selectpicker.js 下拉框多选控件的属性和方法
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
中文网:https://www.bootstrapselect.cn/index.htm
github:https://github.com/snapappointments/bootstrap-select
需要用到的js和css(按顺序引用):
bootstrap.min.css
bootstrap-select.css
jquery.min.js
bootstrap.min.js
bootstrap-select.js
defaults-zh_CN.js 显示错误时所用的语言
选项
选项可以通过数据属性或JavaScript传递。 对于数据属性,将选项名称附加到data-,如data-style =“” 或 data-selected-text-format =“count”。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| actionsBox | boolean | false | 设置为true时,在下拉菜单的顶部添加两个按钮(全选和取消全选)。 |
| container | string | false | 设置为字符串时,将select附加到特定元素或选择器,例如container: 'body' , container: '.main-body'(在select父元素使用overflow:hidden;时,会将选项遮盖住,这时该选项就很有用) |
| countSelectedText | string | function | 设置selectedTextFormat为count或count>#时显示的文本格式。 {0}是选定的数量。 {1}总数可供选择。设置为函数时,第一个参数是所选选项的数量,第二个参数是总数 选项。 该函数必须返回一个字符串。 |
| deselectAllText | string | 'Deselect All’ | 启用actionsBox时取消选择所有选项的按钮上的文本。 |
| dropdownAlignRight | boolean | ‘auto’ | false | 右对齐菜单。 如果设置为“auto”,当菜单向左对齐时,如果没有足够的空间,菜单将自动右对齐。 |
| dropupAuto | boolean | true | 展开下拉框时,比较上边和下边的空间,选择最大的空间显示下拉框。如果dropupAuto设置为false,手动添加dropup或drop类,使其向上或向下显示下拉框 |
| header | string | false | 在下拉选项顶部添加一个标题; 默认包括关闭按钮 |
| hideDisabled | boolean | false | 使用data-hide-disabled: true移除下拉框中禁用的选项或者选项组 |
| iconBase | string | ‘glyphicon’ | 将基础设置为使用不同的图标字体而不是Glyphicons。 如果更改了conBase,您可能还想更改tickIcon,以防新的图标字体使用了不同的命名方案。 |
| liveSearch | boolean | false | 设置为true时,会在selectpicker下拉列表的顶部添加一个搜索框。 |
| liveSearchNormalize | boolean | false | 将liveSearchNormalize设置为true允许对重音不敏感的搜索。 |
| liveSearchPlaceholder | string | null | liveSearch为true时,搜索框中的提示文字 |
| liveSearchStyle | string | ‘contains’ | 设置为“contains”时,搜索将显示包含搜索文本的选项。 例如,搜索pl,同时返回Apple,Plum和Plantain。 当设置为'startsWith'时,搜索pl将仅返回Plum和Plantain。 |
| maxOptions | integer | false | false | 设置为整数并在多选中时,所选选项的数量不能超过给定值。此选项也可以作为<optgroup>的数据属性存在,在这种情况下,它仅适用于<optgroup>。 |
| maxOptionsText | string | array | function | function | 启用maxOptions时显示的文本以及已选择给定方案的最大选项数。 如果使用函数,则必须返回一个数组。 array [0]是maxOptions应用于整个select元素时使用的文本。 array [1]是在optgroup上使用maxOptions时使用的文本。 如果使用字符串,则元素和optgroup使用相同的文本。 |
| mobile | boolean | boolean | 当设置为true时,为选择菜单启用设备的本机菜单。 |
| multipleSeparator | string | ‘,’ | 设置分隔选定选项的按钮中显示的字符。 |
| noneSelectedText | string | ‘Nothing selected’ | 多选时,没有选中选项时显示的文本。 |
| noneResultsText | noneResultsText | ‘No results matched {0}’ | 搜索未返回任何结果时显示的文本。 |
| selectAllText | selectAllText | ‘Select All’ | 启用actionsBox时选择所有选项的按钮上的文本。 |
| selectedTextFormat | ‘values’ | ‘static’ | ‘count’ | ‘count > x’ (x为正整数) | ‘values’ | 当选择多个值时显示的文本。'values'显示所选选项的列表(由multipleSeparator选项的值分隔)。'static'只显示select元素的标题。'count'显示所选选项的总数.'count> x'的行为类似于'values',直到数量为 选定的选项大于x;之后,它的行为类似于'count'。 |
