
uniapp中使用阿里彩色图标
uniapp中默认只能使用纯色图标,使用纯色图标的方法uniapp官网有可自行查看,如果项目中有使用阿里彩色或多色图标的需求就可借助iconfont-tools工具实现
·
uniapp中默认只能使用纯色图标,使用纯色图标的方法uniapp官网有可自行查看,如果项目中有使用阿里彩色或多色图标的需求就可借助iconfont-tools工具实现
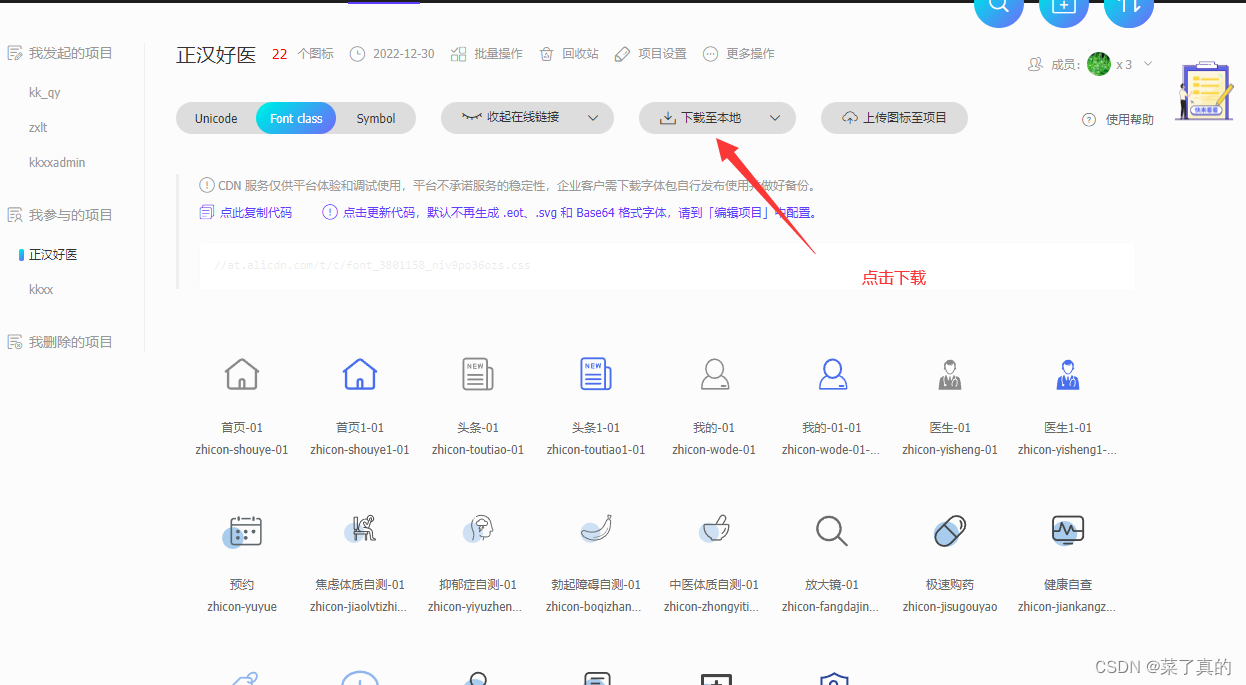
1、把图标加入项目并点击下载到本地

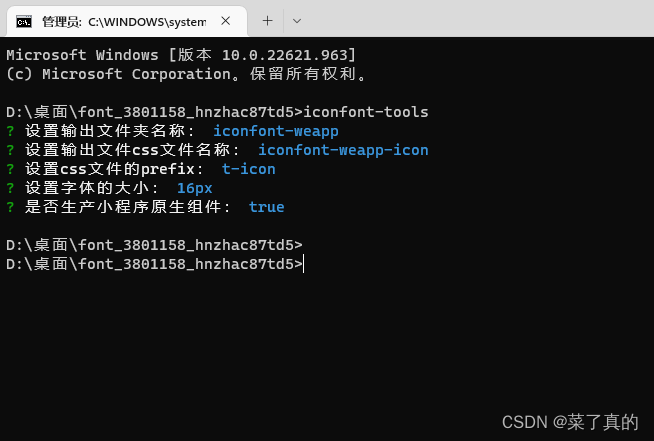
2、下载好后解压并在文件夹地址栏中输入cmd在终端打开,安装npm install -g iconfont-tools工具(如未安装),然后运行iconfont-tools,如下图 一直按回车就行

3、然后文件夹会出现一个文件

打开 只需要iconfont-weapp-icon.css一个文件就行,把该文件放在uniapp项目的static中并引入到App.vue的style中
只需要iconfont-weapp-icon.css一个文件就行,把该文件放在uniapp项目的static中并引入到App.vue的style中

4、使用,可封装组件,也可不封装

<template>
<view class="icon t-icon" :class="name" :style="{height:size+'rpx',width:size+'rpx'}">
</view>
</template>
<script>
export default {
props: {
size: {
type: Number,
default: () => {
return 32
}
},
name: {
type: String,
default: () => {
return ''
}
}
},
data() {
return {
};
},
}
</script>
<style lang="scss">
.icon{
display: block;
background-repeat: no-repeat;//防止显示重复图标
}
</style>
组件使用
//main.js中引入可全局使用无需每次引入
import zhiconColor from "@/components/zh-icon/zh-iconColor.vue" //彩色icon
Vue.component('zh-iconColor', zhiconColor)
//使用
<zh-iconColor :name='css图标名' :size='图标大小'></zh-iconColor>不封装的直接使用
<view class="t-icon 图标名称"></view>
要以t-icon开头
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)