
关于uniapp小程序在微信开发者运行时找不到app.json这件事
按照官网步骤在HbuilderX 编译后,可以打开微信开发者工具,但是会报错[ app.json 文件内容错误] app.json: app.json 未找到解决步骤:1、查看项目中文件,确实没有app.json 文件2、那说明HbuilderX在编译之后 会自己生成 app.json。因为此文件是微信小程序的标配入口文件。 所以开始找一下HbuilderX在编译之后生成的代码包3、找到【unpa

按照官网步骤在HbuilderX 编译后,可以打开微信开发者工具,但是会报错
[ app.json 文件内容错误] app.json: app.json 未找到
解决步骤:
1、查看项目中文件,确实没有app.json 文件
2、那说明HbuilderX在编译之后 会自己生成 app.json。因为此文件是微信小程序的标配入口文件。 所以开始找一下HbuilderX在编译之后生成的代码包
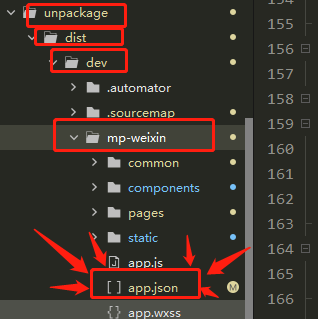
3、找到【unpackage】文件夹,打开之后找到【dist】,打开之后找到【dev】,打开之后找到【mp-weixin】文件夹。如下图:

4、打开此文件夹,即可看到app.json,如图。此文件即为微信开发者工具报错说找不到的那个文件,到此,问题解决已接近尾声。

5、使用微信开发者工具打开小程序项目的时候,选择【mp-weixin】文件夹,让app.json文件暴露在最外层。
6、点击【编译】。问题解决。
参考:uniapp 开发微信小程序 app.json未找到问题解决 - 简书按照官网步骤在HbuilderX 编译后,可以打开微信开发者工具,但是会报错[ app.json 文件内容错误] app.json: app.json 未找到 解决步骤:1、...https://www.jianshu.com/p/b70e4a4dc04a
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)