Uniapp选项卡切换(有图示例)
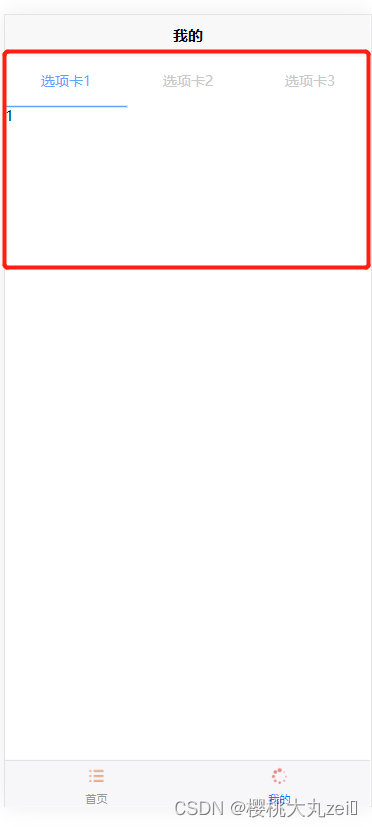
uniapp选项卡切换(有图示例)
·

<template>
<view>
<view class="inv-h-w">
<view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view>
<view :class="['inv-h',Inv==1?'inv-h-se':'']" @click="Inv=1">选项卡2</view>
<view :class="['inv-h',Inv==2?'inv-h-se':'']" @click="Inv=2">选项卡3</view>
</view>
<view class="" v-show="Inv == 0">
1
</view>
<view class="" v-show="Inv == 1">
2
</view>
<view class="" v-show="Inv == 2">
3
</view>
</view>
</template>
<script>
export default{
data (){
return{
Inv:0,
}
methods:{
}
}
}
</script>
<style>
.inv-h-w{background-color: #FFFFFF;height: 100upx;display: flex;}
.inv-h{font-size: 30upx;flex: 1;text-align: center;color: #C9C9C9;height: 100upx;line-height: 100upx;}
.inv-h-se{color: #5BA7FF;border-bottom: 4upx solid #5BA7FF;}
</style>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)