
【Angular】angular2+中没有*ngShow/ng-show,取而代之的是hidden
场景之前写过angularjs,就是1版本的angular,用过ng-show,然后我在angular2中也想通过css样式来隐藏元素,结果发现根据*ngIf的惯性写*ngShow时报错,也没有ng-show,要想实现这个功能则要通过hidden属性关于hidden使用hidden时的逻辑跟ng-show或者vue里的v-show相反即可,如下:<h3 [hidden]="!favorite
·
场景
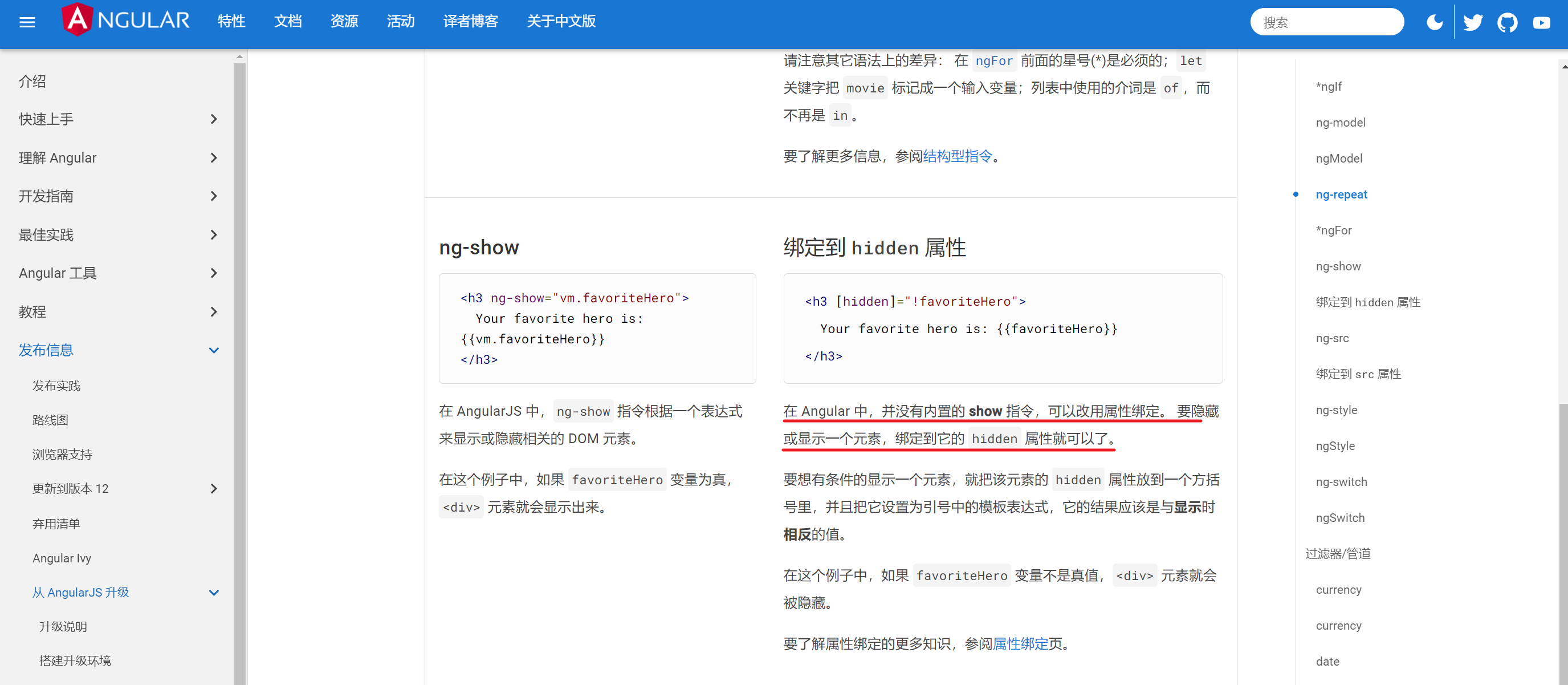
之前写过angularjs,就是1版本的angular,用过ng-show,然后我在angular12中也想通过css样式来隐藏元素,结果发现根据*ngIf的惯性写*ngShow时报错,也没有ng-show,要想实现这个功能则要通过
hidden属性
关于hidden
使用hidden时的逻辑跟ng-show或者vue里的v-show相反即可,如下:
<h3 [hidden]="!favoriteHero">
Your favorite hero is: {{favoriteHero}}
</h3>
如果favoriteHero变量不是true则元素被隐藏
参见官方文档
关于 AngularJS 与 Angular 概念的快速参考

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)