
仿网易云音乐项目总结 (vue全家桶)
仿网易云音乐项目总结1、前言这个项目是我5月份做的项目了,之前一直没心也没空总结,趁现在暑期比较闲,写篇博客记录一下!本项目基于vue全家桶+elementui开发的前端项目。主要实现了页面基本样式,播放,歌词,歌单,专辑,歌手,视频,搜索,登录,注册,收藏,评论,下载,分类等功能,基本把我平时用到的功能都实现了。之前学习vue都是一直跟着视频敲的,所以出于学习和练手的目的,做了这个项目,这也是我
仿网易云音乐项目总结
1、前言
这个项目是我5月份做的项目了,之前一直没心也没空总结,趁现在暑期比较闲,写篇博客记录一下!
本项目基于vue全家桶+elementui开发的前端项目。主要实现了页面基本样式,播放,歌词,歌单,专辑,歌手,视频,搜索,登录,注册,收藏,评论,下载,分类等功能,基本把我平时用到的功能都实现了。之前学习vue都是一直跟着视频敲的,所以出于学习和练手的目的,做了这个项目,这也是我真正意义上的第一个独立的项目哈哈哈。欢迎大家一起讨论学习!
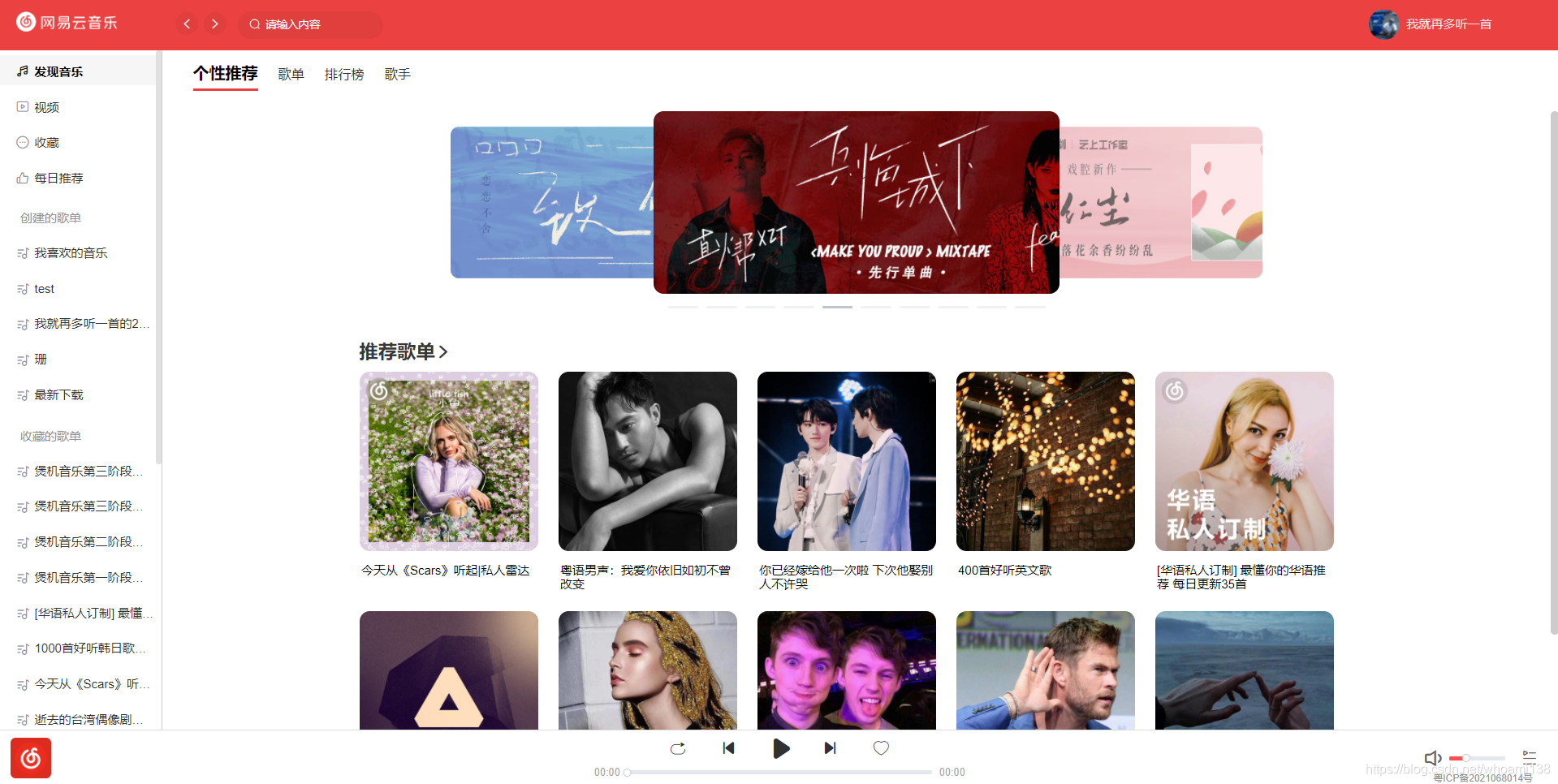
2、项目效果展示
图片展示





视频展示
【vue全家桶项目】仿网易云音乐 附源码和线上demo_哔哩哔哩_bilibili
3、项目的页面路由结构

4、项目的思想思路
1、项目总体的思想思路
a、先确定好页面的总体布局,初始样式等
b、创建好所有页面文件,并通过vue-router 写好各个页面的路由关系
c、逐个实现各个页面的样式和功能
d、通过vuex解决组件和页面之间的通信
2、音乐播放的思想思路
a、所有的播放播放逻辑交给bottomControl组件执行,就是页面中最下面的操作栏
b、其它所有页面点击播放音乐时通过vuex将要播放的音乐信息传给bottomControl,bottomControl通过watch监听播放音乐信息的变化,如果发现改变,就通过传来的音乐信息请求最新的音乐资源。
…
5、尚未实现的部分
