css 字体无法小于10号,css3让手机网页字体小于12px
手机端网页,可以说是寸土寸金,经常会遇到文字多一个就掉入第二行,这时要让字体小于12px就小不了了,特别是谷歌浏览器,就算是在css里写font-size:10px;那么还是显示12px的,那咋办??幸好有了css3新属性,可以用transform:scale()就ok,先看下效果图片:代码如下:html>css3让手机网页字体小于12px*{margin:0;padding:0;}.box
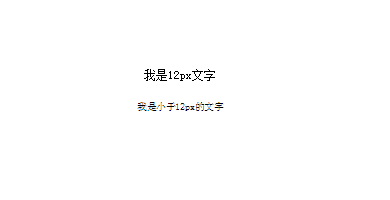
手机端网页,可以说是寸土寸金,经常会遇到文字多一个就掉入第二行,这时要让字体小于12px就小不了了,特别是谷歌浏览器,就算是在css里写font-size:10px;那么还是显示12px的,那咋办??幸好有了css3新属性,可以用transform:scale()就ok,先看下效果图片:

代码如下:html>
css3让手机网页字体小于12px*{margin:0;padding:0;}
.box{width:1000px;margin:100px auto;}
p{height:30px;text-align:center;}
.one{font-size:12px;}
.two{
font-size:12px;
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-ms-transform:scale(0.8);
transform:scale(0.8);
}
我是12px文字
我是小于12px的文字
特别注意:
1.为了兼容要给transform:scale()加上浏览器后缀,关于浏览器后缀的详细介绍,请看这篇文章浏览器内核css前缀大全
2.css3的transform:scale()属性只可以缩放快元素,如果是行内元素的话;要给行内元素加上一个display:block,就ok了。关于快元素、行内元素的详细介绍,请看这篇文章html中快元素和行内元素有哪些?
爆款服务器
除注明外的文章,均为来源:老汤博客,转载请保留本文地址!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)