
uniapp开发微信小程序订阅消息
uniapp开发微信小程序订阅消息。
·
uniapp开发微信小程序订阅消息
微信小程序订阅消息
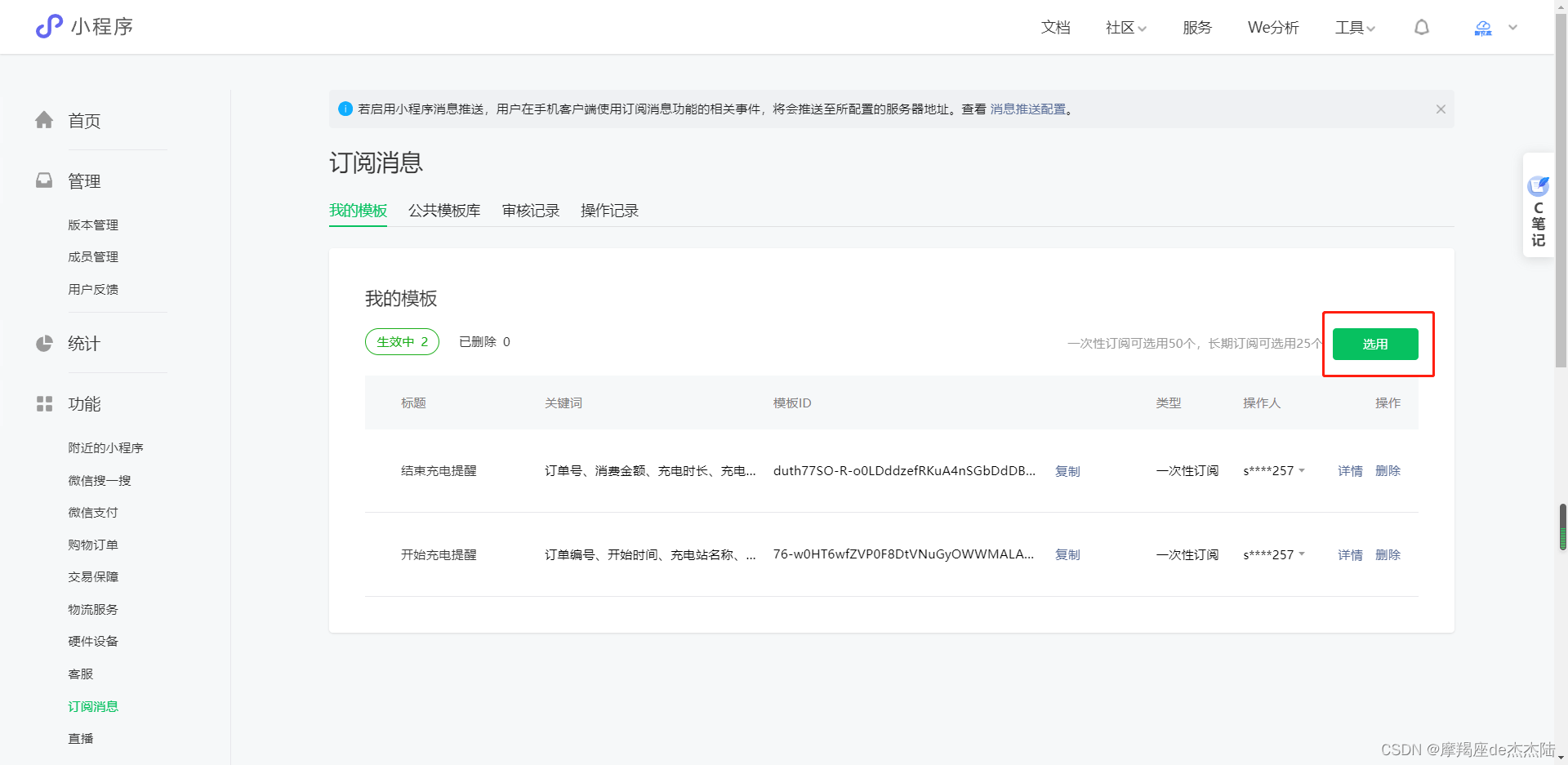
一、小程序订阅模板准备
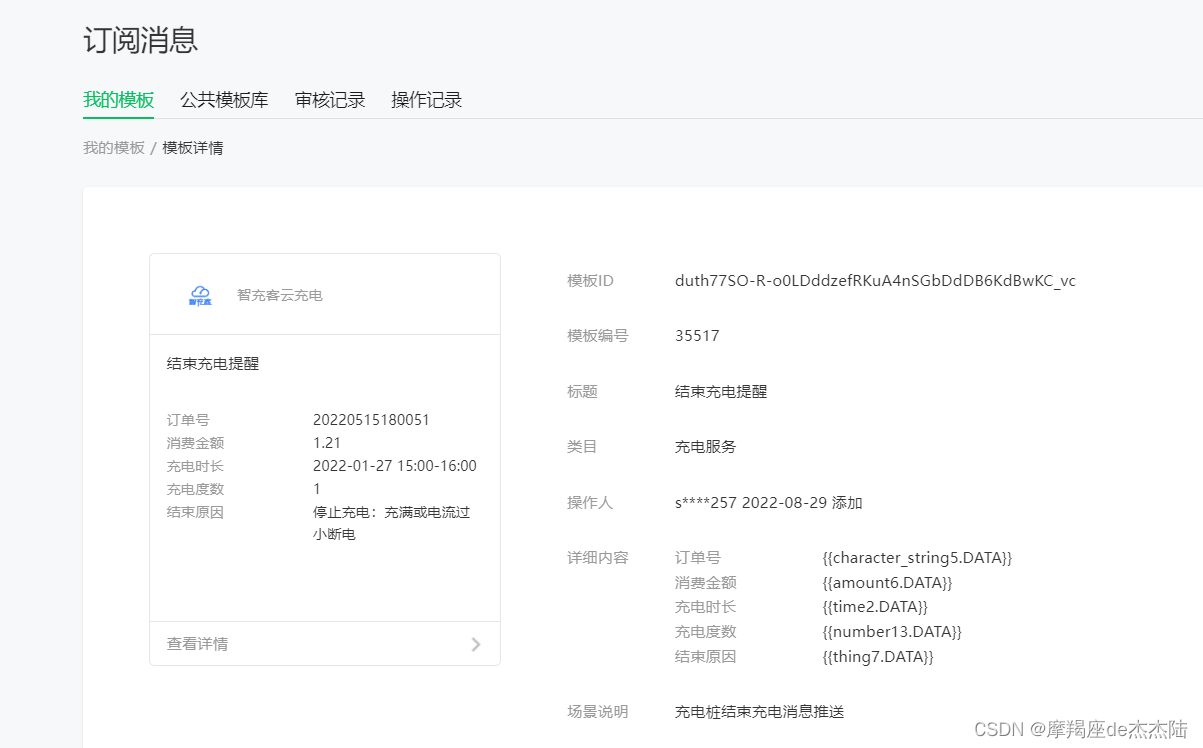
使用微信小程序账号登录微信公众平台,找到如下页面,点击选用,选择自己需要的合适的模板。
1.1、获取模板id及模板字段名称

注意点:
消息字段的类型是有校验的,充电度数是number类型,则传入的string中不能使用0.00度。则会报错。
二、Java服务端代码
2.1、编写消息模板配置文件
用于保存消息的id和pages
package com.nis.charge.config.wechat;
import lombok.Getter;
/**
* <h1>微信订阅消息模板</h1>
*
* @author lwj
*/
@Getter
public enum WechatMsgTempConfig {
/**
* 开始充电
*/
START_CHARGE("76-w0HT6wfZVP0F8DtVNuGyOWWMALAmQHPgBBgcQUgY", "/pages/mine/charge-record/charge-record"),
;
/**
* 缓存键
*/
private String tempId;
/**
* 订阅消息跳转的url
*/
private String page;
WechatMsgTempConfig(String tempId, String page) {
this.tempId = tempId;
this.page = page;
}
}
2.2、编写订阅消息请求对象
package com.nis.charge.domain.dto.subscribeMsg.model.wechat;
import lombok.Builder;
import lombok.Data;
/**
* <h1>微信小程序订阅消息请求参数</h1>
*
* @author lwj
*/
@Data
@Builder
public class WechatMiniMsgParams {
/**
* 接口调用凭证
*/
private String access_token;
/**
* 模板id
*/
private String template_id;
/**
* 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转
*/
private String page;
/**
* 接收者(用户)的 openid
*/
private String touser;
/**
* 模板内容,格式形如 { "key1": { "value": any }, "key2": { "value": any } }的object
*/
private Object data;
/**
* 跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
*/
private String miniprogram_state;
/**
* 进入小程序查看”的语言类型,支持zh_CN(简体中文)、en_US(英文)、zh_HK(繁体中文)、zh_TW(繁体中文),默认为zh_CN
