微信小程序: 按说明的方法在app.wxss中引入 weui.wxss 提示找不到文件的解决方法
官方文档:如何使用首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 --> “构建 npm”)通过useExtendedLib 扩展库的方式引入,可省略 import 步骤@import 'weui-miniprogram/weui-wxss/dist/style/weui.wxss';1然后可以在页面中引入 dialog
官方文档:
如何使用
首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 --> “构建 npm”)
通过 useExtendedLib 扩展库 的方式引入,可省略 import 步骤
@import 'weui-miniprogram/weui-wxss/dist/style/weui.wxss';
1
然后可以在页面中引入 dialog 弹窗组件
完全按此步聚试了,不行,提示‘
[ WXSS 文件编译错误] ./app.wxss
File not found: weui-miniprogram/weui-wxss/dist/style/weui.wxs
试了网上的几位前辈试的方法,也没弄出来,在想什么原因
在网上搜了些资料,试了,也不是这问题就是那问题,是不是npm安装问题
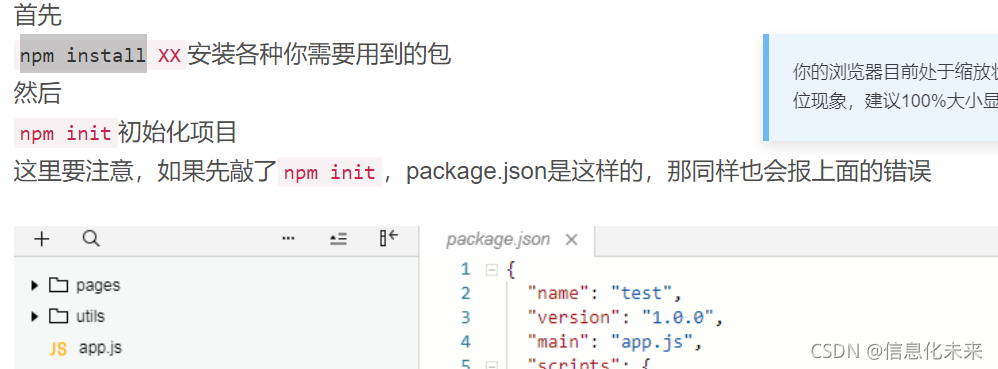
PS E:\小程序> npm init
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼
写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ npm init
+ ~~~
tion
+ FullyQualifiedErrorId : CommandNotFoundException
PS E:\小程序> .npm init
.npm : 无法将“.npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的
拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ .npm init
+ ~~~~
+ CategoryInfo : ObjectNotFound: (.npm:String) [], CommandNotFoundExce
ption
+ FullyQualifiedErrorId : CommandNotFoundException
PS E:\小程序> npm init
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼
写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ npm init
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundExcep
tion
+ FullyQualifiedErrorId : CommandNotFoundException
PS E:\小程序>
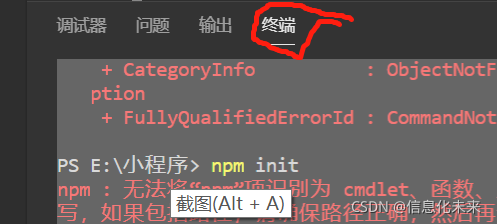
在调试工具上有个终端可进行组件安装


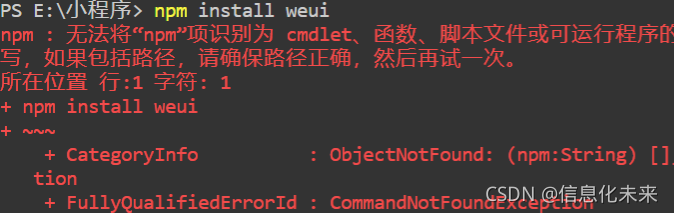
试了下
npm install weui

下载weui
-
https://github.com/weui/weui-wxss
2、 然后在下载文件中找到dist文件夹,原来这个文件夹就是一个微信小程序的案例啊,app.js/app.json/app.wxml都有了,所以直接使用微信开发者工具,打开dist文件夹就可以了,可以在这个项目中修改app.json,添加自己的界面。
不知自己怎么理解偏了,先用这种方法试吧
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)