修改ureport2源码(1)搭建开发环境
1.ureport2简介UReport2是一款高性能的架构在Spring之上纯Java报表引擎,通过迭代单元格可以实现任意复杂的中国式报表。在UReport2中,提供了全新的基于网页的报表设计器,可以在Chrome、Firefox、Edge等各种主流浏览器运行(IE浏览器除外),打开浏览器即可完成各种复杂报表的设计制作。UReport2是第一款基于Apache-2.0协议开源的中式报表引擎。为了适
1.ureport2简介
UReport2是一款高性能的架构在Spring之上纯Java报表引擎,通过迭代单元格可以实现任意复杂的中国式报表。
在UReport2中,提供了全新的基于网页的报表设计器,可以在Chrome、Firefox、Edge等各种主流浏览器运行(IE浏览器除外),打开浏览器即可完成各种复杂报表的设计制作。
UReport2是第一款基于Apache-2.0协议开源的中式报表引擎。
为了适应公司系统,需要在风格和功能上进行一些改进,话不多说,直接开工!
2.下载ureport2源码
源码地址如下,请选择其中一个:
1)gitee:https://gitee.com/youseries/ureport

2)github:https://github.com/youseries/ureport

没错,就是它了。
3.项目介绍
父工程: ureport2-parent
前端项目:
+ ureport2-js
后台项目:
+ ureport2-font
+ ureport2-core
+ ureport2-console
整个项目包含4个模块,最后从ureport2-console项目输出成品。
4.项目开发工具及环境
1)前端:Vscode(需要安装node)
2)后台:Eclipse(需要安装jdk+maven)
4.1安装node
下载地址:http://nodejs.cn/download/

