
vue项目利用cesium框架加载倾斜摄影OSGB三维数据(详细)
前言:OSGB格式无法直接使用cesium渲染,需要使用工具转换成3DTile格式才能使用个人使用:osg2cesiumApp工具转换注意事项:使用工具转换是时需注意源文件格式是否匹配,如不匹配需要先调整再使用转换工具比如我的这个源文件的【Data】打开后文件格式如下,①使用工具转换时每个文件下下面都需要有一个和文件夹名字对应的osgb文件工具才能正确转换,所以我们需要把外面的osgb文件分别移动
前言:OSGB格式无法直接使用cesium渲染,需要使用工具转换成3DTile格式才能使用
个人使用:osg2cesiumApp工具转换
工具下载地址:osg2cesiumApp.zip-Web开发文档类资源-CSDN下载

注意事项:使用工具转换是时需注意源文件格式是否匹配,如不匹配需要先调整再使用转换工具
比如我的这个源文件的【Data】打开后文件格式如下,①使用工具转换时每个文件下下面都需要有一个和文件夹名字对应的osgb文件工具才能正确转换,所以我们需要把外面的osgb文件分别移动到对应的文件夹中 ② 如果没有metadata.xml文件,可以新建一个,然后可以用记事本打开Transform.inf文件,把几个数据复制过去。
 手动调整源文件格式后如下
手动调整源文件格式后如下


此时可以使用工具转换了,转换后

使用时直接引入tileset.json就行。
一、安装cesium
npm install cesium
二、配置webpack
1. webpack.base.conf.js按下图分别添加对应配置
① const cesiumSource = '../node_modules/cesium/Source'
② sourcePrefix: ''
③ amd: {
toUrlUndefined: true
},
④ 'cesium': path.resolve(__dirname, cesiumSource)
⑤ unknownContextCritical: false //屏蔽警告


2. webpack.dev.conf.js 和 webpack.prod.conf.js分别添加如下对应一样的配置
① const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
② 'CESIUM_BASE_URL': JSON.stringify('/xxx/')
③
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets' } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' } ]),

三、使用
在需要使用的组件中直接引入使用
import * as Cesium from 'cesium/Cesium'
import 'cesium/Widgets/widgets.css'
let viewer = new Cesium.Viewer('cesiumContainer', {
animation : false, // 是否创建动画小器件,左下角仪表
timeline : false, // 是否显示时间轴
navigationHelpButton : false, // 是否显示右上角的帮助按钮
sceneModePicker : true, // 是否显示3D/2D选择器
sceneMode : Cesium.SceneMode.SCENE3D,//初始场景模式
orderIndependentTranslucency: false,
})
let tileset = new Cesium.Cesium3DTileset({
url: '../../xxx/static/static/tileset.json', // 相对路径
})
viewer.scene.primitives.add(tileset) // 添加到球体
viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.0, -0.5, 2500)) //定位过去视角高度
//到上面这一步就可以加载成功了
let translation = Cesium.Cartesian3.fromArray([x, y, z]) // 调整xyz的值,移动图层位置
let m = Cesium.Matrix4.fromTranslation(translation)
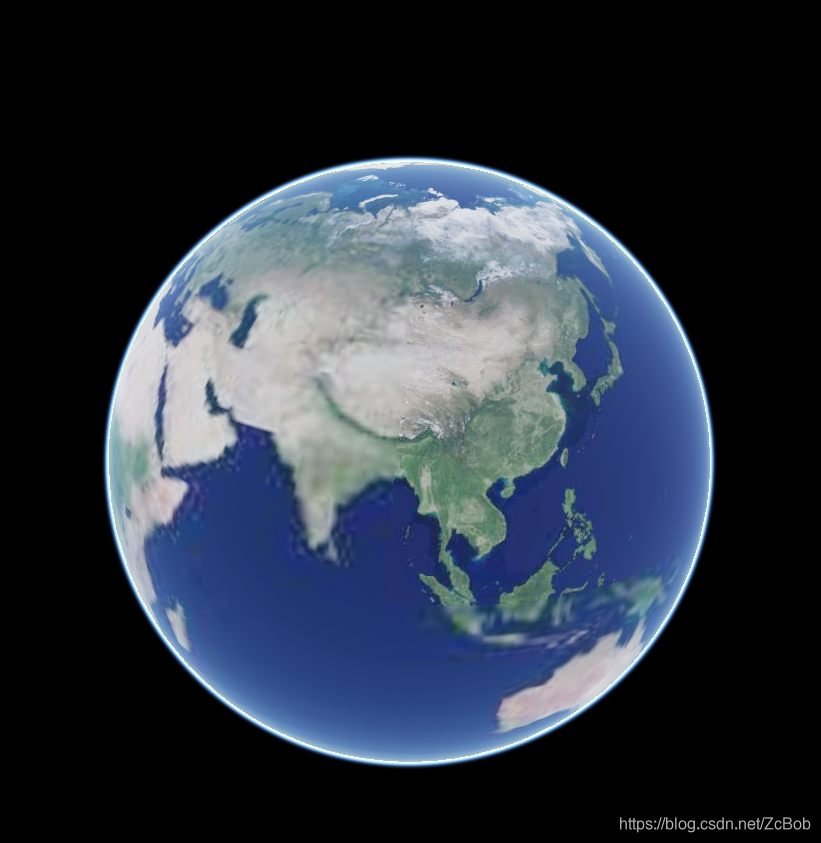
tileset._modelMatrix = m四、效果
缩小和默认效果如下(受斜侧源数据影响,三维图层效果并不好)


补充:后面因为其他原因删除了node_modules包,重新安装依赖后,运行包如下错误...
error in ./node_modules/cesium/Source/ThirdParty/zip.js
Module parse failed: Unexpected token (6357:57)
You may need an appropriate loader to handle this file type.
function getWorker(options = {}) {
return new Worker(new URL(workerData.scripts[0], import.meta.url), options);
}
解决办法:
① 网上查找资料解决办法,安装如下依赖,然后再配置文件修改loader即可;
npm install @open-wc/webpack-import-meta-loader --save-dev
module: {
rules: [
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
},
]}因为我工程中loader已经做过修改,不适用此处重新如①方式修改,所以给出如下第②个方案;
②下载指定版本的cesium包,将原node_modules下cesium包替换为链接下载的cesium包即可。(此版本兼容项目loader,不用重新修改配置),下载地址如下:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)