
vue-滑块验证
效果图:下载依赖:"vue-monoplasty-slide-verify": "^1.1.3",引入滑块组件使用到的有如下属性:宽度、高度、误差、提示文字、img背景。查看源码可以看到还支持更多的属性,但个人认为,在日常开发中,这几个属性够用了,有需要的可自行了解更多属性。使用到的方法:again(重试)、fulfilled(刷新)、suceess(校验成功)、fail(校验失败)、refres
·
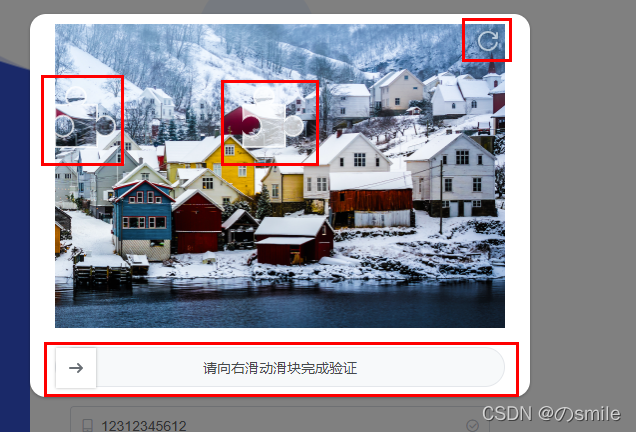
效果图:

- 下载依赖:
"vue-monoplasty-slide-verify": "^1.1.3",- 引入滑块组件
使用到的有如下属性:宽度、高度、误差、提示文字、img背景。
查看源码可以看到还支持更多的属性,但个人认为,在日常开发中,这几个属性够用了,有需要的可自行了解更多属性。

使用到的方法:again(重试)、fulfilled(刷新)、suceess(校验成功)、fail(校验失败)、refresh(手动触发刷新小图标)
其中该组件还提供了重置操作:

个人组件源码:
verify.vue 文件<template>
<div>
<!-- title="滑块验证码" -->
<el-dialog
:visible.sync="dialogVisible"
:before-close="dialogBeforeClose"
:close-on-click-modal="false"
>
<div class="flex">
<slide-verify
ref="slideblock"
:w="fullWidth"
:h="fullHeight"
:accuracy="accuracy"
:slider-text="text"
:imgs="imgList"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
/>
<!-- <span>{{ msg }}</span> -->
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'TrialGcpWebAdminVerify',
data() {
return {
dialogVisible: false,
fullWidth: 450,
fullHeight: 304,
msg: '',
text: '请向右滑动滑块完成验证',
// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5
accuracy: 3,
imgList: [
require('@/assets/image/verify_2x.png')
]
}
},
mounted() {},
methods: {
dialogBeforeClose() {
this.dialogVisible = false
},
onSuccess() {
console.log('验证通过')
this.msg = 'login success'
this.dialogVisible = false
this.$emit('verifySuccess')
},
onFail() {
console.log('验证不通过')
this.msg = '验证不通过'
},
onRefresh() {
console.log('点击了刷新小图标')
this.msg = ''
},
onFulfilled() {
console.log('刷新成功啦!')
},
onAgain() {
console.log('检测到非人为操作的哦!')
this.msg = 'try again'
// 刷新
this.$refs.slideblock.reset()
},
handleClick() {
// 父组件直接可以调用刷新方法
this.$refs.slideblock.reset()
}
}
}
</script>
<style lang="scss" scoped>
.flex{
display: flex;
align-items: center;
justify-content: center;
}
/deep/ .el-dialog {
width: 500px;
border-radius: 16px;
margin: auto;
}
/deep/ .el-dialog__header {
display: none;
}
/deep/ .slide-verify-slider {
border-radius: 33px;
}
/deep/ .slide-verify-slider-mask {
border-radius: 33px 0 0 33px;
}
</style>
引入该组件:
<VerifyThree
v-if="showVerity"
ref="verify"
@verifySuccess="success"
/>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)