《Hexo: 从零开始编写自己的主题》5. 添加本地搜索功能以及发布博客让官网接收
5. 添加本地搜索功能以及发布博客让官网接收经过这些时间的折腾,逐步完善主题的各个功能,现在已经提交到 hexo 官网,请前去查看 https://hexo.io/themes/ 并搜索 heyan。5.1 添加本地搜索的功能本地搜索是指搜索范围局限于自己的所有博客,而不是第三方的搜索引擎比如百度谷歌等。比如,这个功能的实现需要依赖于第三方库,具体地址为:https://github.com/wz
《Hexo: 从零开始编写自己的主题》
1. Hexo概述以及Hexo工作原理
2. 入门Hexo主题编写
3. 优化样式,设计自己的主题
4. fancybox优化图片展示效果、代码高亮以及数学公式
5. 添加本地搜索功能以及发布博客让官网接收
5. 添加本地搜索功能以及发布博客让官网接收
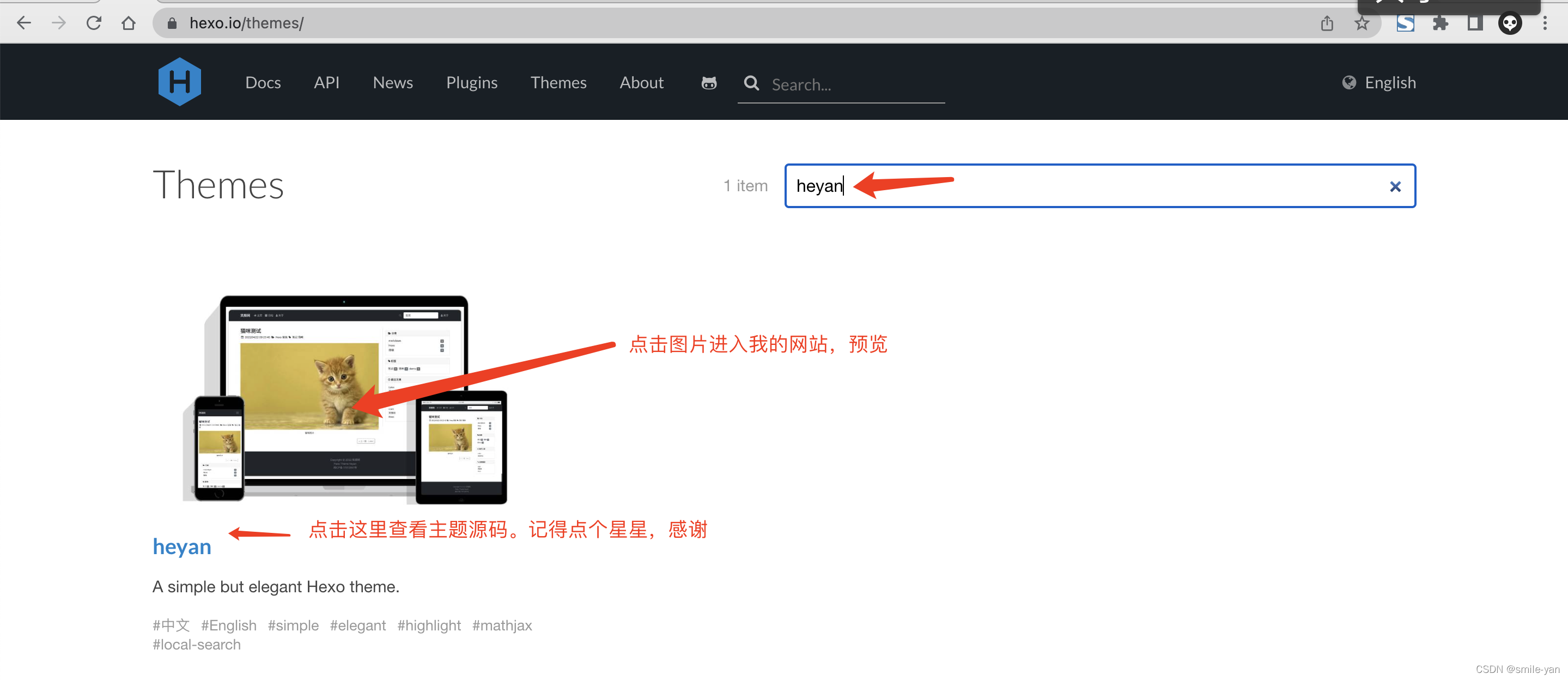
经过这些时间的折腾,逐步完善主题的各个功能,现在已经提交到 hexo 官网,请前去查看 https://hexo.io/themes/ 并搜索 heyan。

