
解决el-table中单元格padding过大问题
编者:李国帅qq:9611153 微信lgs9611153时间:2021-7-31问题描述:Vue的el-table中单元格存在padding,能不能去掉这些单元格,让表格看起来更紧促些?但是直接设置el-table-column的style是无效的,只能使用样式来设置。步骤:原始样式查看单元格样式然后添加样式再来看效果发现padding减少,单元格可以显示更多内容。原来的padding被覆盖。总
·
问题描述:
Vue的el-table中单元格存在padding,能不能去掉这些单元格,让表格看起来更紧促些?
但是直接设置el-table-column的style是无效的,只能使用样式来设置。
步骤:
原始样式

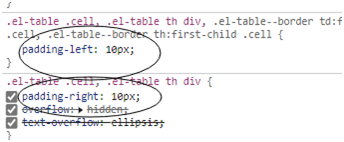
查看单元格样式

然后添加样式

再来看效果

发现padding减少,单元格可以显示更多内容。原来的padding被覆盖。

总结:
使用F12的样式查看是个好工具。
参考:
https://element.eleme.cn/#/zh-CN/component/table
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)