
使用VUE实现滚筒式文字轮播
效果图:1、支持鼠标滚轮滚动事件2、其他暂不支持3、支持事件调用,可根据当前展现的数据进行任务调度,比如在滚动到北京市的时候,在下方列表显示北京的所有区县实现思路:1、写三个文本标签,一个上次展现,一个正在展现、一个即将展现<template><div class="index"><div class="scroll"><ul :style="{top}"
·
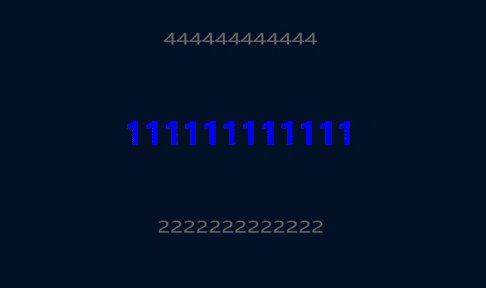
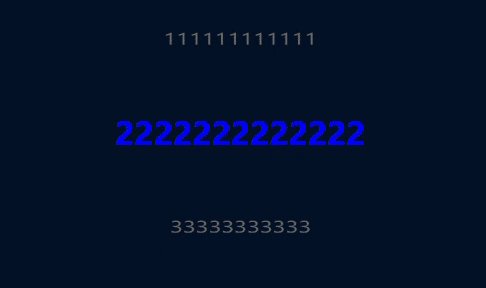
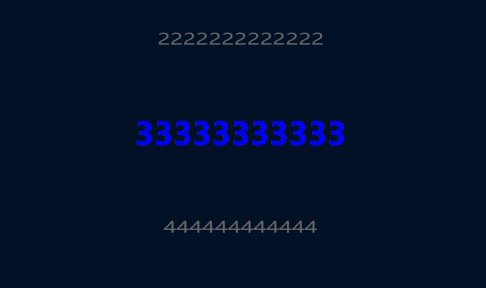
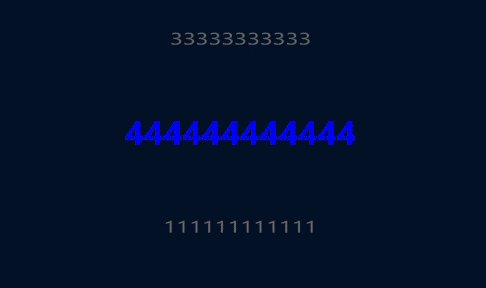
效果图:

1、支持鼠标滚轮滚动事件
2、其他暂不支持
3、支持事件调用,可根据当前展现的数据进行任务调度,比如在滚动到北京市的时候,在下方列表显示北京的所有区县
实现思路:
1、写三个文本标签,一个上次展现,一个正在展现、一个即将展现
<template>
<div class="index">
<div class="scroll">
<ul :style="{top}">
<li class="lastDataStyle"> {{ lastData }}</li>
<li class="nowDataStyle"> {{ nowData }}</li>
<li class="nextDataStyle"> {{ nextData }}</li>
</ul>
</div>
</div>
</template>2、定时文本替换
goScroll() {
clearInterval(this.p);
this.p = setInterval(() => {
this.setData(this.scrollIndex);
},5000);
},3、处理下标
全部代码:
<template>
<div class="index">
<div class="scroll">
<ul :style="{top}">
<li class="lastDataStyle"> {{ lastData }}</li>
<li class="nowDataStyle"> {{ nowData }}</li>
<li class="nextDataStyle"> {{ nextData }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
scrollList: [
"11111111", "22222222222", "3333333333", "4444444444444"
],
top: "",
scrollIndex: 0,
p: "",
lastData: "",
nowData: "",
nextData: ""
}
},
mounted() {
this.goScroll()
//监听鼠标滚动事件
window.addEventListener('mousewheel', this.mouseWheelScroll);
},
methods: {
goScroll() {
clearInterval(this.p);
this.setData(this.scrollIndex);
this.continueScroll();
// this.p = setInterval(() => {
this.setData(this.scrollIndex);
this.continueScroll();
// }, 5000);
},
//给文字滚动赋值
setData(_index) {
var lastIndex = _index == 0 ? this.scrollList.length - 1 : _index - 1;
this.lastData = this.scrollList[lastIndex];
this.nowData = this.scrollList[_index];
var nextIndex = _index == this.scrollList.length - 1 ? 0 : _index + 1;
this.nextData = this.scrollList[nextIndex];
},
//滚动下标处理 每次加一
continueScroll() {
var _index = this.scrollIndex;
var nextIndex = _index < this.scrollList.length - 1 ? _index + 1 : 0;
this.scrollIndex = nextIndex;
},
//鼠标滑动事件
mouseWheelScroll(e) {
var deltaY = e.deltaY;
console.log("deltaY = " + deltaY)
if (deltaY < 0) { //向下滚动 deltaY = -250
var _index = this.scrollIndex;
var nextIndex = _index == 0 ? _index - 1 : this.scrollList.length - 1;
nextIndex = nextIndex < 0 ? this.scrollList.length - 1 + nextIndex : nextIndex ;
this.scrollIndex = nextIndex;
}
console.log("mouseWheelScroll index = " + this.scrollIndex)
clearInterval(this.p);
this.setData(this.scrollIndex);
this.continueScroll();
}
},
destroyed() {
clearInterval(this.p);
}
}
</script>
<style lang="scss" scoped>
img {
width: 30px;
height: 30px;
border-radius: 50%;
vertical-align: middle;
margin-right: 20px
}
ul {
position: relative;
color: #ff4d51;
}
li {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 80%;
height: 60px;
line-height: 60px;
text-align: left;
margin: 0;
font-size: 14px
}
.scroll {
height: 180px;
overflow: hidden;
font-size: 0px;
position: relative;
text-align-last: center;
width: 300px;
margin: 0 auto;
}
.transition {
transition: top 0.5s
}
.lastDataStyle {
color: dimgrey;
transform: rotateX(45deg);
}
.nowDataStyle {
color: #0000FE;
font-weight: bold;
font-size: 20px;
}
.nextDataStyle {
color: dimgrey;
transform: rotateX(-45deg);
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)