t4">活动</li>
</ul>
<ul class="news_list" id="news_1">
<li>
<a href="###" class="news_item" title="凯亚生日快乐|如果山上风大的话,可以把披风借给你。">
<p class="news_title">凯亚生日快乐|如果山上风大的话,可以把披风借给你。</p>
<p class="news_date">2022/11/30</p>
</a>
</li>
<li>
<a href="###" class="news_item" title="《原神》新玩法预告PV:「来一局七圣召唤吧!」">
<p class="news_title">《原神》新玩法预告PV:「来一局七圣召唤吧!」</p>
<p class="news_date">2022/11/30</p>
</a>
</li>
<li>
<a href="###" class="news_item" title="《原神》「无相交响诗」活动小贴士 回旋曲·森郁之笼">
<p class="news_title">《原神》「无相交响诗」活动小贴士 回旋曲·森郁之笼</p>
<p class="news_date">2022/11/30</p>
</a>
</li>
<li>
<a href="###" class="news_item" title="《原神》「花坂豪快」荒泷一斗同人绘画作品征集开启">
<p class="news_title">《原神》「花坂豪快」荒泷一斗同人绘画作品征集开启</p>
<p class="news_date">2022/11/28</p>
</a>
</li>
<li>
<a href="###" class="news_item" title="《原神》「无相交响诗」活动小贴士 谐谑曲·束浪之池">
<p class="news_title">《原神》「无相交响诗」活动小贴士 谐谑曲·束浪之池</p>
<p class="news_date">2022/11/28</p>
</a>
</li>
</ul>
</div>
</div>
</div>
3.2、css
/* page2 :start*/
.news {
display: flex;
position: absolute;
height: 910px;
width: 100%;
background-image: url("../img/bg2.jpg");
}
/* 标题 */
.news h3 {
position: relative;
font-size: 50px;
color: aliceblue;
font-weight: 400;
text-align: center;
margin: 183px auto 60px;
height: 66px;
}
/* 标题前图 */
.news h3::before {
content: '';
position: absolute;
top: 28px;
left: -354px;
background: url("../img/header_decoration.png");
height: 14px;
width: 385px;
}
/* 标题后图 */
.news h3::after {
content: '';
position: absolute;
top: 36px;
left: -255px;
background: url("../img/header_decoration.png");
height: 14px;
width: 385px;
transform: translate(calc(100% + 32px), -50%) rotateY(180deg); /* 将图片翻转为镜像 */
}
/* 新闻主体 */
.news_main {
display: flex;
position: absolute;
justify-content: center;
top: 110px;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 400px;
}
/* 轮播图 :start*/
.carousel_map {
width: 640px;
height: 400px;
}
.slide {
width: inherit;
height: inherit;
overflow: hidden;
position: relative;
}
/* 鼠标放上去显示按钮 */
.slide:hover .labels {
display: flex;
}
.slide:hover .list {
animation: none;
}
.slide input {
display: none;
}
/* 按钮位置 */
.labels {
position: absolute;
bottom: 0.5em;
z-index: 1;
width: inherit;
justify-content: center;
display: none; /* 鼠标移开隐藏按钮 */
}
/* 按钮样式 */
.labels label {
width: 1rem;
height: 1rem;
border-radius: 50%;
margin: 0 0.3rem;
border: 0.1rem solid #fff;
background-color: transparent;
box-sizing: border-box;
cursor: pointer;
}
/* 选择哪个按钮就有被点击的效果 */
input[id=pic1]:checked ~ .labels label[for=pic1],
input[id=pic2]:checked ~ .labels label[for=pic2],
input[id=pic3]:checked ~ .labels label[for=pic3],
input[id=pic4]:checked ~ .labels label[for=pic4] {
background-color: #fff;
border: 0.1rem solid #fff;
}
/* 按钮控件选择图片 */
input[id=pic1]:checked ~ .list {
transform: translate(calc(0 * 640px));
}
input[id=pic2]:checked ~ .list {
transform: translate(calc(-1 * 640px));
}
input[id=pic3]:checked ~ .list {
transform: translate(calc(-2 * 640px));
}
input[id=pic4]:checked ~ .list {
transform: translate(calc(-3 * 640px));
}
.list {
width: calc(5 * 640px);
height: inherit;
position: relative;
/* 设置动画效果 */
