
vue下面打印日志(将observer对象转化为普通数组)
最近,在写程序过程中,发现console.log打印数组对象很不友好,需要看到内部数据太不方便。如下图,需要自己手动打开于是自己想写个日志函数,但是又不能改变原有对象的结构,只能进行深度拷贝,经验证,可用。有需要的小伙伴,可以参考下。使用后结果如下,一目了然。附上代码调用代码:console.log("original table data:", logUtil(this.tableData));
·
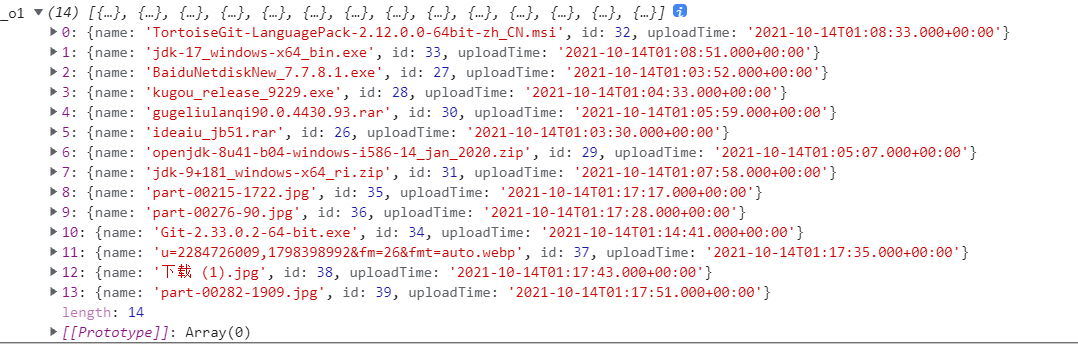
最近,在写程序过程中,发现console.log打印数组对象很不友好,需要看到内部数据太不方便。如下图,需要自己手动打开

于是自己想写个日志函数,但是又不能改变原有对象的结构,只能进行深度拷贝,经验证,可用。有需要的小伙伴,可以参考下。使用后结果如下,一目了然。

附上代码
调用代码:
console.log("original table data:", logUtil(this.tableData));
日志函数代码:
// 将observer对象转化为普通数组对象,方便查看日志
function logUtil(obj) {
var o1 = obj;
console.log('o1',o1)
var _o1 = JSON.parse(JSON.stringify(o1));
console.log('_o1',_o1);
return _o1;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)