
uniapp + vue3微信小程序开发(4)身份信息认证
微信是无法获取用户的身份证信息,那么我们可以自己通过上传或者拍摄身份证,然后结合ocr进行识别,那么最后为了保证准确性,再通过人脸识别来比对,辨别是不是本人,关于人脸识别,在我这篇博客里介绍了uniapp + vue3微信小程序开发(2)活体人脸识别1、 关于上传照片注:proxy.$api.user.xxx 是我封装的接口调用方式uni.chooseImage({count: 1,success
·
微信是无法获取用户的身份证信息,那么我们可以自己通过上传或者拍摄身份证,然后结合ocr进行识别,那么最后为了保证准确性,再通过人脸识别来比对,辨别是不是本人,关于人脸识别,在我这篇博客里介绍了 uniapp + vue3微信小程序开发(2)活体人脸识别
1、 关于上传照片
注: proxy.$api.user.xxx 是我封装的接口调用方式
uni.chooseImage({
count: 1,
success: result => {
uni.showLoading({
title: '正在上传...'
})
proxy.$api.user.uploadIdCardFront({
file: result.tempFilePaths[0]
}).then(res => {
uni.hideLoading()
if (res.code == 200) {
}
})
}
})chooseImage 默认是相册模式/拍摄模式一起的,count 是选择相片数量,具体uni.chooseImage可以在uniapp官网详细观看
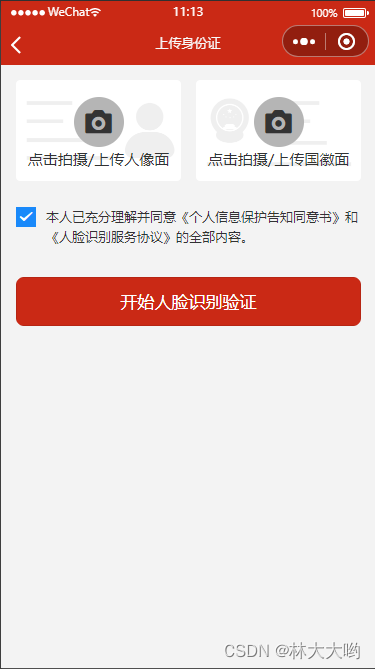
2、部分截图
开始人别识别验证就是我上面给的链接:活体人脸识别那里

3、详细代码
<template>
<view class="id-card">
<view class="main">
<view class="upload" @click="photoControl(0)">
<view class="default" v-if="!idCard.idPhoto0">
<image class="default-img" src="../../static/img/own/id-card0.png" mode="widthFix"></image>
<view class="default-slot">
<view class="icon-box">
<van-icon size="30" name="photograph" />
</view>
<text>点击拍摄/上传人像面</text>
</view>
</view>
<image class="special" v-if="idCard.idPhoto0" :src="idCard.idPhoto0"></image>
</view>
<view class="upload" @click="photoControl(1)">
<view class="default" v-if="!idCard.idPhoto1">
<image class="default-img" src="../../static/img/own/id-card1.png" mode="widthFix"></image>
<view class="default-slot">
<view class="icon-box">
<van-icon size="30" name="photograph" />
</view>
<text>点击拍摄/上传国徽面</text>
</view>
</view>
<image class="special" v-if="idCard.idPhoto1" :src="idCard.idPhoto1"></image>
</view>
</view>
<view class="protocol">
<van-checkbox shape="square" :value="checked" @change="onchange">
本人已充分理解并同意《个人信息保护告知同意书》和《人脸识别服务协议》的全部内容。
</van-checkbox>
</view>
<button type="primary" class="bottom" @click="faceCompare">
开始人脸识别验证
</button>
</view>
</template>
<script setup>
import {
onLoad
} from '@dcloudio/uni-app'
import {
reactive,
ref,
getCurrentInstance
} from 'vue'
const { proxy } = getCurrentInstance()
const idCard = reactive({
idPhoto0: '', // 人像面
idPhoto1: '' // 国徽面面
})
const realUser = ref({}) // 用户身份证识别出的真实信息
const checked = ref(true) // 同意协议
/**
* 上传照片或者拍照
*/
const photoControl = (type) => {
uni.chooseImage({
count: 1,
success: result => {
uni.showLoading({
title: '正在上传...'
})
if (type === 0) {
proxy.$api.user.uploadIdCardFront({
file: result.tempFilePaths[0]
}).then(res => {
uni.hideLoading()
if (res.code == 200) {
idCard.idPhoto0 = res.data.appUserPO.idPhotoUrl1.data
realUser.value = res.data.idCardFontVO
}
}).catch(e => {
uni.hideLoading()
uni.showToast({
title: e.msg,
icon:'none'
})
})
} else if (type === 1) {
proxy.$api.user.uploadIdCardBack({
file: result.tempFilePaths[0]
}).then(res => {
uni.hideLoading()
if (res.code == 200) {
idCard.idPhoto1 = res.data.appUserPO.idPhotoUrl2.data
}
}).catch(e => {
uni.hideLoading()
uni.showToast({
title: e.msg,
icon:'none'
})
})
}
}
})
}
/**
* 协议选择
*/
const onchange = (e) => {
checked.value = e.detail
}
/**
* 人脸识别
*/
const faceCompare = () => {
if (!checked.value) {
uni.showToast({
title: '请勾选上述协议',
icon: 'none'
})
} else {
if (!realUser.value.name) {
uni.showToast({
title: '请先上传身份证',
icon: 'none'
})
return
}
uni.navigateTo({
url: `./faceDetection?name=${realUser.value.name}&idNumber=${realUser.value.idNumber}`
})
}
}
onLoad((options) => {})
</script>
<style lang="scss" scoped>
.id-card {
background-color: #F3F3F3;
height: 100vh;
box-sizing: border-box;
padding: 30rpx;
.main {
display: flex;
flex-flow: row nowrap;
align-items: center;
justify-content: space-between;
.upload {
flex: 0 1 330rpx;
height: 201rpx;
font-size: 30rpx;
font-weight: 400;
color: #333333;
line-height: 42rpx;
position: relative;
.default {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
image {
width: 100%;
height: 100%;
}
.default-slot {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
text-align: center;
padding-top: 35rpx;
.icon-box {
width: 100rpx;
height: 100rpx;
background-color: #B5B5B5;
border-radius: 50%;
margin: 0 auto 5rpx;
::v-deep van-icon {
position: absolute;
top: 55rpx;
left: 50%;
transform: translateX(-50%);
}
}
}
}
.special {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 201rpx;
border-bottom: 1px solid #ceccca36;
}
}
}
.protocol {
margin-top: 55rpx;
font-size: 26rpx;
font-weight: 400;
color: #606266;
line-height: 42rpx;
::v-deep .van-checkbox{
align-items: flex-start;
}
}
.bottom{
margin: 60rpx auto 0;
width: 690rpx;
height: 98rpx;
background-color: #CA2915;
border-radius: 16rpx;
font-size: 34rpx;
font-weight: 400;
color: #FFFFFF;
line-height: 98rpx;
text-align: center;
}
}
</style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)