animation: move 15s ease 1s infinite;
}
/* 动画关键帧轮播 */
@keyframes move {
0% {
transform: translate(calc(0 * 640px));
}
25% {
transform: translate(calc(-1 * 640px));
}
50% {
transform: translate(calc(-2 * 640px));
}
75% {
transform: translate(calc(-3 * 640px));
}
100% {
transform: translate(calc(-4 * 640px));
}
}
.item {
width: 640px;
height: 400px;
box-sizing: border-box;
float: left;
}
.item a {
padding: 0;
opacity: 1;
}
/* 轮播图 :end*/
/* 新闻内容 */
.news_content {
width: 640px;
height: 400px;
background: rgba(17, 17, 17, 0.3);
}
.news_table_list {
display: flex;
position: relative;
width: 592px;
justify-content: flex-start;
margin-left: 30px;
margin-top: 10px;
border-bottom: 3px solid rgba(255,255,255,0.1);
}
.news_table_list li {
color: white;
margin: 25px 20px 10px;
font-size: 18px;
cursor: pointer;
position: relative;
}
.news_table_list li:active {
color: #ffd49f;
}
.news_list {
height: 260px;
width: 592px;
margin: 0 24px;
}
.news_item {
display: flex;
align-items: center;
font-size: 16px;
height: 50px;
width: 100%;
padding: 0;
opacity: 1;
color: white;
border-bottom: 2px solid rgba(255,255,255,0.08);
}
.news_item:hover {
background: rgba(80, 80, 80, 0.3);
}
.news_title {
height: 20px;
width: 480px;
padding-left: 10px;
}
.news_date {
height: 50px;
font-size: 14px;
line-height: 50px;
opacity: 0.5;
}
/* 新闻内容 */
/* page2 end */
四、city code
4.1、html
<!-- 页面三 -->
<div class="city">
<ul class="city_list">
<!-- city1 -->
<li class="city_list_item">
<div class="city_bg1"></div>
<a href="###">
<p>蒙德城</p>
</a>
</li>
<!-- city2 -->
<li class="city_list_item">
<div class="city_bg2"></div>
<a href="###">
<p>璃月港</p>
</a>
</li>
<!-- city3 -->
<li class="city_list_item">
<div class="city_bg3"></div>
<a href="###">
<p>稻妻城</p>
</a>
</li>
<!-- city4 -->
<li class="city_list_item">
<div class="city_bg4"></div>
<a href="###">
<p>须弥城</p>
</a>
</li>
<!-- city-end -->
<li class="city_list_item">
<div class="city_end"></div>
<a href="###">
<p>敬请期待</p>
</a>
</li>
</ul>
</div>
4.2、css
/* page3 :start*/
/* 城市内容 :start*/
.city {
height: 1300px;
width: 100%;
display: block;
position: absolute;
top: calc(910px + 968px);
}
.city_list {
height: 100%;
}
.city_list_item {
position: relative;
width: 100%;
height: 260px;
}
.city_list_item a{
background: url("../img/city_dc.png") no-repeat center;
position: absolute;
opacity: 1;
padding: 0;
width: 100%;
height: 260px;
}
.city_list_item p {
position: relative;
font-size: 36px;
color: #fff;
text-align: center;
line-height: 260px;
}
.city_bg1 {
position: absolute;
width: 100%;
height: 100%;
background: url("../img/city1.jpg");
}
.city_bg2 {
position: absolute;
width: 100%;
height: 100%;
background: url("../img/city2.jpg");
}
.city_bg3 {
position: absolute;
width: 100%;
height: 100%;
background: url("../img/city3.jpg");
}
.city_bg4 {
position: absolute;
width: 100%;
height: 100%;
background: url("../img/city4.jpg");
}
.city_end {
position: absolute;
width: 100%;
height: 100%;
background: url("../img/city_end.jpg");
}
/* 城市内容 :end */
/* page3 :end */
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)