
移动端日历插件(vue3-small-calendar)
vue3 下移动端日历插件,此空间占用移动端空间不大,使用者可左右滑动选择日期。
·
背景:
同事做移动端项目时希望用到可平铺选择的日历插件,然度娘无过最后问题到我这边,虽然咱不是前端但是秉着技术问题不是问题且问题到我为止的原则,自己研究了2天完成了vue3-small-calendar插件,此插件目前已发布npm,大家觉得可用可以自行安装
介绍
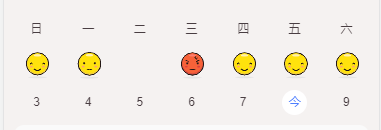
先看下移动端效果:

此控件主要显示星期及日期,可左右滑动查看历史和未来日期
安装
npm i vue3-small-calendar
使用
main.js中注册组件
import vue3SmallCalendar from 'vue3-small-calendar'
const app = createApp(App);
app.use(vue3SmallCalendar).mount('#app')在实际业务中引用组件
<vue3-small-calendar @change="setDate" @icon="getIcon"></vue3-small-calendar>事件说明:
@change:为日期点击事件,会传递yyyy-MM-dd格式的日期到指定方法,如:
const setDate = (date) => {
console.log(date)
}@icon:为反向获取每日图标事件。如果不设置则只显示星期和日期,设置方法如下:
const getIcon = ({start, end}, callback) => {
console.log(1, start)
console.log(2, end)
callback(['#icon-emoji-1', '#icon-emoji-2', 'icon-emoji-', '#icon-emoji-3', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-2', 'icon-emoji-', '#icon-emoji-3'
, '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1', '#icon-emoji-1'
, '#icon-emoji-1', '#icon-emoji-1'])
}其中start、end表示开始和结束时间,我们可以根据开始和结束时间获取自己所需的每日图标,callback 表示在开始结束时间范围内显示的图标,这里图标引用的是阿里的icon表情
最后
如果觉得有用请点赞加关注!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)