【无标题】uniapp中页面跳转白屏 微信小程序跳转白屏
微信小程序tab切换白屏这几个图标切换会出现短暂的白屏解决方法如下组件引入1.先在common 下建立一个文件夹mixin 下 lodaingPlus.vue 组件<template><view class="position-fixed left-0 right-0 top-0 bottom-0 d-flex a-center j-center bg-white" style=
·
微信小程序tab切换白屏


这几个图标切换会出现短暂的白屏解决方法如下
组件引入
1.先在common 下建立一个文件夹mixin 下 lodaingPlus.vue 组件
<template>
<view class="position-fixed left-0 right-0 top-0 bottom-0 d-flex a-center j-center bg-white" style="z-index: 1111;">
加载中...
</view>
</template>
<script>
</script>
<style>
</style>
2.先在common 下建立一个文件夹mixin 下 lodaingPlus.js 文件
export default {
data() {
return {
beforShow:false //是否展示这个组件
}
},
onReady(){
this.$nextTick(()=>{
setTimeout(()=>{
this.beforShow = false //展示加载中五秒钟 因为要看效果,时间可更改
},5000)
})
},
}
3.在全局引入该组件
main.js中
//引入全局防止白屏组件
import loadingPlus from "@/common/mixin/loding-plus.vue";
Vue.component('loadingPlus',loadingPlus)

4.在每个tab页面中引入该组件

在页面中写入这个

然后引入js
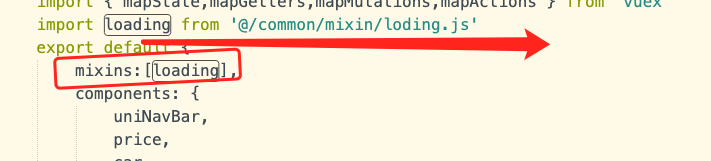
在写mixins中[] 把这个写入
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)