在vue-cli里面使用axios发送get和post请求
在vue-cli里面使用axios全局引用vue2.01.全局安装axiosnpm install axios2.首先在 main.js 中引入 axiosimport axios from 'axios'3.将 axios 改写为 Vue 的原型属性Vue.prototype.$http= axios4.配置config5.发送请求如果请求失败可以尝试重启前端项目局部引用vue2.01.全局安装
·
在vue-cli里面使用axios
全局引用
- vue2.0
- 1.全局安装axios
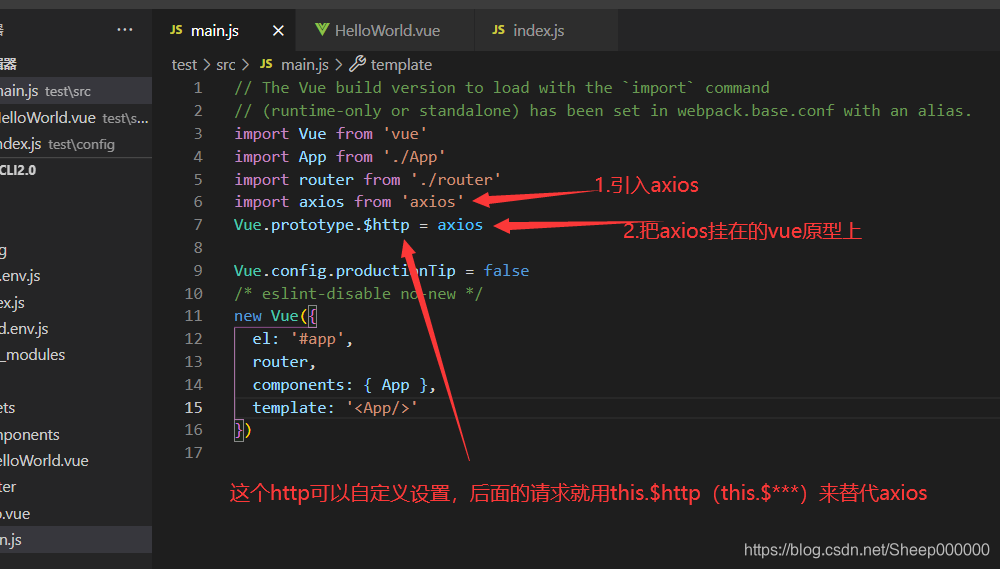
npm install axios - 2.首先在 main.js 中引入 axios
import axios from 'axios' - 3.将 axios 改写为 Vue 的原型属性
Vue.prototype.$http= axios