*/
private String lang;
}
2.3、编写充电开始订阅消息模板对象
2.2.1、DataEntry
package com.nis.charge.domain.dto.subscribeMsg.model;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
/**
* @Author 朱潘栋
* @Data 15:28 2021/8/20
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
public class DataEntry implements Serializable {
private static final long serialVersionUID = 7946471752462379765L;
private String value;
}
2.2.2、ChargeStartModel
package com.nis.charge.domain.dto.subscribeMsg.model.wechat;
import com.fasterxml.jackson.annotation.JsonInclude;
import com.nis.charge.domain.dto.subscribeMsg.model.DataEntry;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* <h1>充电开始微信订阅消息模板</h1>
* 订单编号{{character_string11.DATA}}
* 开始时间{{time2.DATA}}
* 充电站名称{{thing5.DATA}}
* 充电桩编码{{character_string6.DATA}}
* 充电插座{{thing7.DATA}}
*
* @author lwj
*/
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
@JsonInclude(JsonInclude.Include.NON_EMPTY)
public class ChargeStartModel {
/**
* 订单编号
*/
private DataEntry character_string11;
/**
* 开始时间
*/
private DataEntry time2;
/**
* 充电站名称
*/
private DataEntry thing5;
/**
* 充电桩编码
*/
private DataEntry character_string6;
/**
* 充电插座
*/
private DataEntry thing7;
}
2.4、编写发送接口
/**
* 发送充电开始订阅消息
*
* @return
*/
@Override
public boolean sendChargeStartMsg(String openId, String orderId, String createTime, String placeName, String equipCode, String portName) {
boolean sendSuccess = false;
