uniapp —— 小程序实现带参分享微信、朋友圈以及调试获取参数
uniapp —— 小程序实现带参分享微信、朋友圈以及调试获取参数零、起因以及分类小程序我们在开发微信小程序的过程中,经常需要实现分享给微信用户或者分享到微信朋友圈的功能,基本上我们会用到 onShareAppMessage 这个处理函数《传送地址》,我们先看看他的支持情况:我们可以看到其实除了小程序之外,App 和 H5 是不被支持的,那么这两种用户端需要如何实现分享呢?AppApp 端我们则是
一键AI生成摘要,助你高效阅读
问答
·
uniapp —— 小程序实现带参分享微信、朋友圈以及调试获取参数
零、起因以及分类
- 小程序
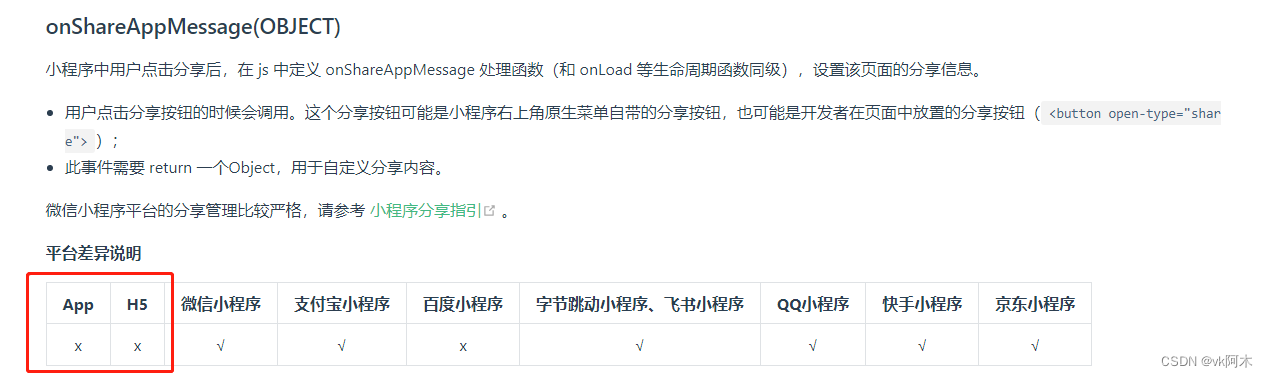
我们在开发微信小程序的过程中,经常需要实现分享给微信用户或者分享到微信朋友圈的功能,基本上我们会用到onShareAppMessage这个处理函数《传送地址》,我们先看看他的支持情况:

我们可以看到其实除了小程序之外,App和H5是不被支持的,那么这两种用户端需要如何实现分享呢? - App
App端我们则是使用uni.share()这个处理函数《传送地址》,他的API比较丰富,支持的情况也多样化:

- H5
H5端做微信分享,没有任何官方API的支持,但也不是完全没有办法。我们需要用到微信的jssdk,还需要配置js接口安全域名,我们可以借助jweixin-module工具包来辅助开发,需要的小伙伴们自行百度把~ 今天主要研究微信小程序的分享。
一、封装公共文件
我们于项目根目录的 common 中,新建 commonShare.js 文件:
export default {
data() {
return {
shareParams: {
path: '/pages/index/index?user_id=100',
title: '邀请您成为新用户'
}
}
},
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内分享按钮
console.log(res.target);
}
return {
title: this.shareParams.title, // 标题
path: this.shareParams.path, // 分享路径
imageUrl: 'https://cdn.uviewui.com/uview/swiper/1.jpg', // 分享图
desc: '小程序描述描述描述描述'
};
},
onShareTimeline() {
return {
title: this.shareParams.title, // 标题
path: this.shareParams.path, // 分享路径
imageUrl: 'https://cdn.uviewui.com/uview/swiper/1.jpg'// 分享图
};
}
}
二、混入所有页面
我们于 main.js 文件中,执行混入:
// 混入分享js
import commonShare from '@/common/commonShare.js'
Vue.mixin(commonShare)
三、触发条件
button触发
使用open-type="share"可以触发分享至微信事件,注意,button按钮无法触发分享到朋友圈事件:
<button open-type="share">分享到微信</button>
- 胶囊按钮触发
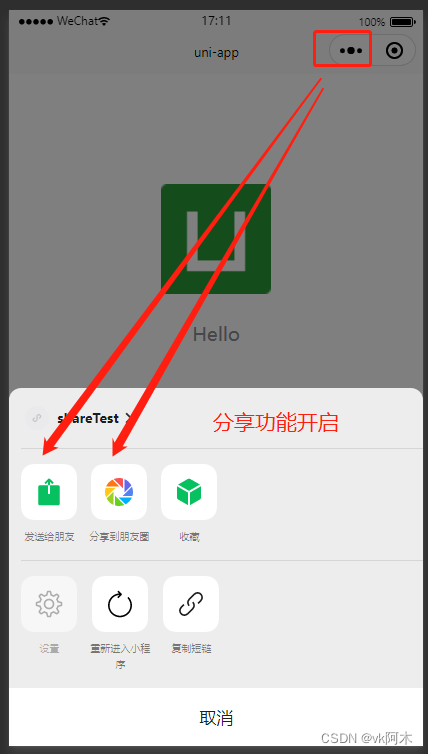
胶囊按钮的更多选项,可以选择触发分享至微信,也可以选择分享到朋友圈:

