
【Vue3 在 script setup 如何动态加载组件】
Vue3 在 script setup 如何动态加载组件最近做的一个功能要根据后台配置显示相应的功能模块,这里就要用到动态加载组件,但是又不知道在script setup 里面怎么去写,搜了搜都是一样的帖子,没有告诉我怎么去写,然后自己摸索了一番,各种试验,最后还真摸索出来了。废话不多说,直接上代码:<template><component :is="item" v-for="i
·
最近做的一个功能要根据后台配置显示相应的功能模块,这里就要用到动态加载组件,但是又不知道在script setup 里面怎么去写,搜了搜都是一样的帖子,没有告诉我怎么去写,然后自己摸索了一番,各种试验,最后还真摸索出来了。废话不多说,直接上代码:
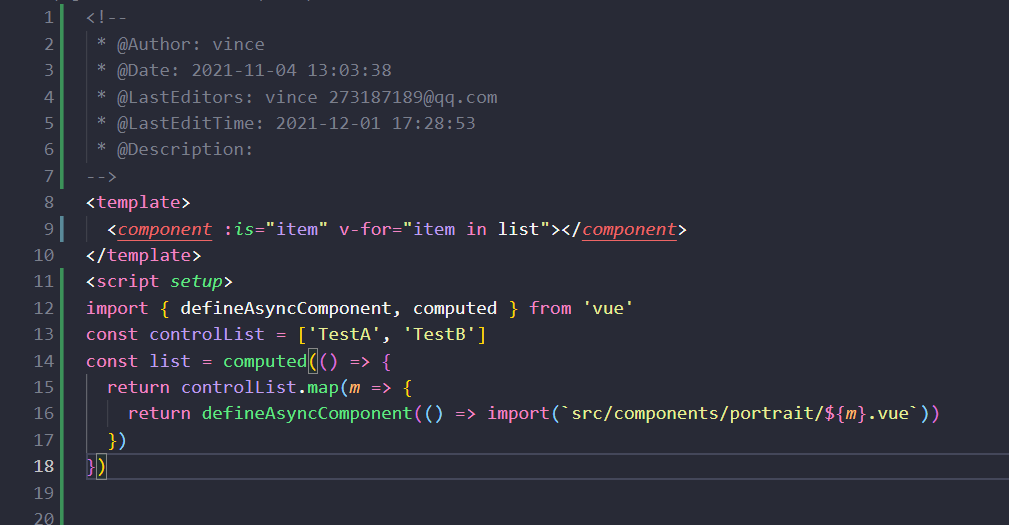
<template>
<component :is="item" v-for="item in list"></component>
</template>
<script setup>
import { defineAsyncComponent, computed } from 'vue'
const controlList = ['TestA', 'TestB']
const list = computed(() => {
return controlList.map(m => {
return defineAsyncComponent(() => import(`src/components/portrait/${m}.vue`))
})
})

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)