| selectOnTab | boolean | false | 当设置为true时,将制表符视为selectpicker下拉菜单中的回车或空格字符。 |
| showContent | boolean | true | 设置为true时,显示与按钮中所选选项关联的自定义HTML。 设置为false时,将显示选项值。 |
| showIcon | boolean | true | 设置为true时,显示与按钮中所选选项关联的图标。 |
| showSubtext | boolean | false | 设置为true时,显示与按钮中所选选项关联的子文本。 |
| showTick | boolean | false | 单选下拉框也显示选中的图标(只需要在select上添加show-tick类就能实现) |
| size | ‘auto’ | integer | false | ‘auto’ | 设置为“auto”时,菜单始终打开以显示窗口允许的项目数量,而不会被切断。设置为整数时,菜单将显示给定的项目数,即使下拉列表已被切断。 设置为 false时,菜单将始终显示所有项目。 |
| style | string | null | Bootstrap 4: 'btn-light’Bootstrap 3: ‘btn-default’ |
| styleBase | string | null | ‘btn’ | 应用于按钮的默认类。 使用setStyle方法时,此类将始终保留。提示:如果要将元素设置为表单控件,请将style设置为 '',将styleBase设置为’form-control’。 |
| tickIcon | string | ‘glyphicon-ok’ | 设置要用于显示为所选选项旁边的“tick”的图标。 |
| title | string | null | null | selectpicker的默认标题。 |
| virtualScroll | boolean | integer | 600 | 如果启用,下拉框中的项目将使用虚拟化渲染(即只有在视口中的项目将被渲染)。 这极大地提高了具有大量选项的选择的性能。 设置为一个整数,以便在选择项至少有这个数目的选项时才使用虚拟化。 |
| width | ‘auto’ | ‘fit’ | css-width | false (其中css-width是带有单位的CSS宽度,例如100px ) | false | 设置为auto时,会自动调整选择器的宽度以适应最宽的选项。设置为css-width时,selectpicker的宽度将强制内联到给定值。 设置为 false时,将删除所有宽度信息。 |
| windowPadding | integer | array | 0 | 这在窗口具有下拉菜单不应覆盖的区域(例如固定标题)的情况下非常有用。 设置为整数时,将向所有边添加相同的填充。 或者,可以以[top,right,bottom,left]格式使用整数数组。 |
| sanitize | boolean | true | 启用或禁用清理。 如果激活,将对各个选项的'data-content'进行清理。 |
| whiteList | object | Default value | 包含允许的属性和标记的对象 |
| sanitizeFn | null | function | null | 在这里,您可以提供自己的清洁功能。 如果您更喜欢使用专用库来执行清理,这可能很有用。 |
<!-- countSelectedText -->
<select class="selectpicker" multiple data-selected-text-format="count>1"
data-count-selected-text= "{0}个被选中,共{1}个选项">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
<option>Onions</option>
</select>
<!-- dropupAuto -->
<!-- 向上显示下拉框-->
<div style="margin: 150px;">
<select class="selectpicker dropup" data-dropup-auto="false">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
<option>Onions</option>
</select>
</div>
<!-- maxOptions -->
<!-- maxOptionsText -->
<select class="selectpicker" multiple="multiple">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
<option>Onions</option>
</select>
<script>
$('.selectpicker').selectpicker({
maxOptions: 3,
maxOptionsText: function(){
return ['最多显示3s个','最多显示3s个'];
}
});
</script>
<!-- content -->
<!-- showContent -->
<select class="selectpicker">
<option data-content="<span class='badge badge-success'>Mustard1</span>">Mustard</option>
<option data-content="<span class='badge badge-success'>Ketchup1</span>">Ketchup</option>
<option data-content="<span class='badge badge-success'>Relish1</span>">Relish</option>
