
将uniapp打包成安卓APP
手机端网页生成APP在vue项目就已经打包完成的情况生成APP,需要借助一个工具hbuilderX,把我们的项目打包为android端的apk文件,具体步骤如下:一、首先,去官网下载hbuildX. 选择自己的环境,下载对应的版本即可,下载完成直接解压,打开HbuildX.下载完成后启动界面的左下角有一个登录按钮,点击登录,如果没有账号的话,显注册一个账号在登录,登录完成以后,左下角会有自己的账号
手机端网页生成APP
在vue项目就已经打包完成的情况生成APP,需要借助一个工具hbuilderX,把我们的项目打包为android端的apk文件,具体步骤如下:
一、首先,去官网下载hbuildX. 选择自己的环境,下载对应的版本即可,下载完成直接解压,打开HbuildX.

下载完成后
启动界面的左下角有一个登录按钮,点击登录,如果没有账号的话,显注册一个账号在登录,登录完成以后,左下角会有自己的账号名称。
然后,选择新建、项目,创建一个5+App项目,项目名称和路径自己选择即可。

创建出来的项目目录和目录说明如下,把UniApp打包好的dist目录内容复制粘贴过来,直接选择覆盖即可。

以上步骤完成以后,接下来所有工作准备就绪,只剩下打包了,具体打包步骤如下:
打开manifest.json,配置核心重要的几个选项,具体配置如下:

设置图标

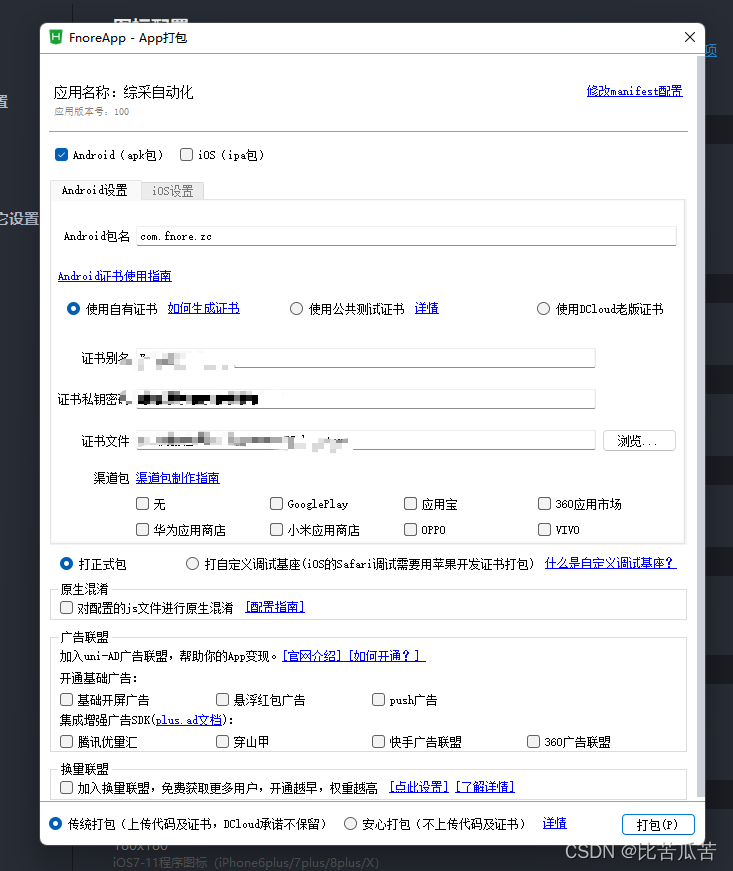
选择发行=》原生App云打包=>然后选择打android的包,有ios的证书也可以打包为ios,android可以用免费的公用证书,开发者直接使用即可,具体选择如下,然后接下来等待即可。

稍微等待之后,打包成功之后,会返回apk下载文件的下载链接,点击链接,把apk文件下载下来,然后发送到自己的android手机,安装在自己的手机上即可。

经历过以上的步骤,就可用成APP,把自己开发的app安装在自己的手机上。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)