5.1 添加本地搜索的功能
本地搜索是指搜索范围局限于自己的所有博客,而不是第三方的搜索引擎比如百度谷歌等。
比如,

这个功能的实现需要依赖于第三方库,具体地址为:https://github.com/wzpan/hexo-generator-search。
首先安装依赖,
$ npm install hexo-generator-search --save
接着修改hexo的 _config.yml 配置文件,在后面添加:
search:
path: search.xml
field: post
content: true
template: themes/heyan/search.xml
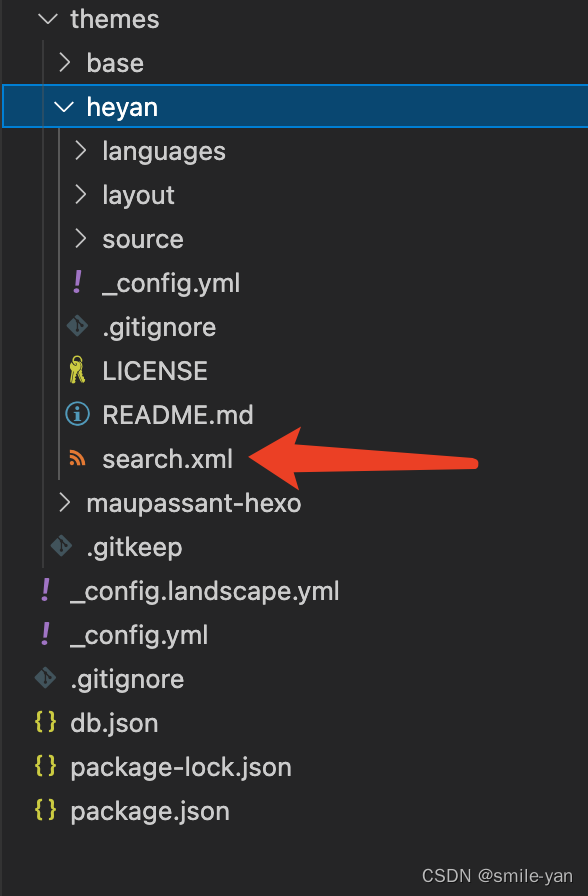
最后需要导入搜索的模板文件 search.xml 文件到主题文件中,这个文件可以去 https://github.com/wzpan/hexo-generator-search 下载,也可以在刚刚安装的依赖包中找到,具体地址为 node_modules/hexo-generator-search/demo_output/search.xml
复制粘贴后的结果是这样子的:

然后需要在主题的 source/js/ 目录下添加一个 search.js 文件,复制粘贴的内容参考https://github.com/wzpan/hexo-theme-freemind/blob/master/source/js/search.js。
在 header.ejs / layout.ejs 文件中添加引用这个 js 文件,
<%- js('js/search.js') %>
<script type="text/javascript">
var search_path = "<%= config.search.path %>";
if (search_path.length == 0) {
search_path = "search.xml";
}
var path = "<%= config.root %>" + search_path;
searchFunc(path, 'local-search-input', 'local-search-result');
</script>
最后配置以下搜索输入框,指定搜索输入框的 id
<form class="d-flex">
<button class="btn text-muted fa fa-search" disabled></button>
<input id="local-search-input" class="form-control me-2 pe-4" type="search"
placeholder="<%- theme.search.placeholder%> " aria-label="Search">
</form>
并且指定搜索结果的输出位置,我把搜索结果输出到 body 前面。
在 layout.ejs 中,在 <%- body %> 前面添加搜索结果框,指定 id。
<div class="col-md-8">
<div class="markdown-section">
<!-- 搜索结果 -->
<div id="local-search-result"></div>
<%- body %>
</div>
</div>
不要改 id ,使用search.js 默认的,节省一些不必要的麻烦。大功告成,但是需要自己一步一步测试,多次 log 查看哪个步骤能够正确跑通。
5.2 提交主题到官网收录
5.2.1 提交方法
hexo.io 官网的源码地址是:https://github.com/hexojs/site 为了提交自己的主题,需要更新这个源码,但是很明显我们没有权限直接修改。所以
-
Fork https://github.com/hexojs/site 到自己的仓库。
-
修改 Fork 过来的 site ,编辑其中的
source/_data/themes.yml文件 ,在后面添加自己的主题信息:- name: heyan description: A simple but elegant Hexo theme. link: https://github.com/smile-yan/hexo-theme-heyan preview: https://smileyan.cn/heyan/ tags: - 中文 - English - simple - elegant - highlight - mathjax - local-search -
添加主题截图到
source/themes/screenshots,注意这个主题截图必须是 800x500 的 png 图片。并且图片的名字与自己主题的名字一样。一般为了表示自己的主题优秀会有几个截图拼凑起来,我是使用PPT做的,然后截个图。

