小程序 ios之坑 --- createInnerAudioContext播放音频 没有声音
小程序 ios 音频没有声音
·
const audio = Taro.createInnerAudioContext()
坑1:ios播放没声音 —>检查是否是静音模式
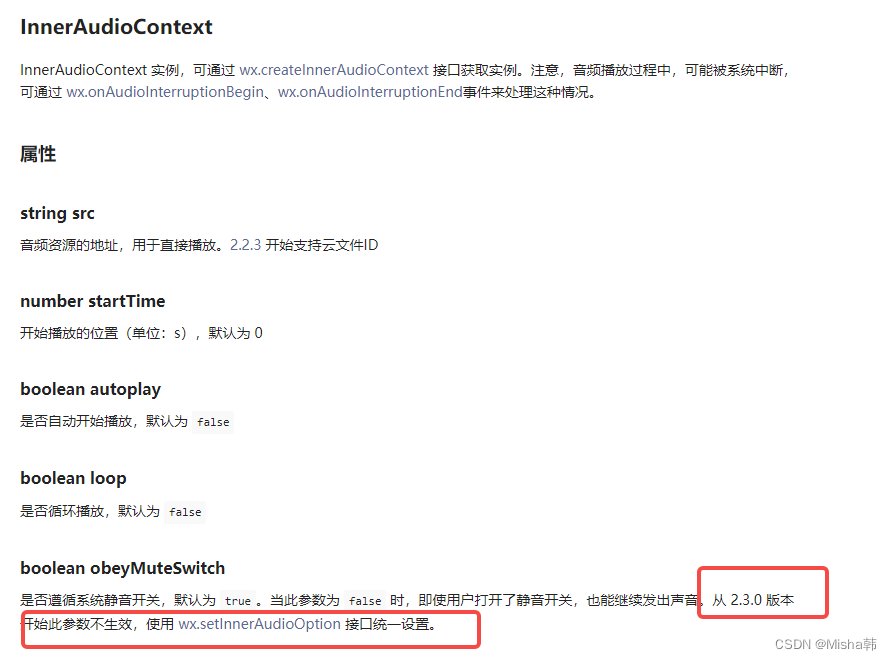
静音模式下不能播放,或者设置 obeyMuteSwitch = false

坑2:ios播放了一次后,第二次不能播放 —>play()的位置
play不能放在onplay中
audio.onPlay(() => {
audio.play()
})
完整版:
const audio = Taro.createInnerAudioContext()
// 通过百度语音获取文字转语音的url
....
// 播放url
const innerAudioOption = Taro.setInnerAudioOption
if (innerAudioOption) {
Taro.setInnerAudioOption({
obeyMuteSwitch: false,
autoplay: true
})
} else {
audio.obeyMuteSwitch = false
audio.autoplay = true
}
audio.onCanplay(() => {
console.log('可以播放')
})
audio.onError((err) => {
console.log('播放失败:', err)
})
audio.autoplay = true
audio.src = url
audio.play()
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)