4.2安装vscode
下载地址:https://code.visualstudio.com/

4.3安装JDK
下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html

4.4安装Eclipse
下载地址:https://www.eclipse.org/downloads/packages/

4.5安装maven
下载地址:https://maven.apache.org/download.cgi

OK,上面的软件下载,该安装安装,该解压的解压。
需要注意:windows环境最好加入:JAVA_HOME、MAVEN_HOME、NODE_HOME

呵呵,需要准备的东西,比较多,大家辛苦一下啦,整理文档也是很件费力的事情哦!照办吧!
5.配置环境
5.1设置npm淘宝镜像地址
设置新的registry配置:npm config set registry https://registry.npm.taobao.org
查看当前的registry配置:npm config get registry
5.2设置maven国内
在apache-maven-3.8.1\conf目录下,找到settings.xml,加入以下内容,加速下载依赖包的速度。
<mirrors>
<!-- 阿里云仓库 -->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
<!-- 中央仓库1 -->
<mirror>
<id>repo1</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://repo1.maven.org/maven2/</url>
</mirror>
<!-- 中央仓库2 -->
<mirror>
<id>repo2</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://repo2.maven.org/maven2/</url>
</mirror>
<!-- 阿里云的maven路径, -->
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors> 6.打开ureport2-js项目
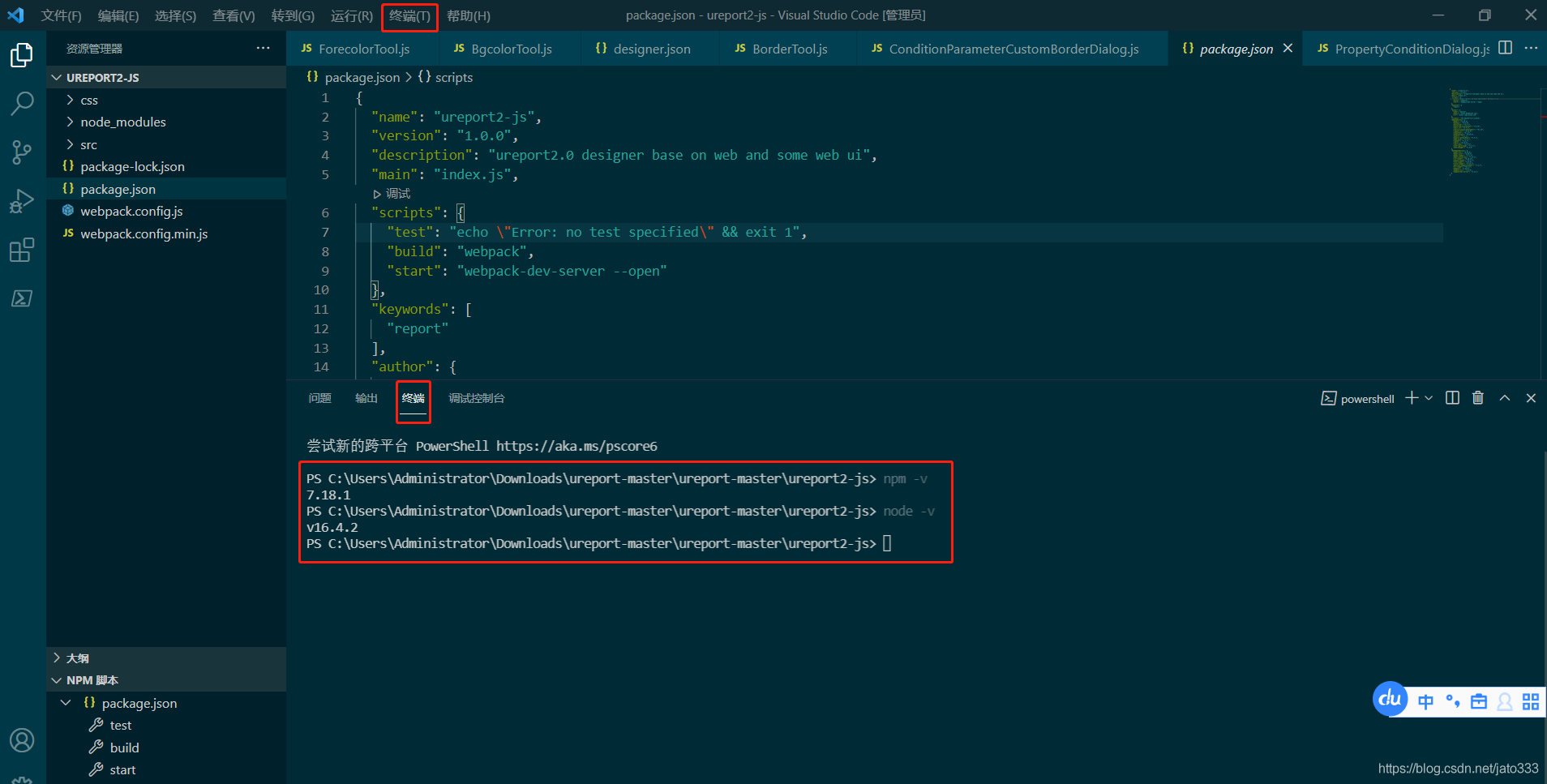
用Vscode工具打开前端项目