项目经过了几次更新,基本把我平时用到的功能和b站评论提出的建议功能都实现了,目前也没有打算再实现新的功能了,后期可能会优化一下代码吧,因为这是我的第一个项目,现在回头看发现有很多值得优化的地方,等我有空一定(咕咕咕)
6、项目中遇到的困难
几个月前的项目了,项目中困难有点回忆不起来了,唯一能想到的就是当初部署上线折腾了一整天哈哈哈,因为之前没部署过也没经验,网上的教程可以说是众说纷纭,但照做总是会莫名其妙的报错,最后面也参考教程加上自己一顿乱摸整出来了😂
7、学到的知识
经过这个项目,学到的挺多的,因为项目量大,覆盖的面也广
a、学会了使用proxy代理和nginx代理解决跨域
b、学会了element-ui很多组件的使用,例如无线滚动,抽屉,拖动条,跑马灯,卡片等等,可以说大部分组件都用上了。
c、自己也封装了不少组件,也练习了如何抽离代码封装成组件,并在不同页面进行复用
d、学会了通过Blob下载文件
…
8、项目中的不足
1、这个项目是基于浏览器1.25倍缩放进行开发的,因为当时刚开始做的头几天没发现浏览器开了1.25倍缩放,那时候已经写了好几个页面的样式了,没办法改了,后面干脆就将错就错做下去了害。这次也吸取教训了,以后每次做项目前都要检查一下浏览器有没有开缩放。
9、总结
不知道该说些好,只能说还有很多地方还是有优化的空间的,比如组件的封装,其实可以做的更好,但有时候为了省事,就草草了事,能力不足也是一大原因,所以以后还有很长的路要走,继续加油吧!
总体来说,这还是一个不错的练习项目,首先接口足够的多,好像有200+个,其次这个项目也很有趣,覆盖的知识面也广,我认为我还是从中学习到了不少知识的。
附
项目源码: https://gitee.com/PengGeee/vue_cloud_music
线上demo: http://www.codeman.ink (切换到1.25倍缩放食用哈)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)