Vue3 + TypeScript axios处理拦截器interceptors中requestInterceptor存在config.headers存在未定义的可能(自定义header没有值)
前言在Vue3 + TypeScript 学习时,学习到用typescript封装axios时,出现了一个问题那就是如下图所示的config.headers的对象可能未定义问题所在地方一开始我非常的不理解为什么会出现这个问题。因为我的代码是写的也没有问题啊。别人的案例代码也是这样写的。然后我就想,会不会是版本问题。于是开始查看axios的源码果然如此这是axios 0.26.1版本的AxiosRe
·
前言
在Vue3 + TypeScript 学习时,学习到用typescript封装axios时,出现了一个问题
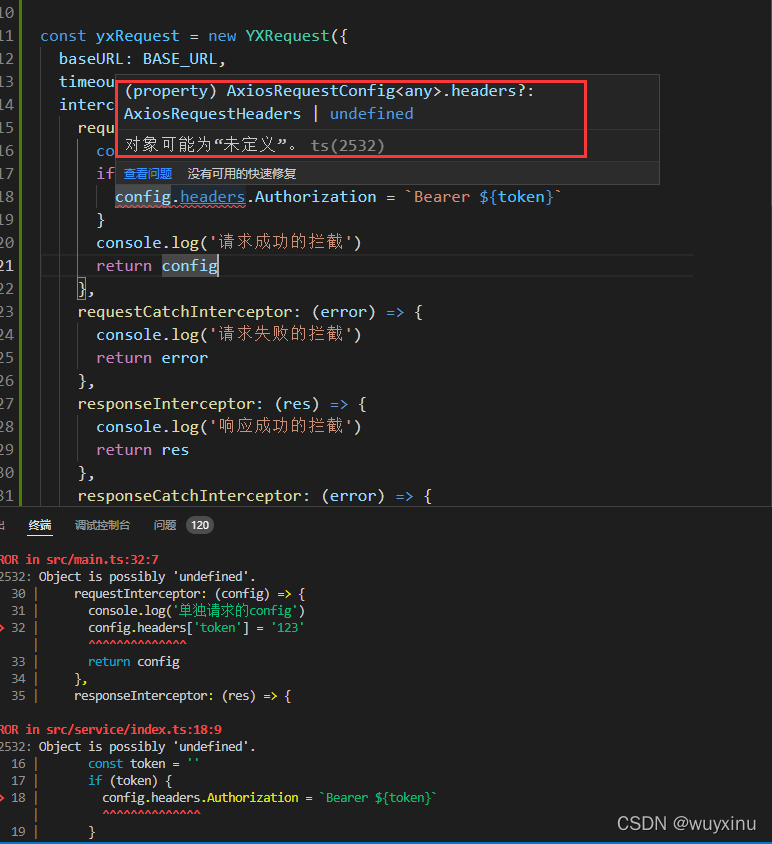
那就是如下图所示的config.headers的对象可能未定义

问题所在地方
一开始我非常的不理解为什么会出现这个问题。因为我的代码是写的也没有问题啊。别人的案例代码也是这样写的。然后我就想,会不会是版本问题。
于是开始查看axios的源码
果然如此
这是axios 0.26.1版本的AxiosRequestConfig里面的headers的类型定义

这是0.21.0版本的AxiosRequestConfig里面的headers的类型定义

也就是说,先前版本的headers是any类型的,也就是说可以为任意类型。不会有undefined类型。
当然很明显先前版本的设计是不对的,因为config.headers确实有可能是undefined类型。
虽然很对,但是这样就出现问题了呀。
解决方案
解决方案一:降低版本
最简单的解决方案:
把axios版本降低到没有对AxiosRequest的类型检测进行更新的版本即可
npm uninstall axios
npm install axios@0.21.1
解决方案二:对headers进行判断
interceptors: {
requestInterceptor: (config) => {
console.log('单独请求的config')
if (config && config.headers) { // 多一步判断
config.headers['token'] = '123'
}
return config
},
responseInterceptor: (res) => {
console.log('单独响应的response')
return res
}
}
解决方案三:进行类型覆盖
用接口类型进行typeScript的类型覆盖
interface YXRequestConfig extends AxiosRequestConfig {
interceptors?: YXRequestInterceptors
headers?: any
}
interceptors: {
requestInterceptor: (config: YXRequestConfig) => {
const token = ''
if (token) {
config.headers.Authorization = `Bearer ${token}`
}
console.log('请求成功的拦截')
return config
},
}
问题解决,继续撸码
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)