7.下载前端项目所依赖的软件包
7.1打开终端

7.2下载依赖软件包
在打开的终端界面中,输入以下命令:
#这块真是个坑,未关闭前,一直在下载界面不动,呵呵!
#动个小手术
npm config set strict-ssl false
#下载软件包
npm install react react-dom --save
npm install -D webpack webpack-cli --save
npm install babel babel-cli webpack webpack-dev-server -g
#下载完成后,回复原设置,避免伤害某某啦,嘿嘿!
npm config set strict-ssl true下载完成后,查看一下已安装的软件包
PS C:\Users\Administrator\Downloads\ureport-master\ureport-master\ureport2-js> npm list
ureport2-js@1.0.0 C:\Users\Administrator\Downloads\ureport-master\ureport-master\ureport2-js
├── babel-cli@6.26.0
├── babel-core@6.26.3
├── babel-loader@7.1.5
├── babel-preset-env@1.7.0
├── babel@6.23.0
├── bootbox@4.4.0
├── bootstrap-colorpicker@2.5.3
├── bootstrap@3.4.1
├── chart.js@2.9.4
├── chartjs-plugin-datalabels@0.3.0
├── codemirror@5.62.2
├── completer@0.1.3
├── css-loader@0.28.11
├── expose-loader@0.7.5
├── file-loader@0.9.0
├── handsontable@0.32.0
├── jquery-contextmenu@2.9.2
├── jquery@3.6.0
├── node-uuid@1.4.8
├── raphael@2.3.0
├── react-dom@17.0.2
├── react@17.0.2
├── save-svg-as-png@1.4.17
├── style-loader@0.13.2
├── uglifyjs-webpack-plugin@1.3.0
├── undo-manager@1.0.5
├── url-loader@0.5.9
├── webpack-cli@4.8.0
├── webpack-dev-server@3.11.2
└── webpack@4.46.08.下载后台项目依赖包
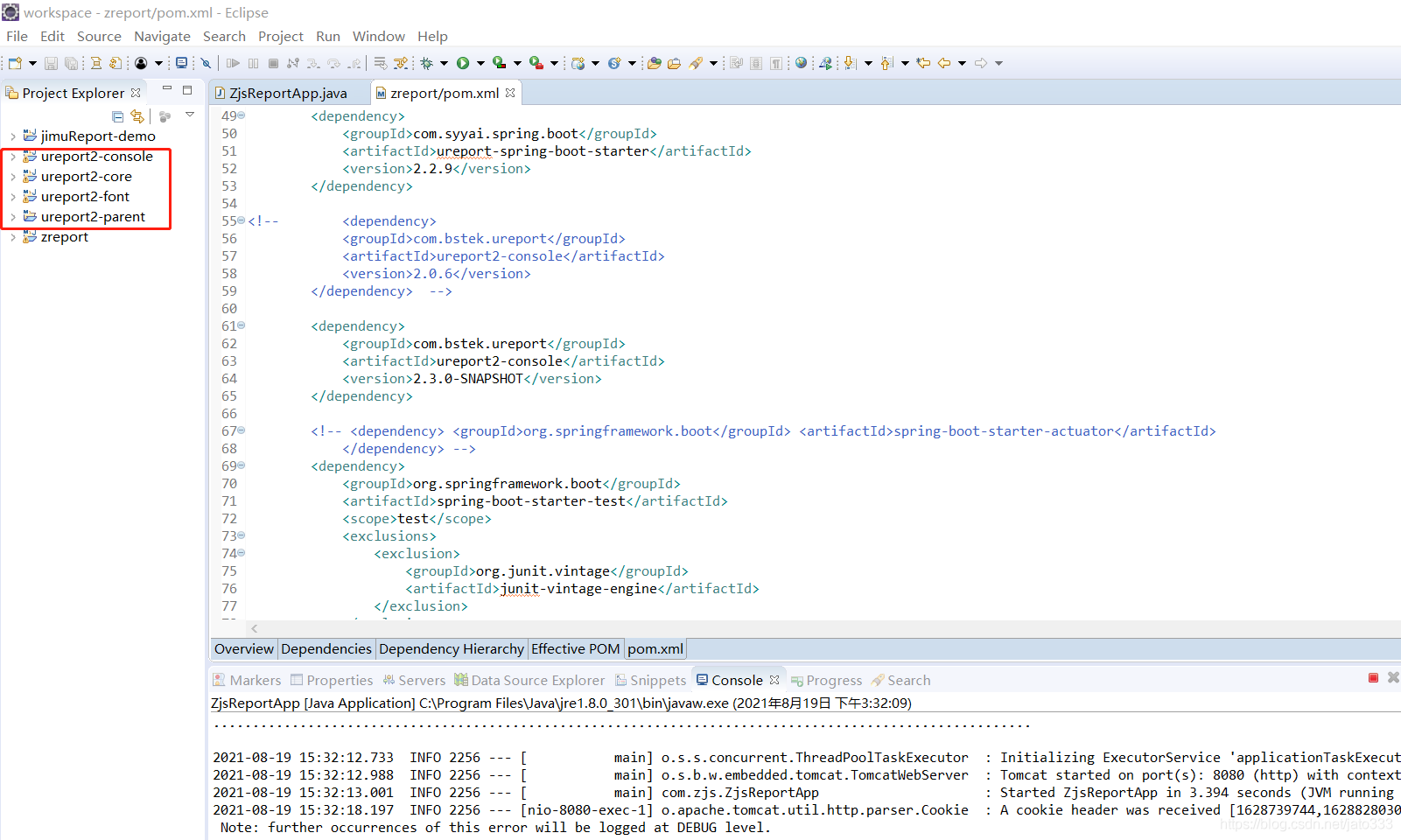
这个非常简单,用eclipse导入项目后,manven更新一下,不出意外,一切就绪。

