uniapp整包升级/热更新
uniapp的android ios升级后台设置创建新项目插件安装云函数上传添加配置前台安装插件后台设置创建新项目此处如果已经有空间的话,可以选择已有的,我在这里创建新的,一切从头开始创建完成之后,刷新,就会出现,然后选择刚创建的,关联下来进行初始化向导插件安装https://ext.dcloud.net.cn/plugin?id=4470导入后,会提示代码合并,我这里是用的系统默认选择,直接点的
后台设置
创建新项目



此处如果已经有空间的话,可以选择已有的,我在这里创建新的,一切从头开始

创建完成之后,刷新,就会出现,然后选择刚创建的,关联

下来进行初始化向导



插件安装
https://ext.dcloud.net.cn/plugin?id=4470

导入后,会提示代码合并,我这里是用的系统默认选择,直接点的合并

云函数上传

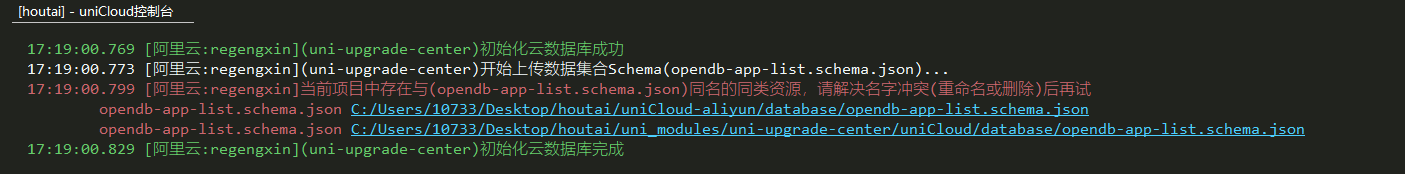
初始化云函数

备注:我这里用的是网上的教程,会出现一个弹出框,然后我选择了继续覆盖,此时控制台会提示有同名文件


我这里是吧上面的那个删除掉了。
添加配置
{
"path": "uni_modules/uni-upgrade-center/pages/version/list",
"style": {
"navigationBarTitleText": "版本列表"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/version/add",
"style": {
"navigationBarTitleText": "新版发布"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/version/detail",
"style": {
"navigationBarTitleText": "版本信息查看"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/list",
"style": {
"navigationBarTitleText": "应用列表"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/detail",
"style": {
"navigationBarTitleText": "应用信息查看"
}
}, {
"path": "uni_modules/uni-upgrade-center/pages/app/add",
"style": {
"navigationBarTitleText": "新增应用"
}
}
以上代码添加到pages.json文件里

然后在manifest.json -> 源码视图添加配置
"networkTimeout":{
"uploadFile":1200000 //ms, 如果不配置,上传大文件可能会超时
}

下来启动项目,创建账户并登录

成功后,会出现这个菜单

补充项:
OS的wgt更新肯定是违反apple政策的,注意事项:
审核期间请不要弹窗升级
升级完后尽量不要自行重启
尽量使用静默更新
可以通过以下修改支持iOS的wgt更新:
\uni_modules\uni-upgrade-center\pages\mixin\version_add_detail_mixin.js
将 data 中的 enableiOSWgt: false 中 改为 enableiOSWgt: true
前台
我这边直接用的是自己的项目,图片就放的少了
编辑器里,对着项目右键,然后创建开发者环境 和后台一样,关联同一个

安装插件
https://ext.dcloud.net.cn/plugin?id=4542
导入插件,然后引入,调用,我这里是在APP.vue文件里,这样,每次打开APP的时候,都会检测一次

这里,上传部署

然后吧这个代码复制到pages.json文件里
{
"path": "uni_modules/uni-upgrade-center-app/pages/upgrade-popup",
"style": {
"disableScroll": true,
"app-plus": {
"backgroundColorTop": "transparent",
"background": "transparent",
"titleNView": false,
"scrollIndicator": false,
"popGesture": "none",
"animationType": "fade-in",
"animationDuration": 200
}
}
}

记住,不要放在数组第一个。这个时候,就可以直接打包了。
注意查看此时的manifest.json的应用版本名称和应用版本号,后台如果要使用,这两个数值都需要更改。
比如这是我发布版本的
这个是我更新代码后的版本,然后在打自己需要的包

下来去后台发布新版本

这里,APPID 复制manifest.json里的appid,其他自己填


我这里进行个小的更新,就选择了wgt

然后这里参考这样填写

选择你的wgt文件,传上去,在吧上线发行打开。成功后,重新打开APP即可。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)