
uni-app打包超出2M处理
每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示目前小程序分包大小有以下限制:整个小程序所有分包大小不超过 20M单个分包/主包大小不能超过 2M对小程序
前言
每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。具体的可以看看官方的文档,下面我具体说一下怎么解决这个问题
一、分包
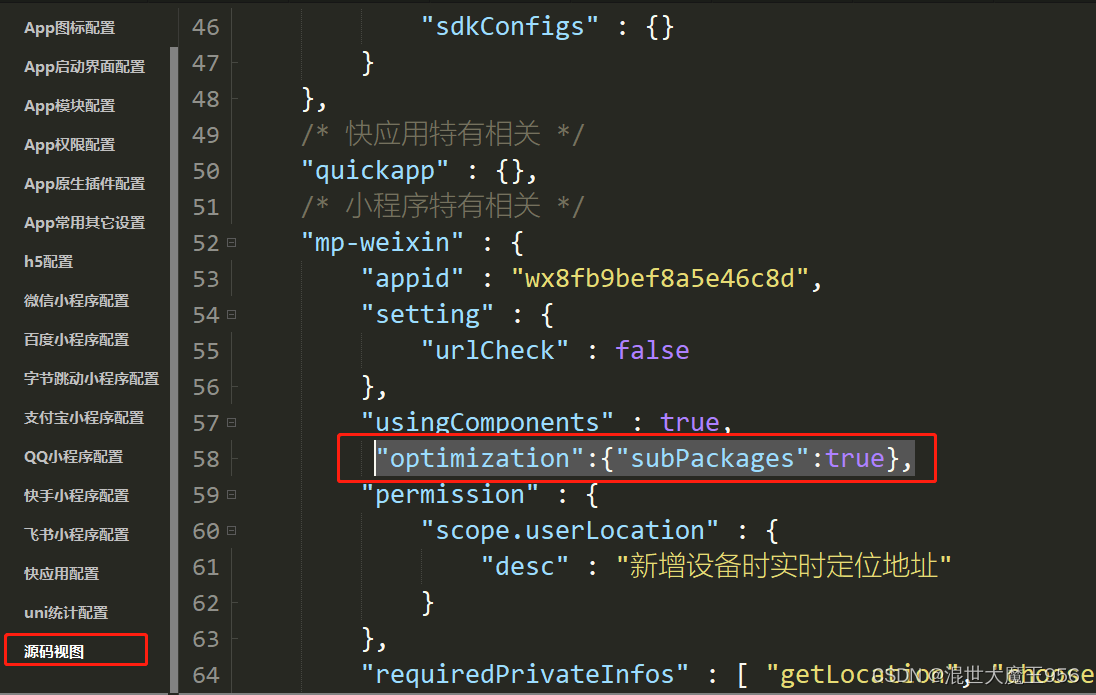
1、配置manifest.json
添加"optimization":{"subPackages":true};开启分包

2、在pages.json里面配置
subPackages跟pages放在同级目录,其中两个参数root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;可以理解为在外面又包了一层。
"subPackages":[
{
"root":"pagesA",
"pages":[
{
"path" : "pages/project/project-add",
"style" :
{
"navigationBarTitleText": "新增项目",
"enablePullDownRefresh": false
}
}
]
}
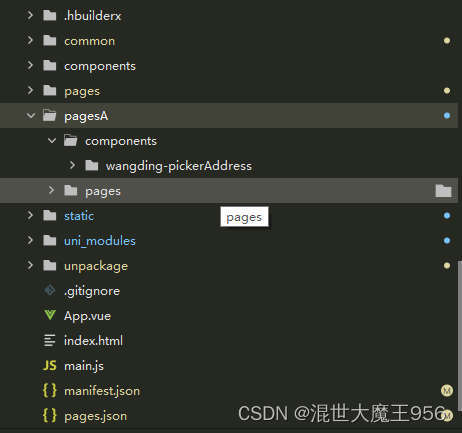
],3、新建分包目录
看一下目录,在分包里可以像外面一样定义components组件,我这个就说这个组件占用了292.1kb,总共就2Mb,也可以定义static放一些静态的图片资源等等

4、查看
可以看到已经分出两个包了

二、图片上传至服务器
把图片都放到服务器上,访问服务器地址
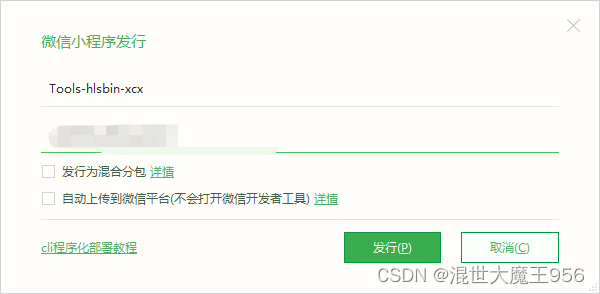
三、先发行再打包
1、点HBuilder X左上角发行按钮,选择uni-app微信小程序打包。上面会自动有你到项目名称和appid不用写直接点发行就可以了

2、发行后会自动打开微信开发者工具,在进行打包上传,你会发现文件小了很多,把你的文件给压缩了。
总结
遇到了这个问题,所以就写写记录一下,个人建议如果项目比较大的话做商城内等项目还是做分包比较好,加油吧少年。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)