这个猫咪照片是百度上找的,主要目的也是为了吸引别人注意。 -
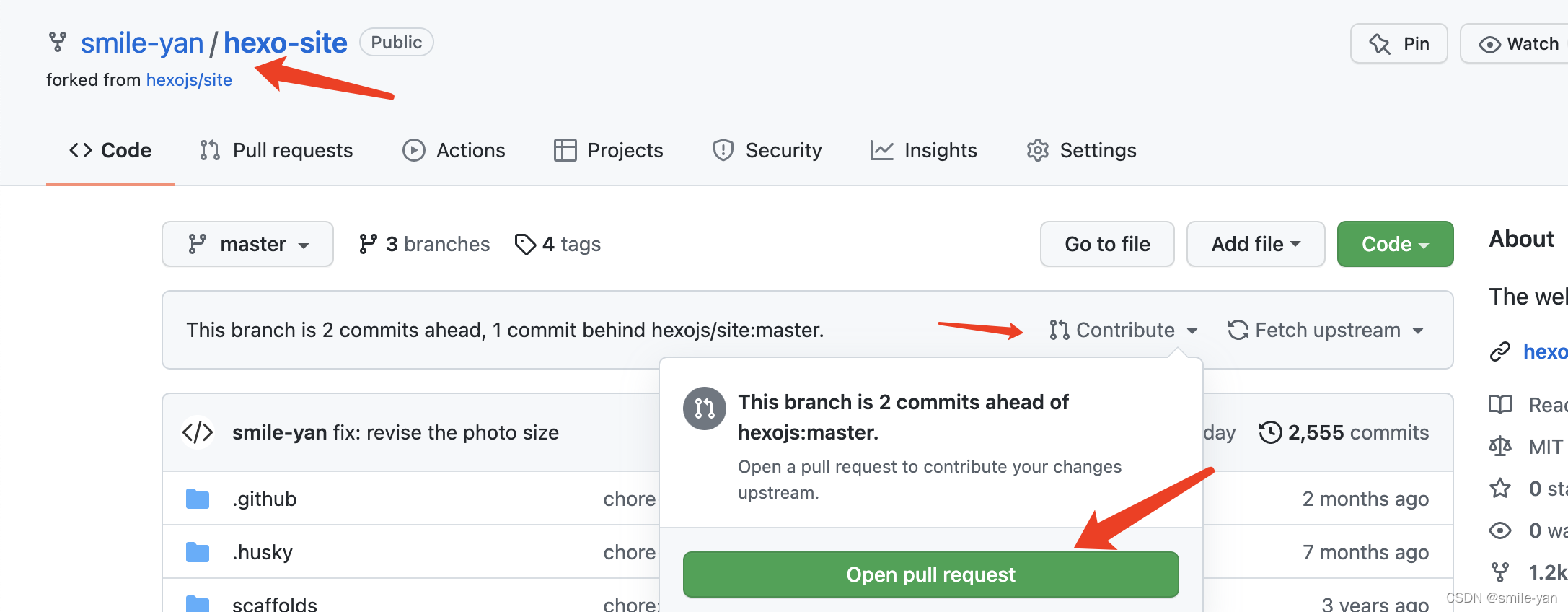
git add/commit/push 到自己fork的仓库中,然后提交 pull request。可以理解为合并的请求,提交以后会进入一个自动的审核过程,并且也有提示自己需要关注的问题。

-
等待有权限的 hexo-site 管理人员看到,然后进行合并操作。可能需要一些时间(我总共等待不超过两天)。

最后就可以在 hexo 主题网站上搜索自己的主题名字,看看是否能查到了。

总结
开发一个这样的主题有什么作用呢?关于这个问题我想了很久。首先这个肯定不能给我带来收益,最大的愿望就是能收获几个点赞,虽然这也不能转换成收益,但是这是他人对自己劳动成果的一种肯定,是值得开心的。
另外还有一个重要原因大概是,我从 hexo 中获益过,我使用过它们的某些主题,虽然也没有多少浏览,没有任何收益。但是我确确实实在使用这个主题的过程中有很多收获,有不少学习提升。
所以我愿意花时间读官方文档,读其他主题源码,并自己动手写一个。尽管我不是一个搞前端开发的。
希望这些笔记能够帮助到其他人,能够有更多优秀的主题陆陆续续公开。
如果有任何问题,都可以到我的主题源码仓库提出 issue,感谢大家的支持!https://github.com/smile-yan/hexo-theme-heyan
Smileyan
2022.4.23 20:58
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容










所有评论(0)