千里之行,始于足下。磨刀不误砍柴工,有了开发环境,是不是很期待上手修改源码了?
稍等片刻,继续整理材料中。
接下来,通过具体的案例,来修改、编译、使用ureport2。
案例包含:
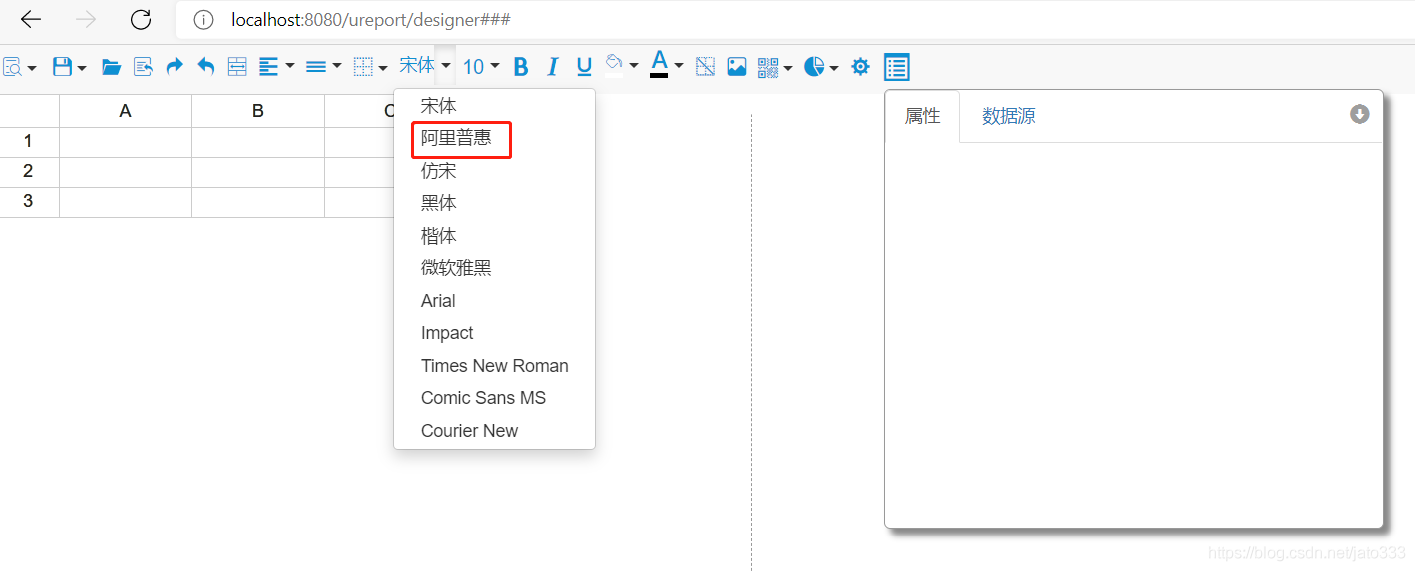
1)增加新字体库,如:阿里普惠体,有时候,非常有必要!是金子总会被惦记的。