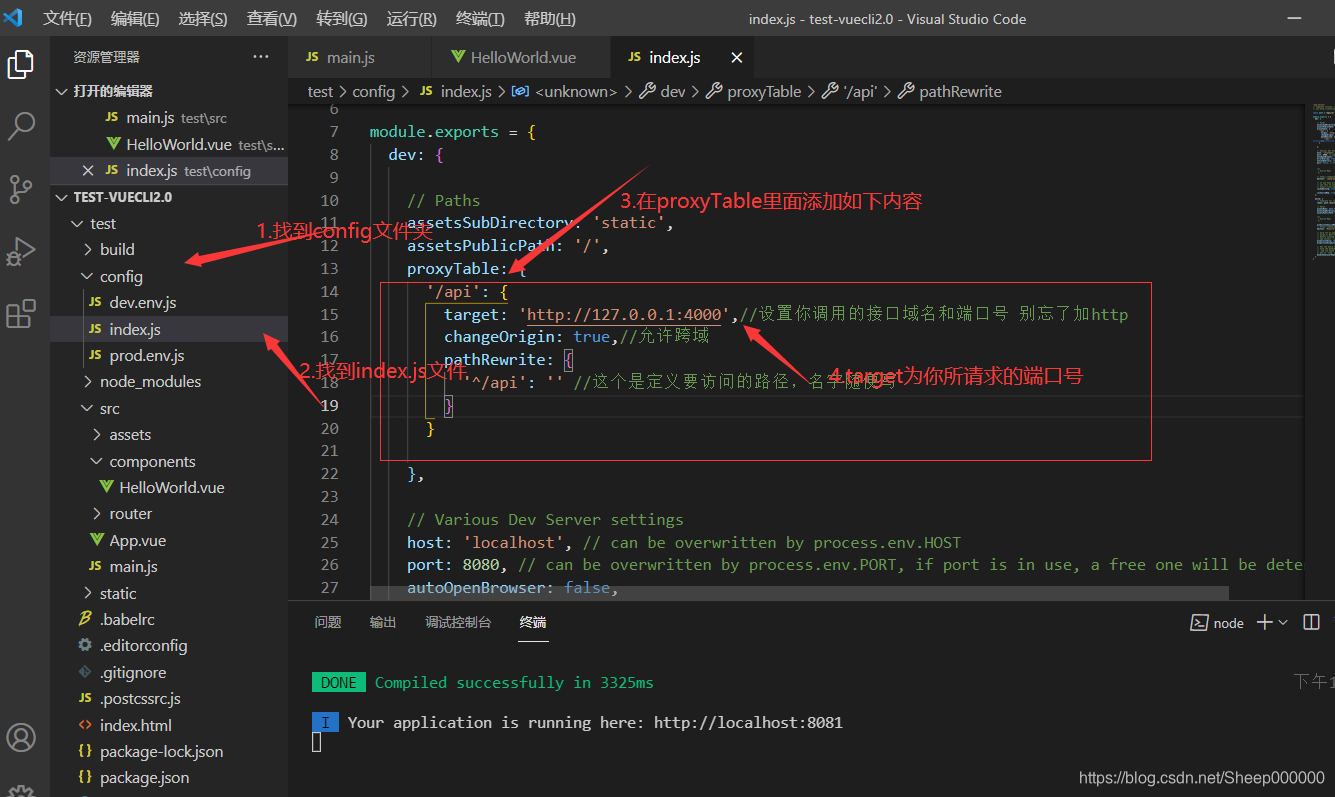