String accessToken = iWechatService.getAccessToken();
ChargeStartModel startCharge = ChargeStartModel.builder().character_string11(DataEntry.builder().value(orderId).build())
.time2(DataEntry.builder().value(createTime).build())
.thing5(DataEntry.builder().value(placeName).build())
.character_string6(DataEntry.builder().value(equipCode).build())
.thing7(DataEntry.builder().value(portName).build()).build();
WechatMiniMsgParams wechatMiniMsgParams = WechatMiniMsgParams.builder()
.touser(openId).template_id(WechatMsgTempConfig.START_CHARGE.getTempId()).page(WechatMsgTempConfig.START_CHARGE.getPage())
.data(startCharge).build();
JSONObject jsonResult = restTemplate.postForObject(WechatConstant.SEND_SUBSCRIBE_URL + "?access_token=" + accessToken, wechatMiniMsgParams, JSONObject.class);
log.info("充电开始推送消息返回参数:{}", JSON.toJSONString(jsonResult));
Integer errorCode = jsonResult.getInteger("errcode");
String errorMessage = jsonResult.getString("errmsg");
if (errorCode == 0) {
sendSuccess = true;
log.info("充电开始推送消息发送成功");
} else {
log.info("充电开始推送消息发送失败,errcode:{},errorMessage:{}", errorCode, errorMessage);
}
return sendSuccess;
}
三、uniapp代码
uni.requestSubscribeMessage({
tmplIds: ['76-w0HT6wfZVP0F8DtVNuGyOWWMALAmQHPgBBgcQUgY'],
complete(res) {
// 调用支付接口
_this.wechatPay(chargeData)
}
})
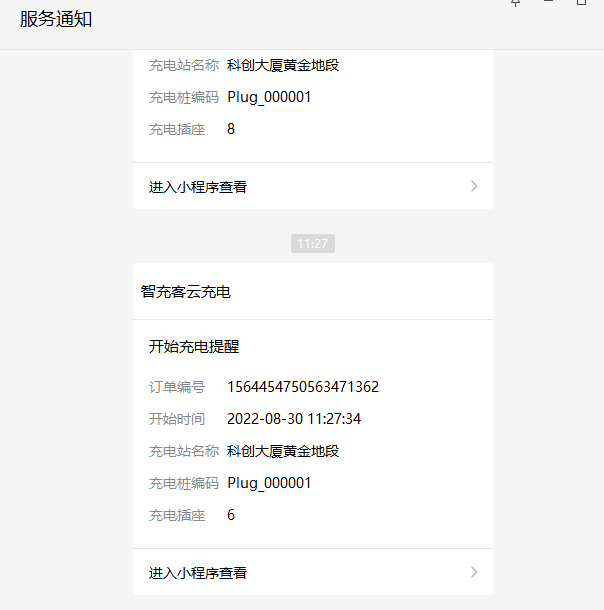
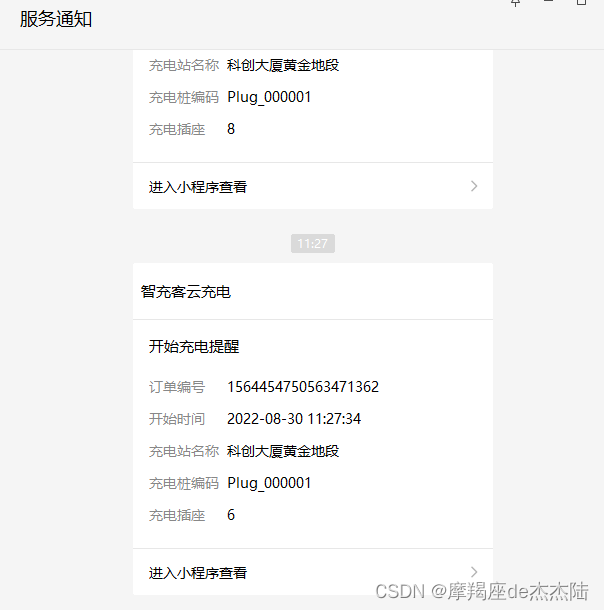
四、测试

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)