四、调试
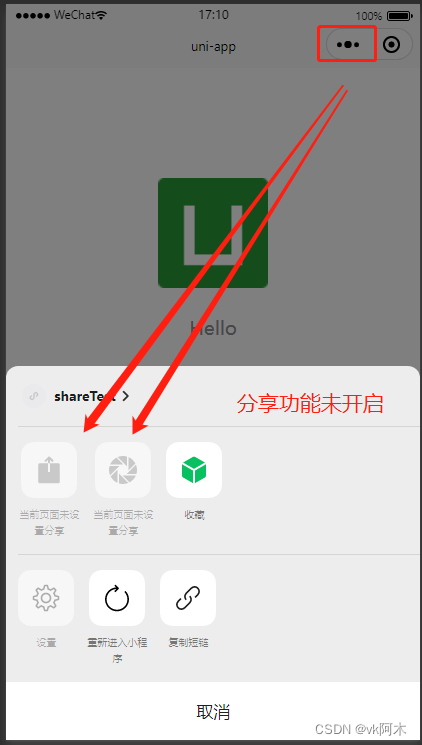
- 没有混入公共分享文件之前:

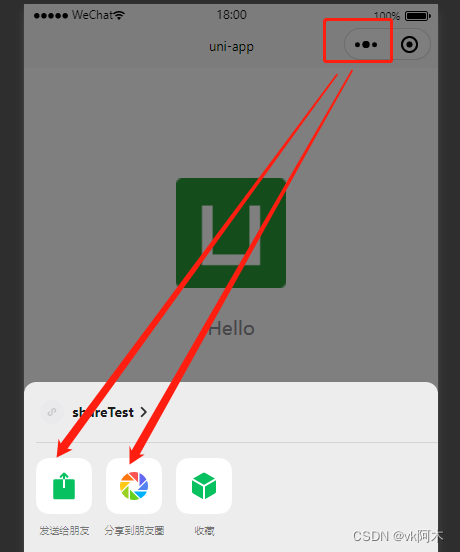
- 混入公共分享文件之后:

点击发送给朋友的效果:

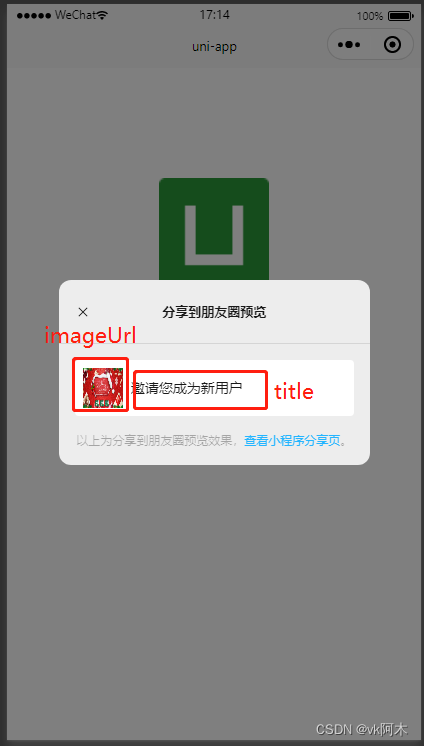
点击分享到朋友圈的效果:

