
QML 仿ElementUI的基础控件库
本篇记录一下自己写的一些QML控件
·
目录
前言
本篇记录一下自己写的一些QML控件,由于个人没什么艺术细胞,控件原型借鉴了web端的控件框架ElementUI,有兴趣的读者可以去原地址了解 ElementUI
由于篇幅有限,就不把源码贴上来了,需要源码的读者可以在文章末尾点击链接自行下载。
开发环境
Qt 5.13.2 + Qt Creator 4.10.1 + MSVC2017/MinGW_64
一、按钮Button

按钮有两种样式,可以改变属性cusStyle来改变样式,属性值为Button里设定的两个枚举值。如:
EDangerBtn{
cusText: "危险按钮"
cusStyle: EDangerBtn.BtnStyle.Simple
}图标按钮可以改变cusIcon属性自定义图标。图标的样式来自Fontawesome图标字体库,可搜索自己喜欢的图标进行替换
EIconBaseBtn{
cusIcon: "\uf002"
cusStyle: EIconBaseBtn.BtnStyle.Simple
}二、 单选框RadioButton

三、复选框Checkbox

四、输入框Input

五、 计数器spinbox

六、 下拉选择框Combox

七、开关Switch

八、滑动条slide

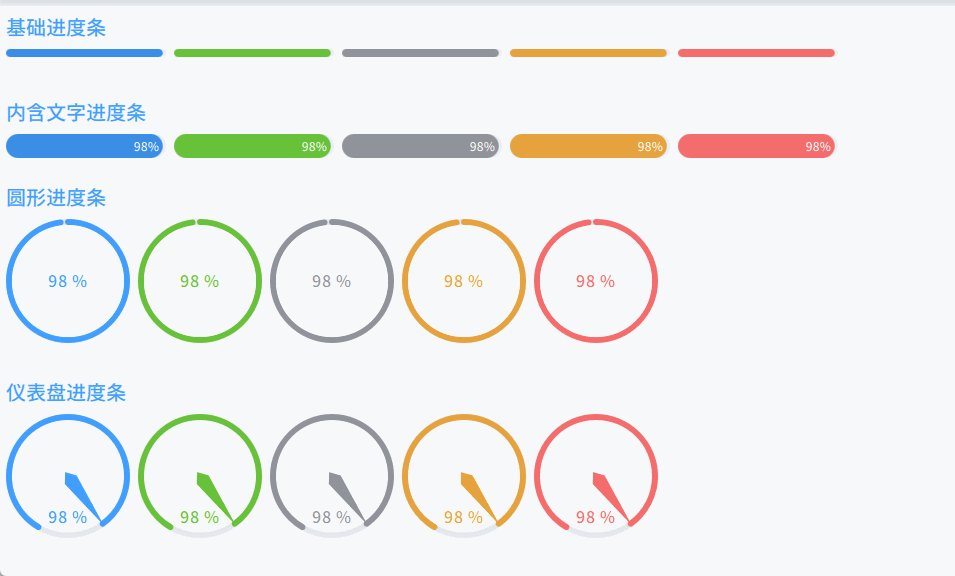
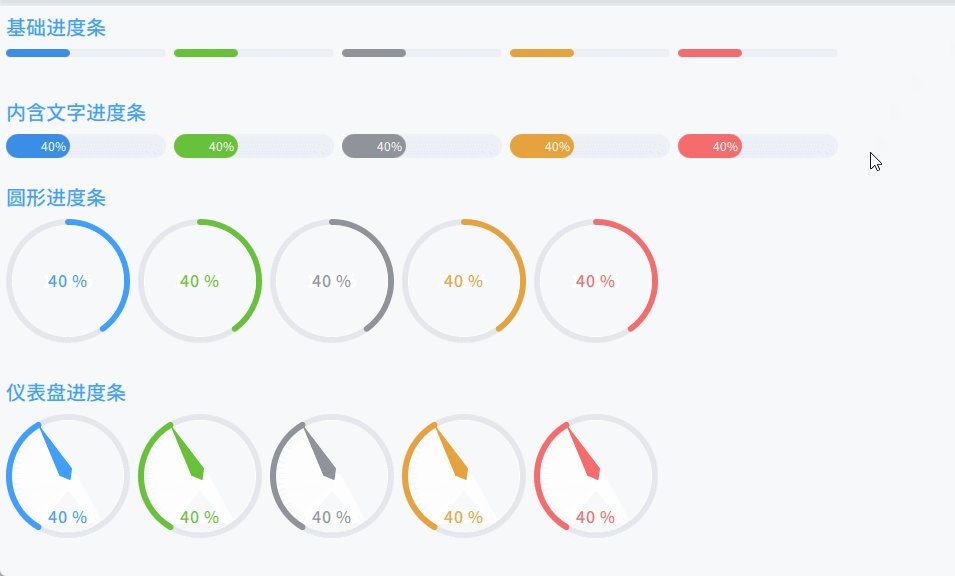
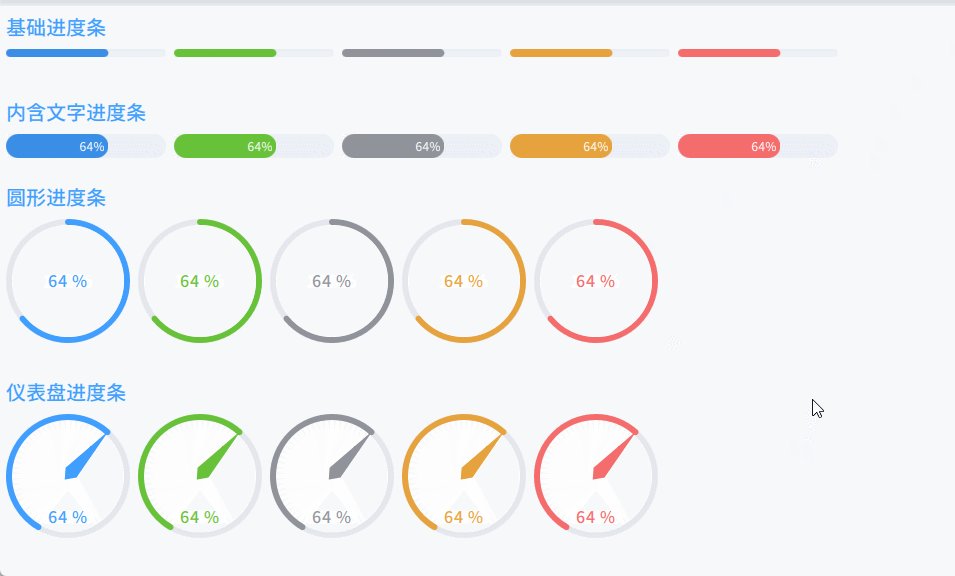
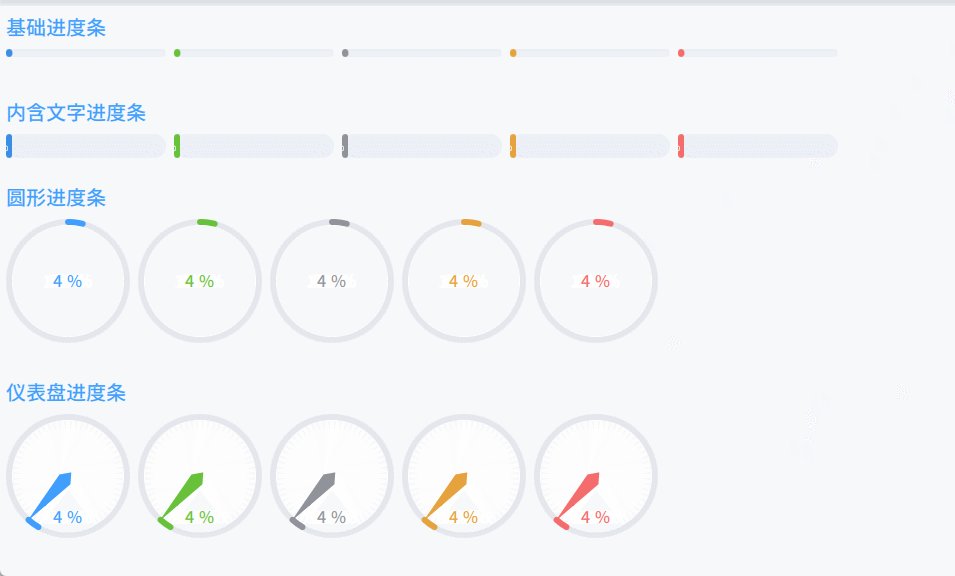
九、进度条progress

十、 分页pagination
 十一、一些通知控件
十一、一些通知控件

源码地址
后记
这次只写了一些基础控件,有机会把ElementUI中剩下的一些比较复杂的控件实现后到时再分享吧。这次的分享到这结束了,希望对各位有所帮助。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)