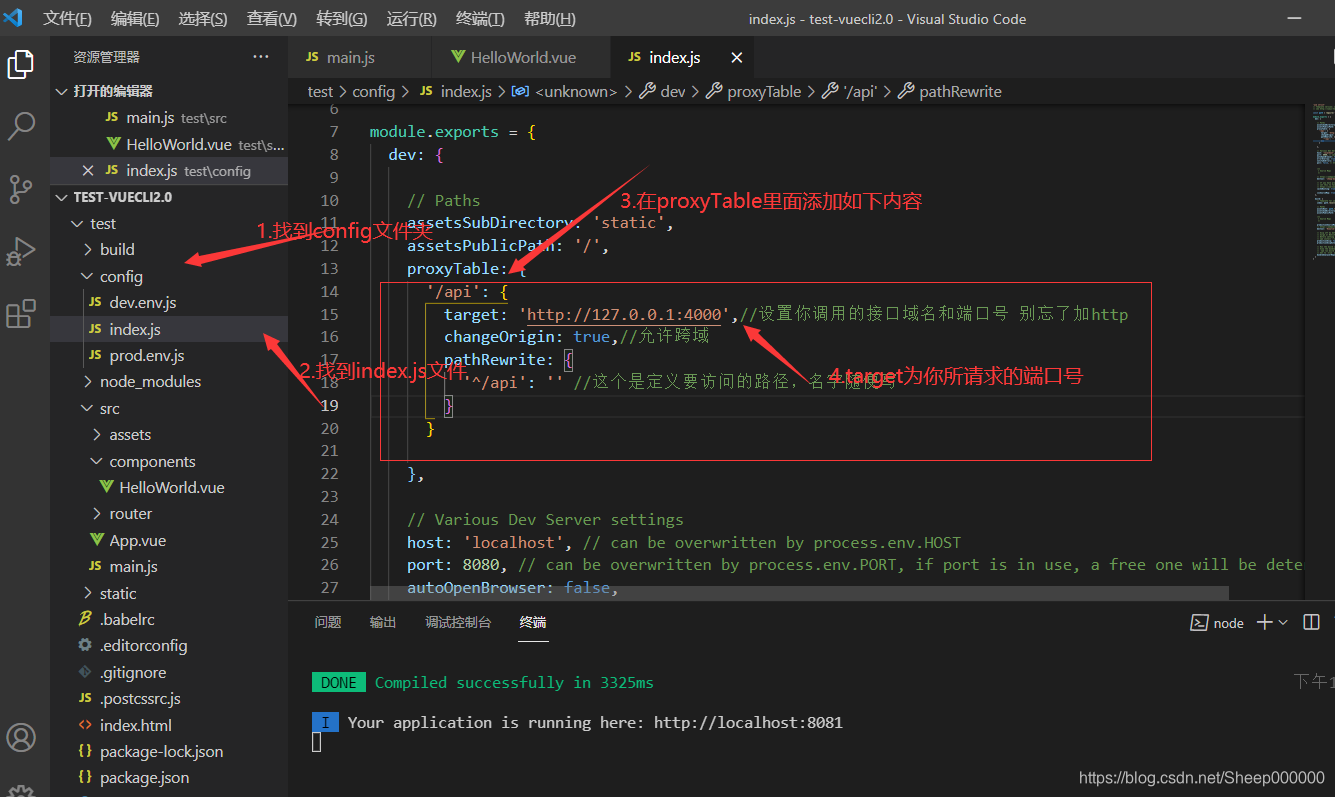
- 4.配置config