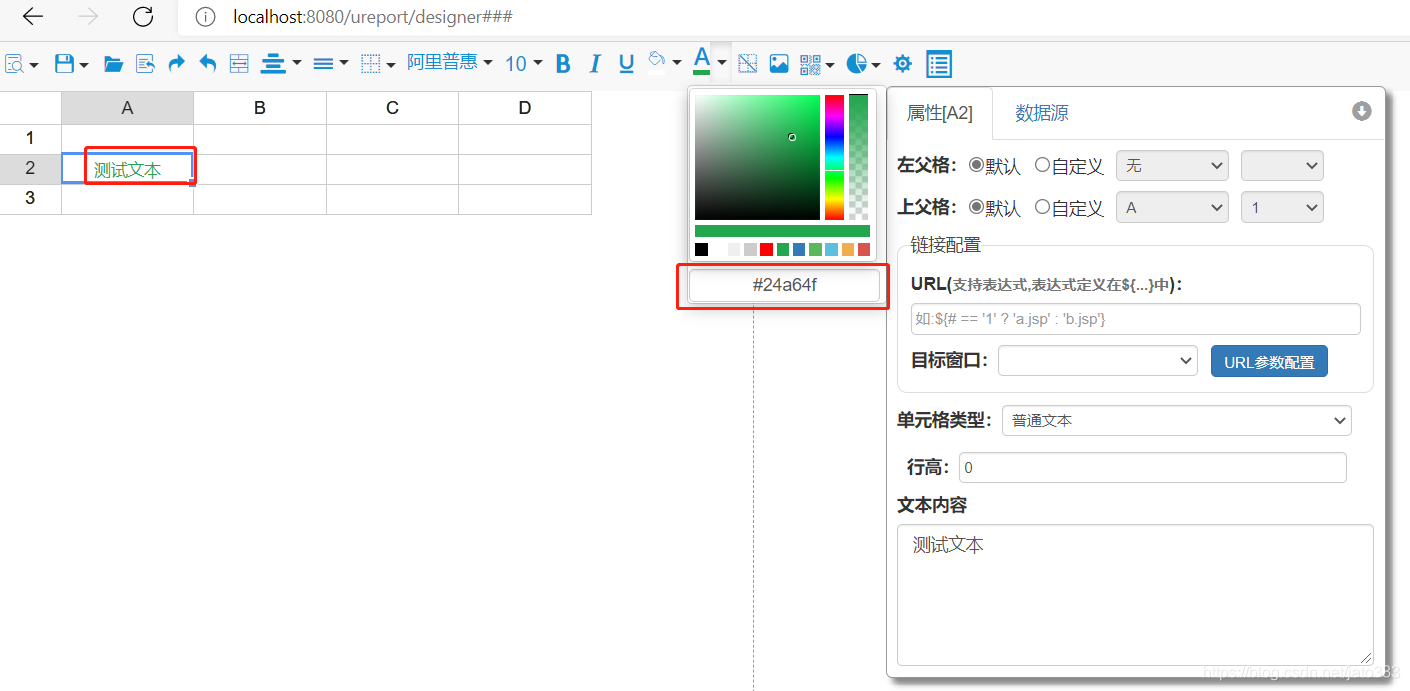
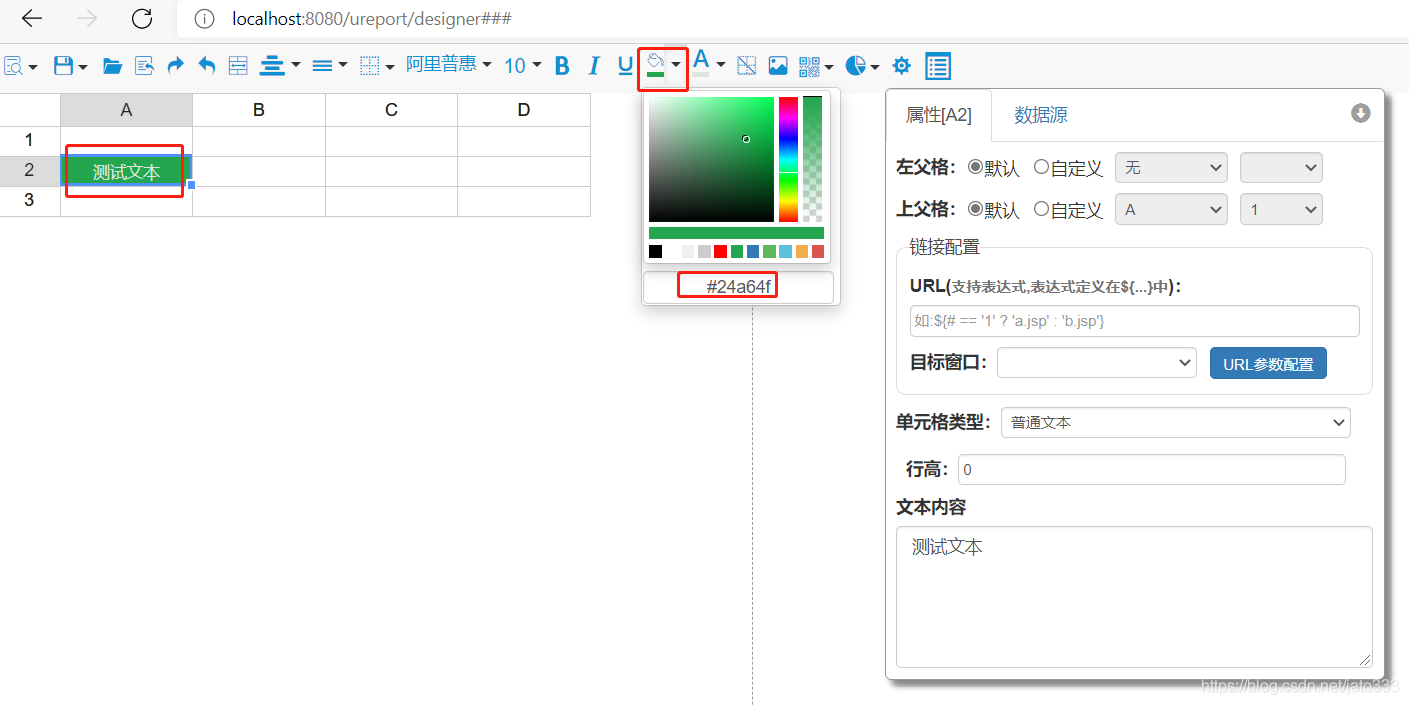
2)颜色选择器,增加自定义颜色值,如:#aaaaaa
字体颜色:

背景填充色:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)