uni-app监听键盘
uni-app在APP上箭头键盘的高度变化
·
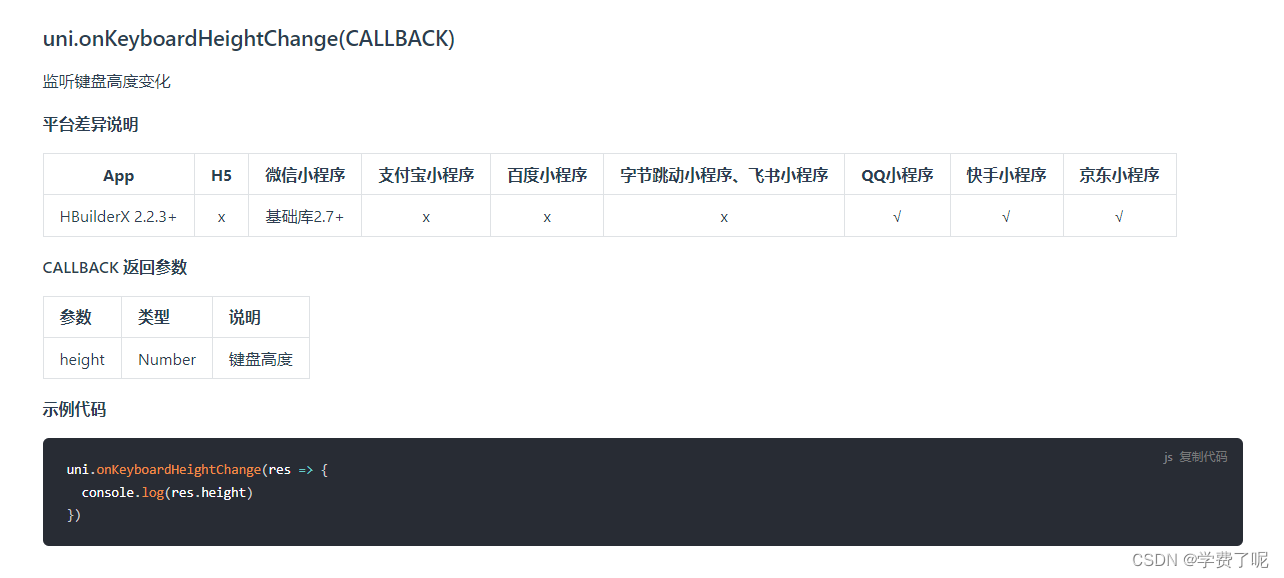
uni-app监听键盘高度的变化
平台差异uni-app官网

代码使用
onLoad() {
// #ifdef APP-PLUS
uni.onKeyboardHeightChange((res) => {
// 监听软键盘的高度,页面隐藏后一定要取消监听键盘
if (res.height == 0) {
// 我这里仅考虑键盘的出现和隐藏
this.keyHeight = false
} else {
this.keyHeight = true
}
})
// #endif
},
onHide() {
// #ifdef APP-PLUS
// 取消监听键盘高度
uni.offKeyboardHeightChange((res) => {})
// #endif
},
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)