搭建 vite + vue3 项目
一、介绍该文章主要通过 vite + vue3 + vue-router4 + vuex4 + Element Plus + axios + mockjs 搭建项目。二、通过vite创建项目1. 通过vite创建 vue+ts 项目**注意:**经过我的测试,使用cnpm create vite时不能自定义项目名称;所以推荐使用 npm 或者 yarn// 创建项目 => vite-test
一、介绍
该文章主要通过 vite + vue3 + vue-router4 + vuex4 + sass + Element Plus + axios + mockjs 搭建项目。
二、通过vite创建项目
1. 通过vite创建 vue+ts 项目
注意: 经过我的测试,使用cnpm create vite时不能自定义项目名称;所以推荐使用 npm 或者 yarn
// 创建项目 => vite-test
yarn create vite
// 进入 vite-test
cd vite-test
// 安装依赖
yarn
// 启动项目
yarn dev

2. 修改vite基本配置
项目生成后,目录文件里面包含vite的配置文件vite.config.ts。而当以命令行方式运行 vite 时,vite 会自动解析项目根目录下名为 vite.config.js 的文件。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'; // 编辑器提示 path 模块找不到,可以cnpm i @types/node --dev 即可
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()], // 默认配置
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 配置别名;将 @ 指向'src'目录
}
},
server: {
port: 3000, // 设置服务启动的端口号;如果端口已经被使用,Vite 会自动尝试下一个可用的端口
open: true, // 服务启动后自动打开浏览器
proxy: { // 代理
'/api': {
target: '真实接口服务地址',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '') // 注意代理地址的重写
},
// 可配置多个...
}
}
})
三、安装vue-router
1. 安装
cnpm install vue-router@next --save
2. 配置router文件
创建src/router/index.ts文件,使用路由懒加载,优化访问性能。
import { createRouter, createWebHistory, createWebHashHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: () => import('@/views/home.vue') // 建议进行路由懒加载,优化访问性能
},
{
path: '/about',
name: 'About',
component: () => import('@/views/about.vue')
}
]
const router = createRouter({
// history: createWebHistory(), // 使用history模式
history: createWebHashHistory(), // 使用hash模式
routes
})
export default router
3. main.ts 里面引入router
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
4. 使用router
在App.vue 文件中使用router-view 组件,路由匹配到组件会通过router-view 组件进行渲染。
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
<template>
四、安装vuex
1. 安装
cnpm install vuex@next --save
2. 配置store文件
创建src/store/index.ts文件。
import { createStore } from 'vuex'
const defaultState = {
count: 0
}
const store = createStore({
state () {
return {
count: 10
}
},
mutations: {
increment (state: typeof defaultState) {
state.count++
}
}
})
export default store;
3. main.ts 里面引入vuex
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
const app = createApp(App);
// 将store、router挂载到全局变量上, 方便使用
import { useStore } from "vuex";
import { useRoute } from "vue-router";
app.config.globalProperties.$store = useStore();
app.config.globalProperties.$router = useRoute();
app.use(router).use(store).mount('#app')
4. 使用vuex
<template>
<div>
首页 {{count}}
<p @click="handleSkip">点我</p>
</div>
</template>
<script>
import { getCurrentInstance, computed, ref } from 'vue';
export default {
name: 'Home',
setup() {
const { proxy } = getCurrentInstance();
// 使用store
const count = computed(() => proxy.$store.state.count);
const handleSkip = () => {
// 使用router
proxy.$router.push('/about');
}
return {
count: ref(count),
handleSkip
}
}
}
</script>
五、安装scss
vue3 中那种scss是比较方便的,不存在版本兼容问题,直接安装即可:
1. 安装
npm install sass sass-loader -D
2. 扩展:全局引入scss文件
需要在 vite.config.js 中进行配置,然后在所有文件中就可以进行使用了
export default defineConfig({
plugins: [vue()],
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/variables.scss";` // 引入全局的scss文件
}
}
}
})
六、安装Element Plus
1. 安装
cnpm install element-plus --save
3. main.ts 里面引入 element plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
4. 使用 element plus
<template>
<div>
<el-button type="primary">Primary</el-button>
</div>
</template>
5. 实现按需导入
- 安装包
npm install -D unplugin-vue-components unplugin-auto-import
- 配置vite.config.js
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
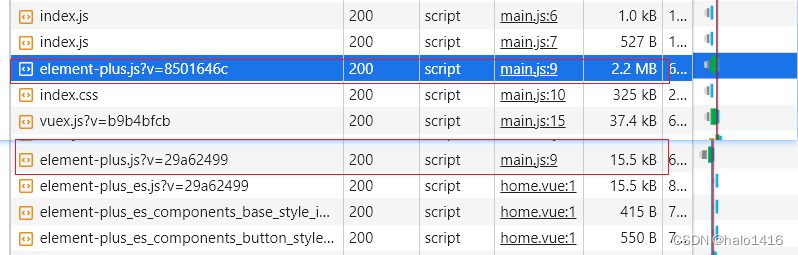
- 效果对比 (大小从 2.2M => 15.5kB)

