Vue 3使用vite 2.0 动态引入加载图片 :src,解决方法超级简单
Vue 3使用vite 2.0 动态引入图片 :src
一键AI生成摘要,助你高效阅读
问答
·
我现在需要动态引入图片,因此要用到模板字符串和动态绑定。第一反应,当然就是如下写法:
<img :src="`../assets/blogPhotos/${name}.jpg`" alt="" />
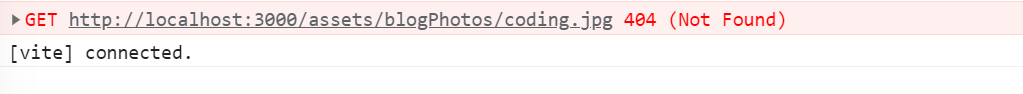
但此时,控制台就报了一个错,说没有找到这张图片。

但我图片明明就放在那儿,你还说没找到。
这时一顿百度,没有找到结果。只能去vite的官网,没想到竟然被我找到解决方法了。
解决方法一
根据官网的提示,我找到了最简单的方法,就是在将asset 前面加上src。
<img v-if="post.welcomeScreen" :src="`/src/assets/blogPhotos/${name}.jpg`" alt="" />
果然还是路径写错了!
解决方法二
关于第二个方法,官网说:“实际上,Vite 并不需要在开发阶段处理这些代码!在生产构建时,Vite 才会进行必要的转换保证 URL 在打包和资源哈希后仍指向正确的地址。”
因此,以下的方法开发阶段不需要了解。
首先把给src绑定一个函数,然后把需要图片名字传给函数。
<img :src="" alt="getImageUrl(name)" />
接着写这个函数
function getImageUrl(name) {
return new URL(`../assets/blogPhotos/${name}.jpg`, import.meta.url).href;
}
这里面有两个知识点:new URL 和import.meta.url。
new URL()
创建一个新 URL 对象的语法:
new URL(url, [base])
- url —— 完整的 URL,或者仅路径(如果设置了 base),
- base —— 可选的 base URL:如果设置了此参数,且参数 url 只有路径,则会根据这个 base 生成 URL。
显而易见:
const path = new URL(`../assets/blogPhotos/${name}.jpg`, import.meta.url);
../assets/blogPhotos/${name}.jpg是相对路径,而import.meta.url 是base url (根链接)。
可以将这个path打印出来:

{
hash: ""
host: "localhost:3000"
hostname: "localhost"
href: "http://localhost:3000/src/assets/blogPhotos/coding.jpg"
origin: "http://localhost:3000"
password: ""
pathname: "/src/assets/blogPhotos/coding.jpg"
port: "3000"
protocol: "http:"
search: ""
searchParams: URLSearchParams {}
username: ""
}
其中有一个属性是href,正好是函数的返回值!
import.meta
import.meta 对象包含关于当前模块的信息。
它的内容取决于其所在的环境。在浏览器环境中,它包含当前脚本的 URL,或者如果它是在 HTML 中的话,则包含当前页面的 URL。
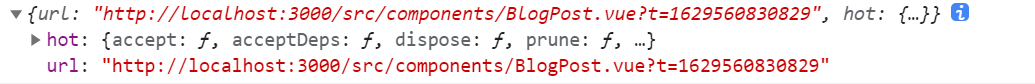
因此可以把import.meta 打印出来:
console.log(import.meta);

可以看到,它有一个属性就是url。
综上,终于理解了上面的那个函数。
function getImageUrl(name) {
return new URL(`../assets/blogPhotos/${name}.jpg`, import.meta.url).href;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)