如何创建一个uniapp项目,如何运行手机上,打包等,更换头部,底部图标等。一目了然,
第一次使用uniapp引导创建,简单快捷。
1.下载一个Hbuilderx https://www.dcloud.io/hbuilderx.html ,根据自己电脑64位 32位安装就好,很简单
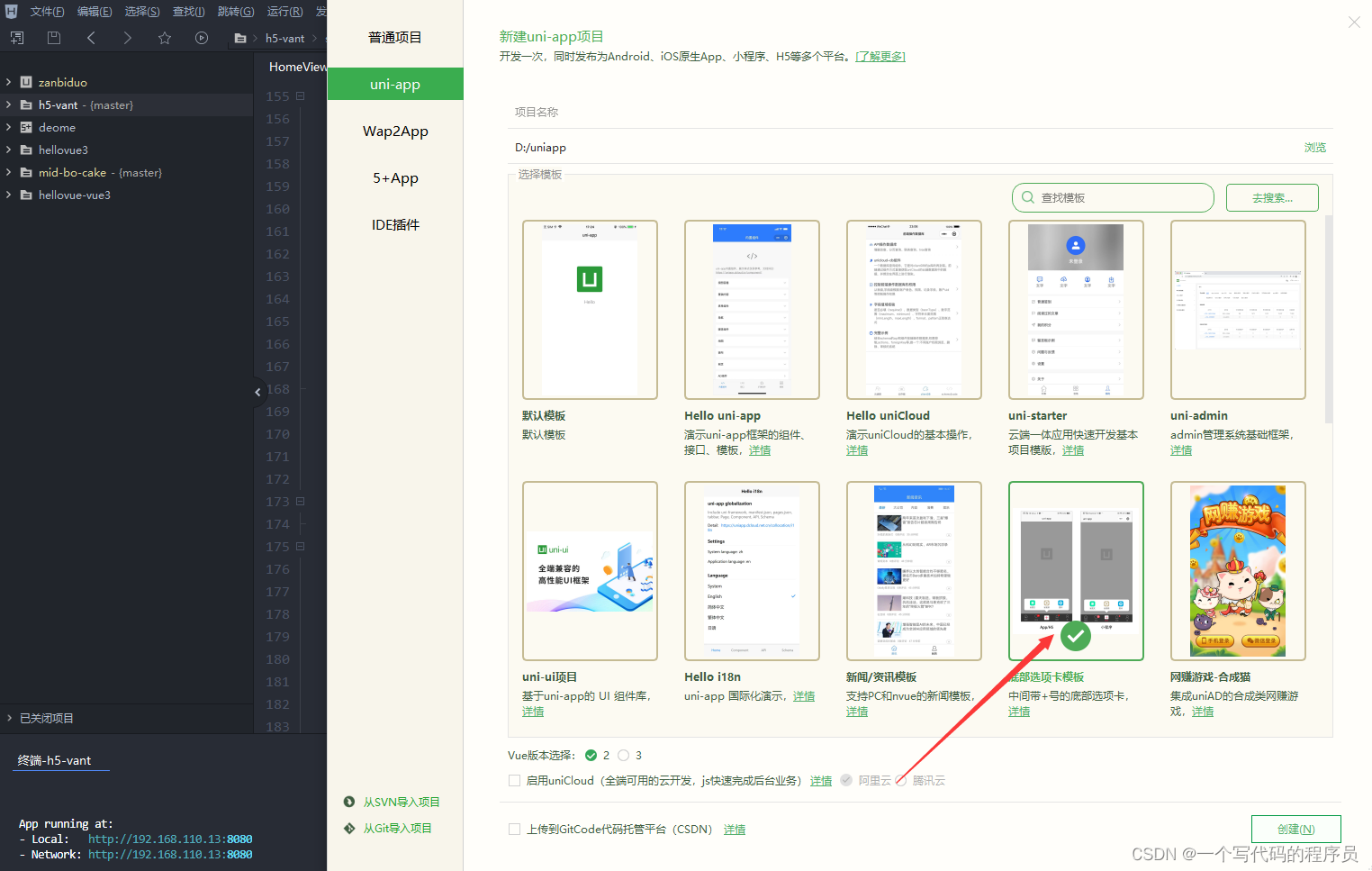
2.选择文件→新建→项目
3.选择uniapp的一个快捷带+号的项目。底部导航图标换自己需要的即可
4页面配置的主要四大地方,目前只需了解就行

manifest.json里有些操作需要勾选 ,目前只需了解就行
5.点击选择pages下面一个.vue页面,然后鼠标选择上面运行(运行到浏览器B---选择谷歌浏览器,没有的话需要配置一下)
此时点击地址运行页面既可以
到这里,一个普通的uniapp项目创建完毕了
6. 更换头部导航背景颜色图与文字颜色,底部图标等操作
6.1 更换头部操作
更改后的首页
6.2 更换底部图标
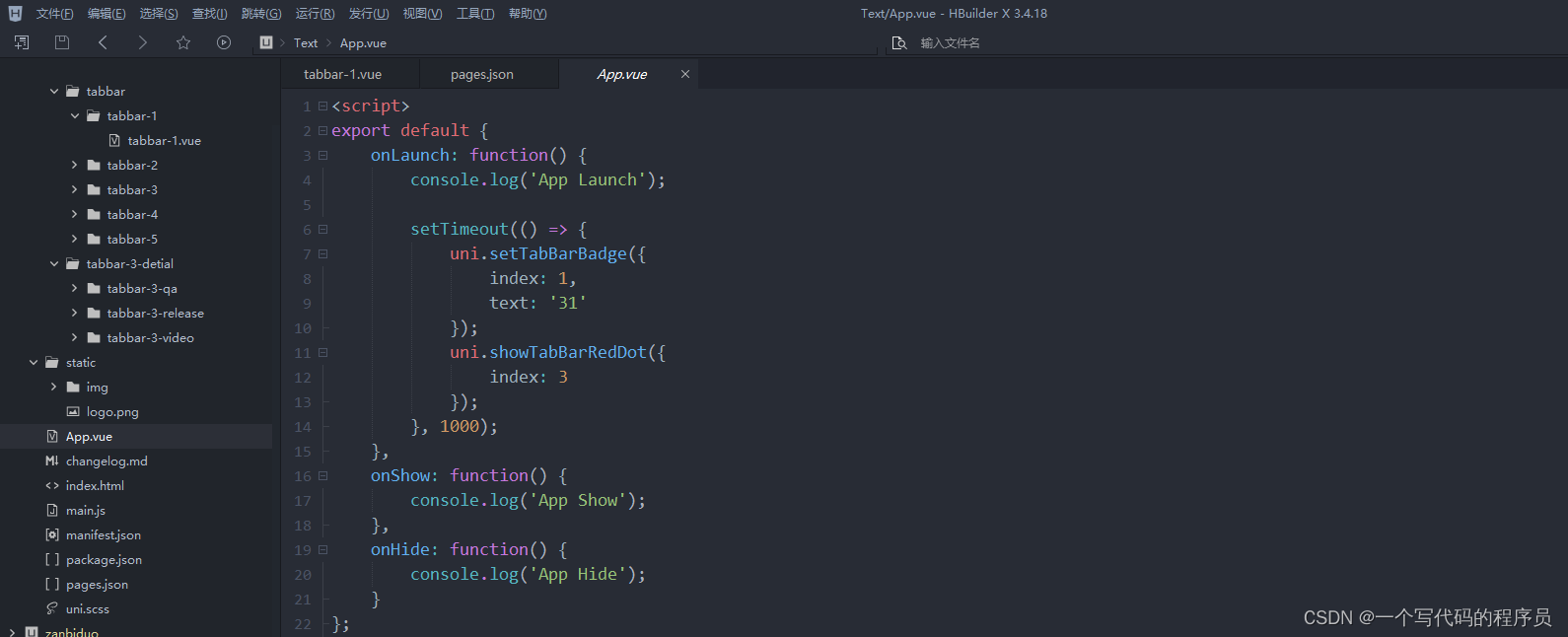