5. 自定义主题
- 新建文件夹
styles/element-variables.scss
/*
* 直接修改Element Plus的样式变量,达到修改主题的目的
* 变量名称可在 node-modules/element-plus/theme-chalk/src/common/var.scss 下查看
* 或者:https://github.com/element-plus/element-plus/blob/dev/packages/theme-chalk/src/common/var.scss
*/
@forward "element-plus/theme-chalk/src/common/var.scss" with (
$colors: (
"primary": (
"base": #00C575,
),
),
);
- 配置vite.config.js
export default defineConfig({
// ...
plugins: [
// ...
// AutoImport({ // 不再需要以前配置的AutoImport和Components
// resolvers: [ElementPlusResolver()],
// }),
// Components({
// resolvers: [ElementPlusResolver()],
// }),
Components({ // 重新配置 Components
resolvers: [
ElementPlusResolver({ // 实现按需加载并自定义主题
importStyle: "sass",
}),
],
}),
],
css: {
preprocessorOptions: {
scss: {
additionalData: `
@use "@/styles/variables.scss" as globalScss;
@use "./src/styles/element-variables.scss" as *;
`, // 引入自定义主题文件和全局的scss变量文件 => 必须使用@use
}
}
}
})
必须注意:
在 variables.scss 中 不能使用$–color-primary这样的名称,会报错,不知道为啥; 尽量将自定义变量文件给一个命名空间,如globalScss,这样和原本组件库的变量好区分
- 组件中怎么使用自定义变量
color: globalScss.$color-danger;
七、安装Axios
1. 安装
cnpm install axios --save
2. 封装公共请求方法
新建工具类 src/utils/request.ts
import axios from 'axios'
interface ApiConfig {
body: object;
data: object
}
async function request(url: string, options: ApiConfig) {
// 创建 axios 实例
const service = axios.create({
baseURL: "", // api base_url
timeout: 6000 // 请求超时时间
});
// 请求拦截
service.interceptors.request.use(config => {
// 这里可设置请求头等信息
if (options && options.body) {
config.data = options.body;
}
return config;
});
// 返回拦截
service.interceptors.response.use(response => {
// 这里可进行返回数据的格式化等操作
return response.data;
});
return service(url, options);
}
export default request;
3. 使用请求方法
<script>
import request from "@/utils/request.ts"
export default {
setup() {
request('/api/getNewsList').then(res => {
console.log(res);
// to do...
});
}
}
</script>
八、安装mockjs
1. 安装
mock 模拟数据我们选用 mockjs 插件,vite 中需要安装 vite-plugin-mock 插件。
cnpm install mockjs --save
cnpm install vite-plugin-mock --save-dev
2. vite.config.ts 中引用插件
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
viteMockServe({ supportTs: true })
],
})
3. 使用mock
新建文件src/mock/index.ts,编写一下代码:
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/getNewsList',
method: 'get',
response: () => {
return {
code: 0,
message: 'success',
data: [
{
title: '标题111',
content: '内容1111'
},
{
title: '标题222',
content: '内容2222'
}
]
}
}
},
// more...
] as MockMethod[]
然后我们就可以在工程中进行 mock 数据的访问了,这里我们使用之前创建公共 api 请求方法 request。
<script>
import request from "@/utils/request.ts"
export default {
setup() {
request('/api/getNewsList').then(res => {
console.log(res);
// to do...
});
}
}
</script>
九、结束
至此,一个基本的 vite+vue3 的前端工程就搭建完成了,当然,一个完整的前端工程并没有这么简单,需要什么按项目需求各自添加即可。
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容










所有评论(0)