<option data-content="<span class='badge badge-success'>Onions1</span>">Onions</option>
</select>
<script>
$('.selectpicker').selectpicker({
//showContent: true,
showContent: false
});
</script>
<!-- showSubtext -->
<!-- subtext-->
<select class="selectpicker">
<option data-subtext="Mustard1">Mustard</option>
<option data-subtext="Ketchup1">Ketchup</option>
<option data-subtext="Relish1">Relish</option>
<option data-subtext="Onions1">Onions</option>
</select>
<script>
$('.selectpicker').selectpicker({
showSubtext: true
});
</script>
<select class="selectpicker" data-style="btn-warning">
<option data-subtext="Mustard1">Mustard</option>
<option data-subtext="Ketchup1">Ketchup</option>
<option data-subtext="Relish1">Relish</option>
<option data-subtext="Onions1">Onions</option>
</select>
设置默认值
可以通过修改其Constructor.DEFAULTS对象来更改bootstrap-select的默认设置:
//将分隔符的默认值改为竖线 |
$.fn.selectpicker.Constructor.DEFAULTS.multipleSeparator = ' | ';
事件
| 事件类型 | 描述 |
|---|---|
| show.bs.select | 调用show实例方法时会立即触发此事件。 |
| shown.bs.select | 当下拉菜单对用户可见时(将等待CSS转换完成),将触发此事件。 |
| hide.bs.select | 调用hide实例方法时会立即触发此事件。 |
| hidden.bs.select | 下拉菜单已完成对用户隐藏时将触发此事件(将等待CSS转换完成)。 |
| loaded.bs.select | select初始化后会触发此事件。 |
| rendered.bs.select | 调用渲染实例后将触发此事件。 |
| refreshed.bs.select | 调用刷新实例后将触发此事件。 |
| changed.bs.select | 更改选择的值后将触发此事件。 它经过event, clickedIndex, isSelected, previousValue。previousValue是更改前的select值。 如果通过 .selectpicker('val'),selectpicker('selectAll')或.selectpicker('deselectAll')方法更改了select的值,则clickedIndex和isSelected将为null。 |
$('#mySelect').on('changed.bs.select', function (e, clickedIndex, isSelected, previousValue) {
// do something...
});
方法
1.设置所选值.selectpicker(‘val’)
$('.selectpicker').selectpicker('val', 'Mustard');
$('.selectpicker').selectpicker('val', ['Mustard','Relish']);
这与直接在select元素上调用val()不同。 如果直接在元素上调用val(),则bootstrap-select ui将不会刷新(因为更改事件仅从用户交互中触发)。 您必须自己调用ui refresh方法。
$('.selectpicker').val('val3'); //直接设置val,不会刷新
$('.selectpicker').selectpicker('refresh');//刷新
2.选择多选中的所有项目.selectpicker(‘selectAll’)
$('.selectpicker').selectpicker('selectAll');
3.取消选择多选中的所有项目.selectpicker(‘deselectAll’)
$('.selectpicker').selectpicker('deselectAll');
4.重新渲染.selectpicker(‘render’)
使用render方法强制重新呈现bootstrap-select ui。 如果以编程方式更改影响元素布局的任何基础值,则此选项非常有用。
$('.selectpicker').selectpicker('render');
5.移动滚动.selectpicker(‘mobile’)
通过调用’ $(‘.selectpicker’).selectpicker(‘mobile’) '来启用移动滚动。 这使得设备的本地菜单可以用于选择菜单。
用于检测浏览器的方法由用户决定。
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ) {
$('.selectpicker').selectpicker('mobile');
}
6.修改与按钮本身或其容器关联的类.selectpicker(‘setStyle’)
如果更改容器上的类:
$('.selectpicker').addClass('col-lg-12').selectpicker('setStyle');
如果更改按钮上的类(更改数据样式):
// Replace Class