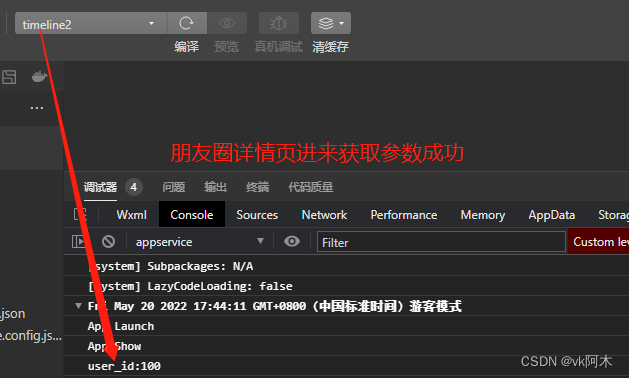
- 调试参数,我们先在分享页面中预先打印参数:
onLoad(options) {
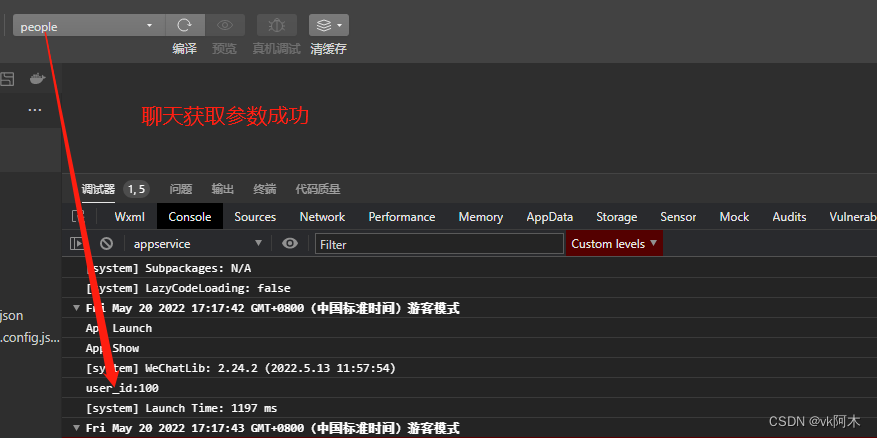
console.log('user_id:' + options.user_id);
}
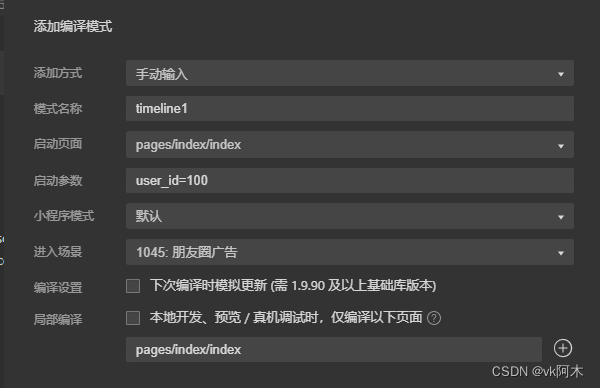
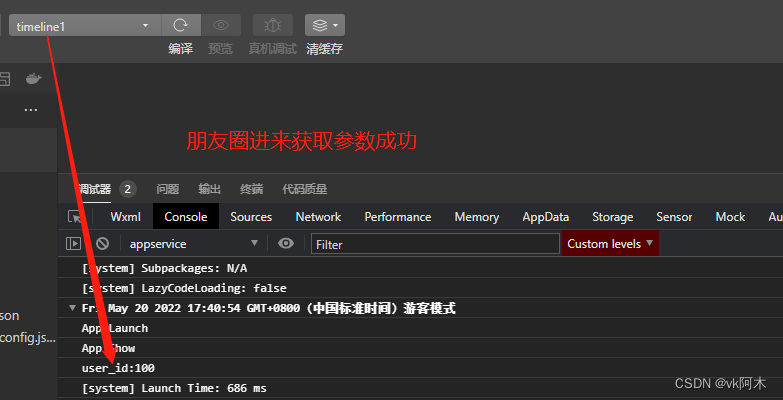
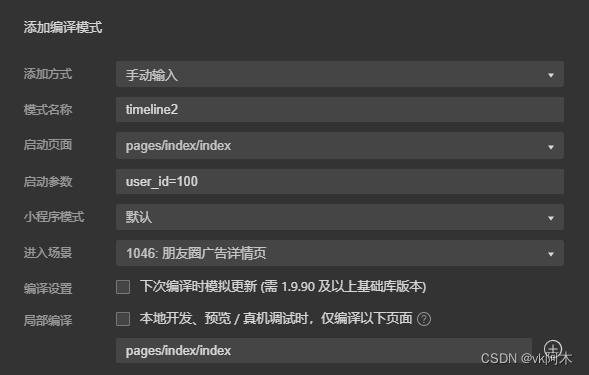
然后添加三种编译模式,模拟三种应用场景,分别测试是否能获取得到参数:
- 由微信聊天点击进来的场景


- 由朋友圈广告点击进来的场景


- 由朋友圈分享详情页点击进来的场景


更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)