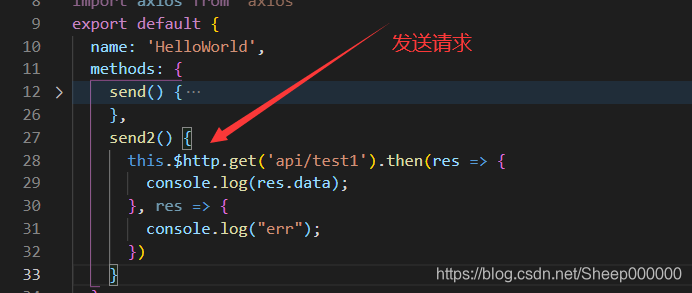
- 5.发送请求

如果请求失败可以尝试重启前端项目
局部引用
- vue2.0
-
1.全局安装axios
npm install axios -
2.配置config

-
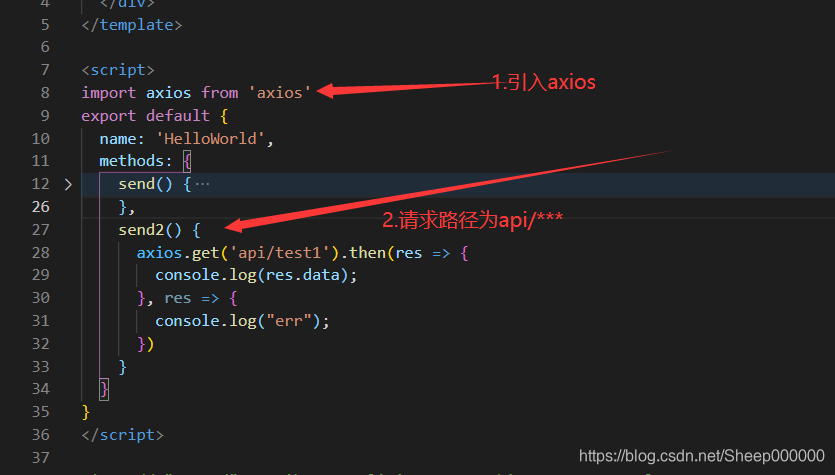
3.引入axios并发送请求

-
4.重启vue前端项目
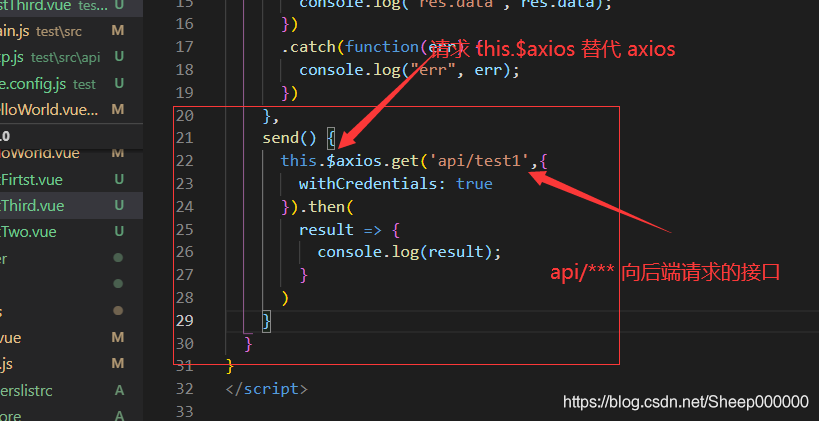
注意 最终真实请求的路径是不带api的 包括api和前面的内容会被target里面的内容替换掉
-
请求实例
-
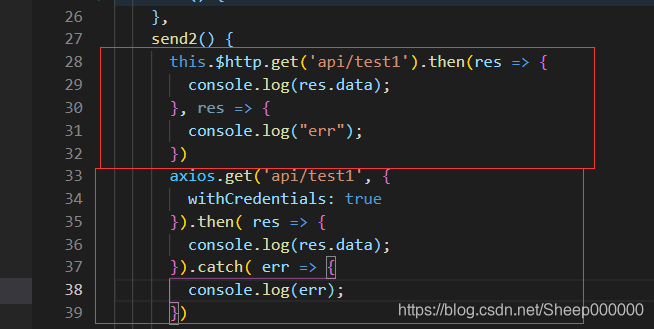
get请求(不带参数)

-
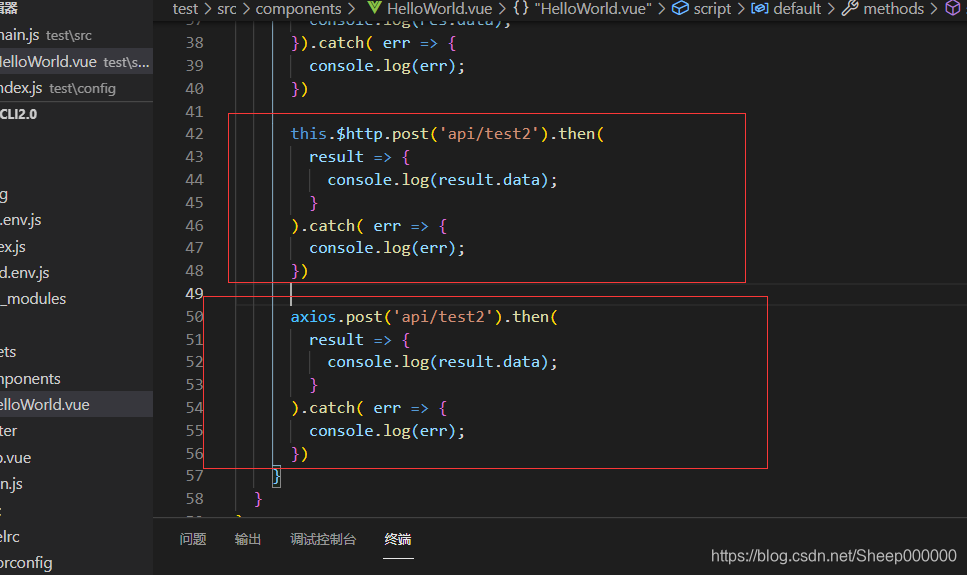
post请求(不带参数)