$('.selectpicker').selectpicker('setStyle', 'btn-danger');
// Add Class
$('.selectpicker').selectpicker('setStyle', 'btn-large', 'add');
// Remove Class
$('.selectpicker').selectpicker('setStyle', 'btn-large', 'remove');
7.刷新.selectpicker(‘refresh’)
要以编程方式使用JavaScript更新选择,请先操作select,然后使用refresh方法更新UI以匹配新状态。 在删除或添加选项时,或通过JavaScript禁用/启用选择时,这是必需的。
$('.selectpicker').selectpicker('refresh');
8.菜单打开/关闭.selectpicker(‘toggle’)
以编程方式切换bootstrap-select菜单打开/关闭。
$('.selectpicker').selectpicker('toggle');
9.隐藏.selectpicker(‘hide’)
要以编程方式隐藏bootstrap-select,请使用hide方法(这只会影响bootstrap-select本身的可见性)。
$('.selectpicker').selectpicker('hide');
10.显示.selectpicker(‘show’)
要以编程方式显示bootstrap-select,请使用show方法(这仅影响bootstrap-select本身的可见性)。
$('.selectpicker').selectpicker('show');
11.销毁.selectpicker(‘destroy’)
要以编程方式销毁bootstrap-select,请使用destroy方法。
$('.selectpicker').selectpicker('destroy')
用例
1.禁用某个下拉选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./../public/bootstrap.min.css">
<link rel="stylesheet" href="./css/bootstrap-select.css">
</head>
<body>
<select class="my-select" multiple>
<option value="">...</option>
<option value="Mustard">Mustard</option>
<option value="Ketchup">Ketchup</option>
<option value="Barbecue">Barbecue</option>
</select>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.1.1/jquery.min.js"></script>
<script src="./../public/bootstrap.min.js"></script>
<script src="./js/bootstrap-select.js"></script>
<script src="./js/defaults-zh_CN.js"></script>
<script>
$('.my-select').selectpicker();
$('.my-select').find('option').each(function (){
var $this = $(this);
if($this.val() === 'Ketchup'){
$this.prop('disabled', true);
}
});
$('.my-select').selectpicker('refresh');
</script>
</body>
</html>
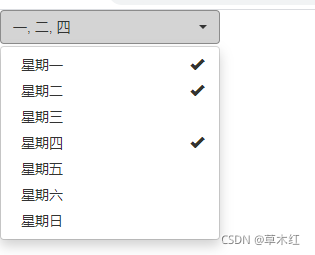
2.实现下拉选项、选中的项和值三者不一样
- 需要配合 bootstrap-select.css

<select title="每天" class="selectpicker" multiple>
<option title="一" class="" value="1">星期一</option>
<option title="二" class="" value="2">星期二</option>
<option title="三" class="" value="3">星期三</option>
<option title="四" class="" value="4">星期四</option>
<option title="五" class="" value="5">星期五</option>
<option title="六" class="" value="6">星期六</option>
<option title="日" class="" value="7">星期日</option>
</select>
<script>
$('.selectpicker').selectpicker();
</script>
3.添加新的选项
<select id="new-option" class="selectpicker" multiple>
<option value="1">旧选项</option>
</select>
<script>
var $newOption = $('#new-option');
$newOption.empty(); //清空原来的下拉选项,如果只是追加下拉选项则忽略
$newOption.append('<option value="1">新选项1</option>');
$newOption.append('<option value="2">新选项2</option>');
$newOption.selectpicker('refresh');//重新渲染
</script>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)