vue-cli报错You may need an additional loader to handle the result of these loaders.
vue使用组件化开发时报错如下:ERRORFailed to compile with 1 error16:01:14errorin ./src/views/home/childComps/RecommendView.vue?vue&type=style&index=0&lang=true
·
vue使用组件化开发时报错如下:
ERROR Failed to compile with 1 error 16:01:14
error in ./src/views/home/childComps/RecommendView.vue?vue&type=style&index=0&lang=true&
Module parse failed: Unexpected token (26:0)
*File was processed with these loaders:
* ./node_modules/cache-loader/dist/cjs.js
* ./node_modules/@vue/cli-service/node_modules/vue-loader/lib/index.js
You may need an additional loader to handle the result of these loaders. *
|
|
> .recommend{
| display:flex;
| }
@ ./src/views/home/childComps/RecommendView.vue?vue&type=style&index=0&lang=true& 1:0-233 1:249-252 1:254-484 1:254-484
@ ./src/views/home/childComps/RecommendView.vue
@ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/@vue/cli-service/node_modules/vue-loader/lib??vue-loader-options!./src/views/home/home.vue?vue&type=script&lang=js&
@ ./src/views/home/home.vue?vue&type=script&lang=js&
@ ./src/views/home/home.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.43.112:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
原因是因为style标签写成了如下(每次默认敲回车):
修改为scoped属性之后就好了:

查阅资料总结如下:
style标签只支持普通的css样式,若想使用别的预处理语言(如less,sass等),则可以使用lang属性来添加设置。
scoped属性指定局部样式作用域,表示当前样式只设置在当前页面
App.vue不设置scoped
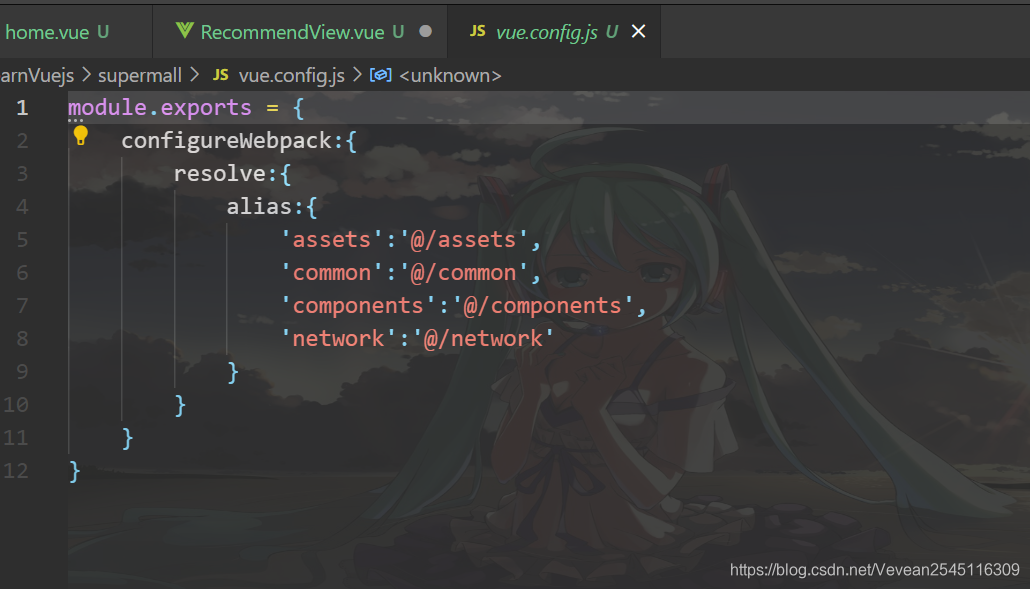
在解决这个问题时,总是想着给脚手架创建的这个项目里面添加一个webpack.config.js文件。发现自己把脚手架和webpack有点搞混了。查资料发现:
在脚手架vue-cli创建的项目里没有webpack.config.js文件,vue-cli是基于webpack创建,并且带有合理的默认值,我们可以在vue.config.js文件中修改默认配置。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)