6.3图标上的消息数量配置,一般情况用不上,删除或者注释掉就行。 在App.vue里面
7. 如何运行到手机上
7.1 H5页面运行手机上(把下面运行到浏览器时的ip地址复制发到微信文件传输助手,微信里打开即可)注意:需要在同一网络下,WIFI都是用的同一个
发现有两个首页是不是感觉有点丑了
只需要在pages.json里加上"navigationStyle": "custom"就行了
8. 运行到手机APP 需要数据线,原装好点,不是原装有时候只能充电。这先说下安卓机app
8.1 手机需要开起开发者模式,手机厂商不同,开起条件不同,百度一下自己厂商手机怎么开起开发者模式,开起后选择MIDI(我的是华为)如果没有这些选择只能充电可能数据线不支持,需要更换数据线
(需要在开发者选项里打开USB调试)
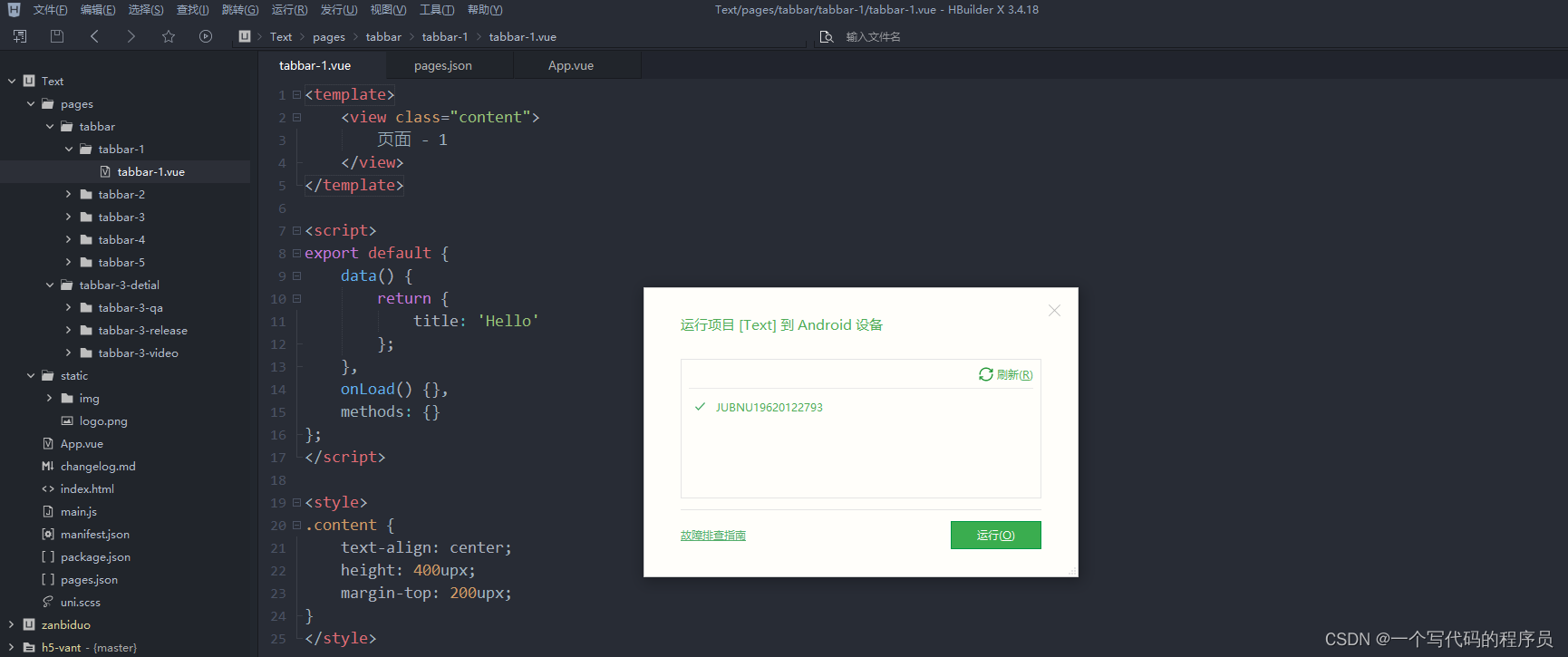
8.2 选择后好后, 电脑与手机连接后需要找到 运行手机模拟商 选择里面的第一个。会自动寻找连接的安卓手机
如果出现手机点击运行既可以,等待一会时间后安装到手里里面,自动打开你的项目
如何还不行鼠标点击项目名称右键--- 重新识别项目类型

如何还不行的话。那我就没辙了。去百度下怎么连接手机吧
9. 打包发布app
找到发行,选择第一个原生app打包。我这里截不出来图,不知道为什么。
出现一下界面 选择使用公共测试证书即可,然后等待几分钟排队,周五打包比较多,毕竟要周末了。(此打包为临时打包),正式打包需要打包证书申请,如:https://www.yunedit.com/createcert (香蕉云编可申请)
打包成功后会提示成功,下面会出现一个地址,点击进去,下载到电脑上既可以。发别人测试只能发QQ。微信不支持安装。
好了。这就是我给大家简单的介绍一个uniapp的创建,更改一些配置,运行,以及打包
后续有问题可以自行百度既可以、有点vue基础的上手很快。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





























所有评论(0)