CSS如何实现图片等比例缩放不变形
CSS如何实现图片等比例缩放不变形
一键AI生成摘要,助你高效阅读
问答
·
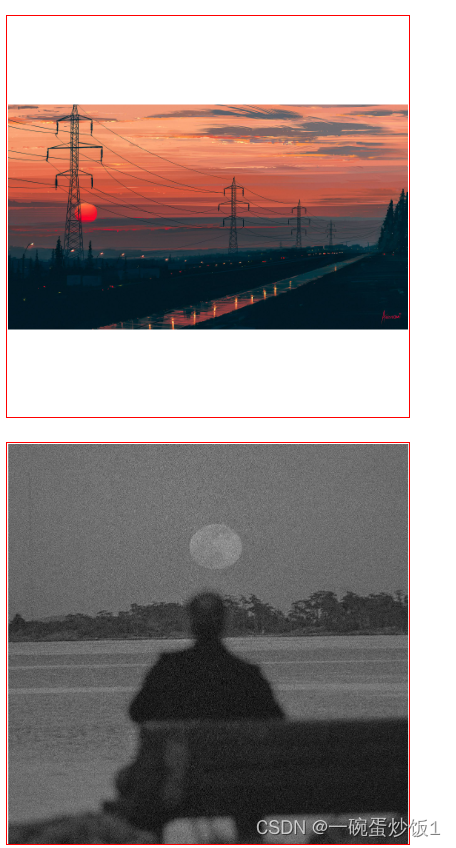
1.让图片始终显示在容器内,并且居中显示,这种方法不会裁切图片

.conter {
width: 500px;
height: 500px;
border: 2px solid red;
position: relative;
margin-top: 30px;
}
.img {
max-width: 100%;
max-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
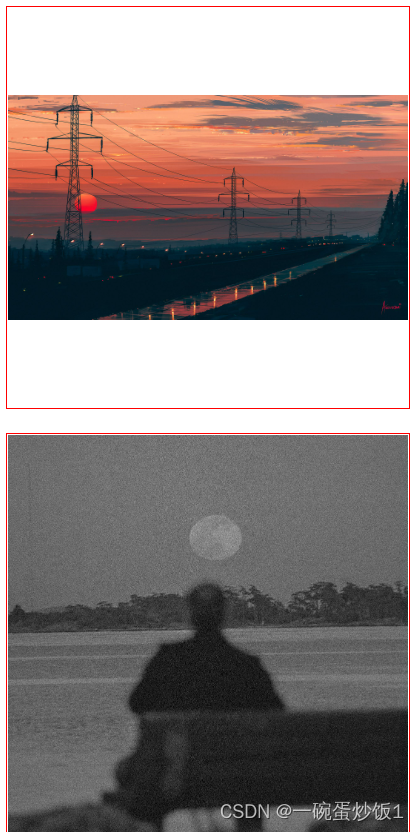
2.通过object-fit css属性 而object-fit,相当于background-size,即图片填充方式

.conter {
width: 500px;
height: 500px;
border: 2px solid red;
position: relative;
margin-top: 30px;
}
.img {
width: 100%;
height: 100%;
object-fit: contain;
}

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)