-
get请求(带参数)
-
1.直接在url后面接参数

-
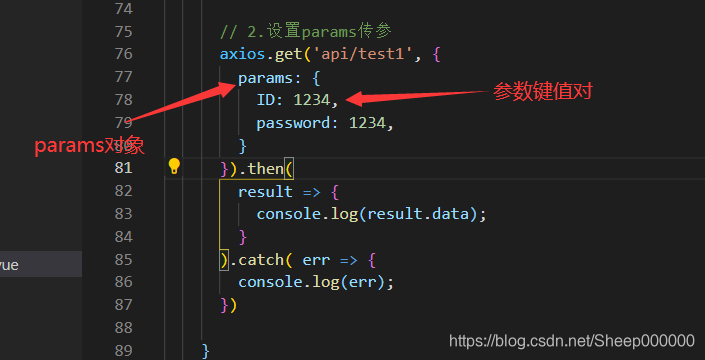
2.设置params传参

-
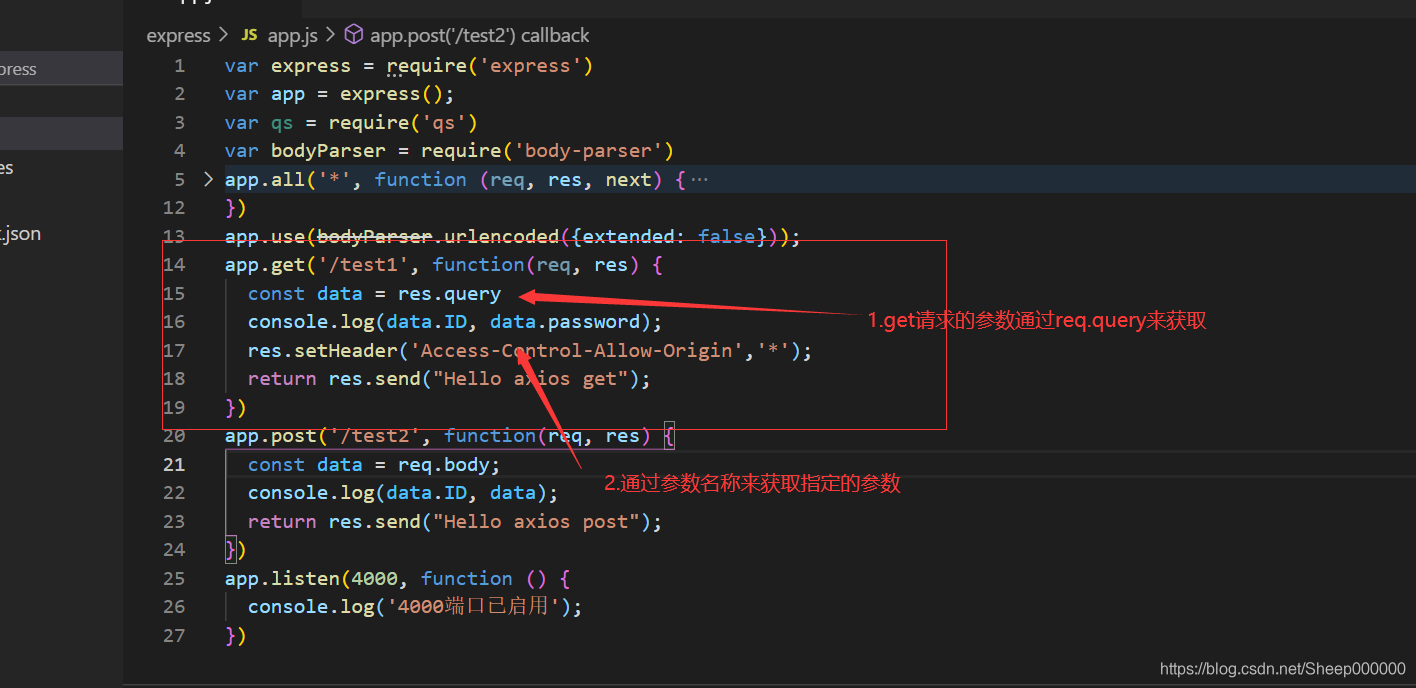
3.node部分

-
-
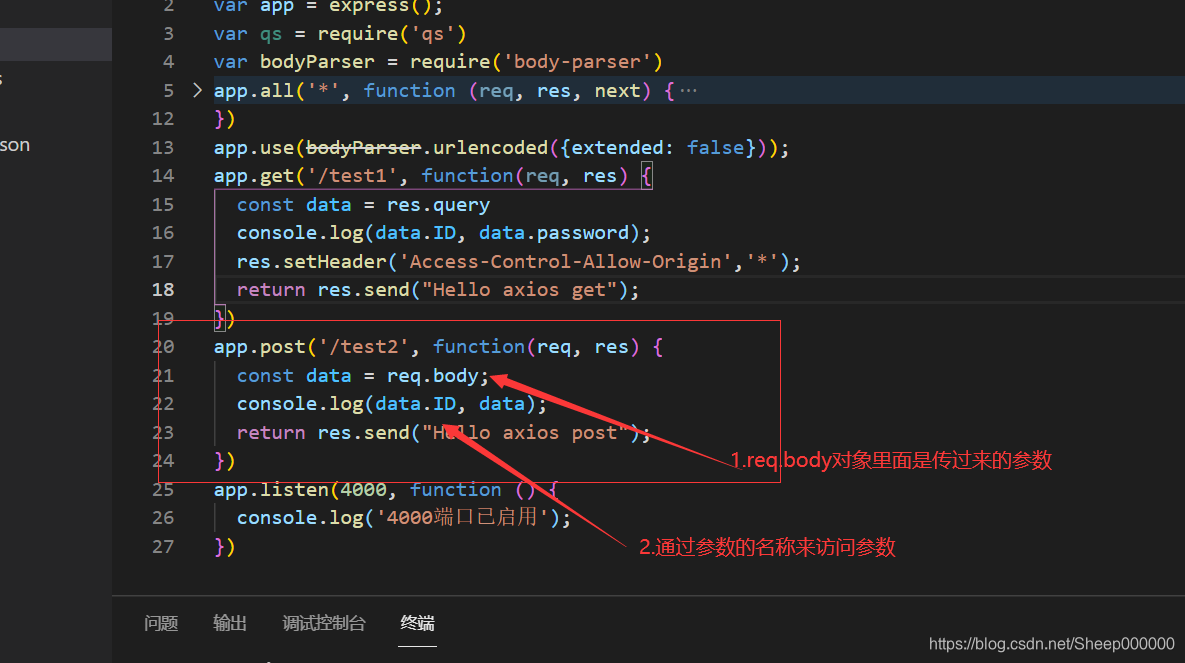
post请求(带参数)
-
node部分
1.安装body-parser来拿到传过来的数据
npm install body-parser // cnpm install body-parser2.require引入
//引入express框架 const express = require('express'); const bodyParser = require('body-parser'); const app = express(); //拦截所有请求 //extended:false 方法内部使用querystring模块处理请求参数的格式 //querystring也是一种类似qs类型转换工具 //extended:true 方法内部使用第三方模块qs处理请求参数的格式 // 解析application/x-www-form-urlencoded app.use(bodyParser.urlencoded({extended:false})) //解析application/json //app.use(bodyParser.json()) app.post('/add',(req,res)=>{ //接收post请求参数 res.send(req.body);}) app.listen(3000, function () { console.log('Example app listening on port 3000!')})
-
前端部分
-
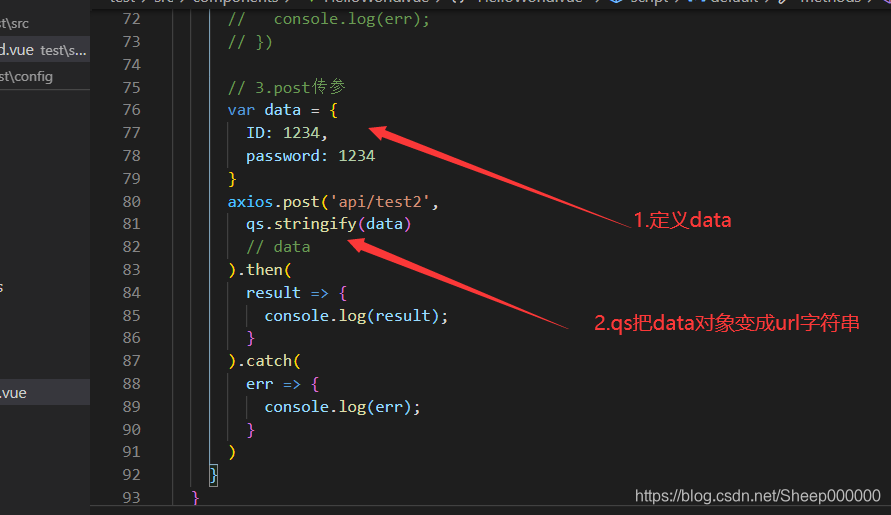
1.安装qs来封装要传的data数据
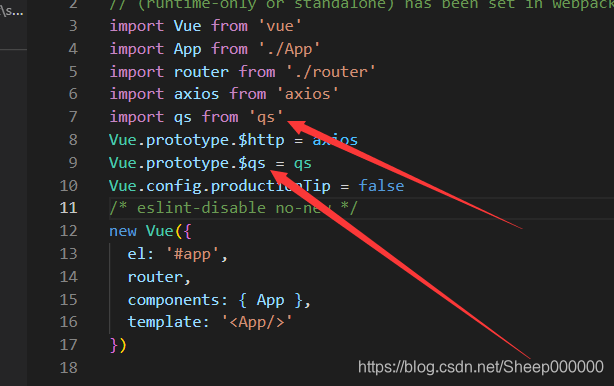
全局引入

