
Avue crud的新增时动态显隐字段
描述 表单里有两个字段,一个单选按钮,一个输入框,单选按钮是a时展示输入框字段,是b是隐藏输入框字段{label:'选择',prop:"radio",type:'radio',dicData:[{label:'A',value:0},{label:'B',value:1},],formatter: function (row) {if(row._
·
描述 表单里有两个字段,一个单选按钮,一个输入框,单选按钮是a时展示输入框字段,是b是隐藏输入框字段
{
label:'选择',
prop:"radio",
type:'radio',
dicData:[
{
label:'A',
value:0
},
{
label:'B',
value:1
},
],
formatter: function (row) {
if(row.__ob__.dep.subs[0].vm.option)
{
if(row.radio===0){
row.__ob__.dep.subs[0].vm.option.column[1].addDisplay=true
}else{
row.__ob__.dep.subs[0].vm.option.column[1].addDisplay=false
}
}
},
},{
label:"名字",
prop:"name",
addDisplay:false,
},使用formatter去修改
因为初始化时 row.__ob__.dep.subs[0].vm没有option属性,会导致列表展示不出来,所以要判断row.__ob__.dep.subs[0].vm.option存不存在
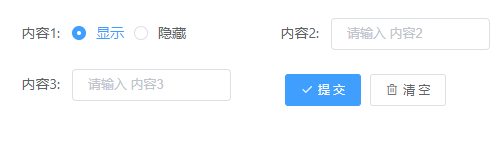
实现类似效果(图是从avue的form文档截取的)


同理可以在配置文件里使用row.__ob__.dep.subs[0].vm.option去修改option的任意值
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)