
npm ERR! 404 Not Found - GET https://registry.npmmirror.com/@vue%2fvue-loader-v15 - [NOT_FOUND] @vue
vue 安装npm i element-ui -S 等 组件 报错。
·
npm ERR! 404 Not Found - GET https://registry.npmmirror.com/@vue%2fvue-loader-v15 - [NOT_FOUND] @vue/vue-loader-v15 not found
vue 安装npm i element-ui -S 等 组件 报错
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmmirror.com/@vue%2fvue-loader-v15 - [NOT_FOUND] @vue/vue-loader-v15 not found
npm ERR! 404
npm ERR! 404 '@vue/vue-loader-v15@15.10.0' is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404 It was specified as a dependency of '@vue/cli-service'
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in:
原因是npm源指向的问题
解决方法
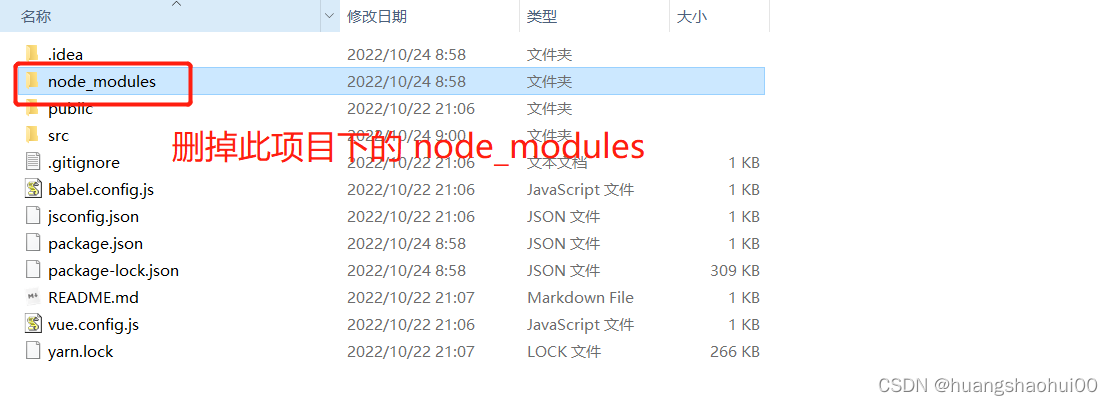
1 删掉该项目下的node_modules

2 重新安装
执行
npm install
3 改变镜像
执行
npm config edit
跳出 。npmrc 记事本 改镜像为 registry=https://registry.npm.taobao.org/ 淘宝
registry=https://registry.npm.taobao.org/

再次执行 npm i element-ui -S 成功 ,问题解决

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)