uniapp背景图本地文件不显示问题(简单实用)
uniapp背景图本地文件不显示问题(简单实用)
·
uniapp背景图本地文件不显示问题(简单实用)
问题分析
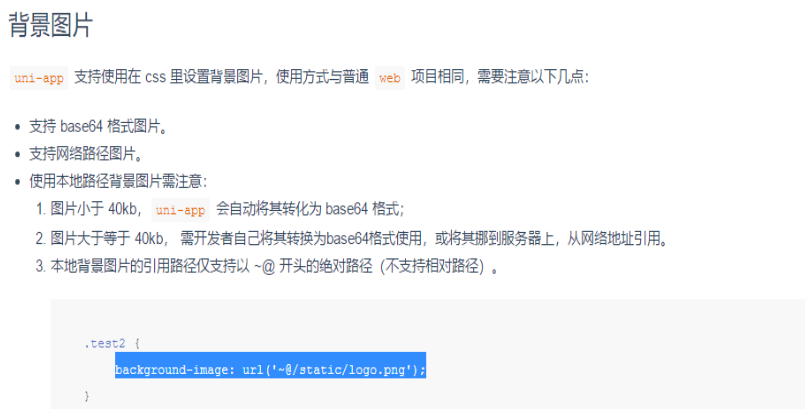
官网介绍:

由此可见,问题出在图片的大小上。
解决办法
1.转为base64格式
{ background-image:url(‘data:(经过转码后的base64的代码)’}
2.把图片上传到服务器上面
3.压缩图片(使用系统自带画图工具,将图片压缩到50k以下即可)
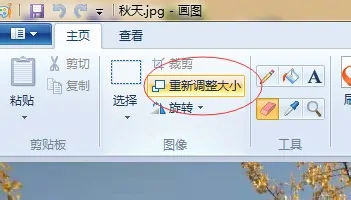
1、打开画图工具,点击重新调整大小。

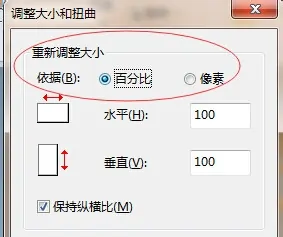
2、会出现一个调整大小的选项框,我们可以根据百分比调节也可以根据像素的大小。

3、我们在改变大小的时候,还应该勾选上保持纵横比这个选项,以免使得图片因为拉伸或者压缩而失真。

4、点击确定,此时再查看图像的大小,会发现图像的大小已经被压缩了。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)