局部引入

//全局引入 打开控制台输入:npm install qs 在main.js中导入qs插件:import qs from 'qs' 在main.js中配置全局属性:Vue.prototype.$qs = qs //局部引入 打开控制台输入:npm install qs 在该组件中导入qs插件:import qs from 'qs' -
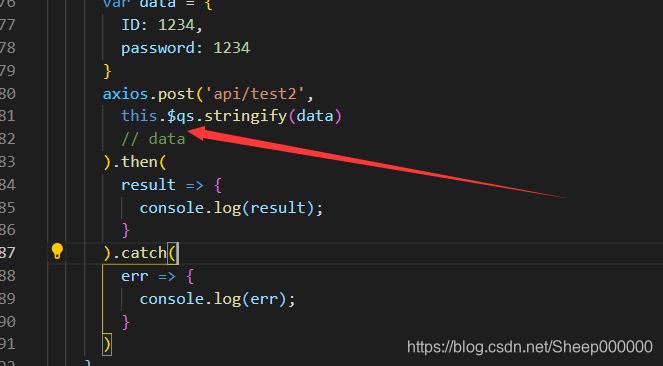
2.使用qs


-
-
vue3.0
-
1.全局安装axios
npm install axios -
2.首先在 main.js 中引入 axios
import axios from 'axios' -
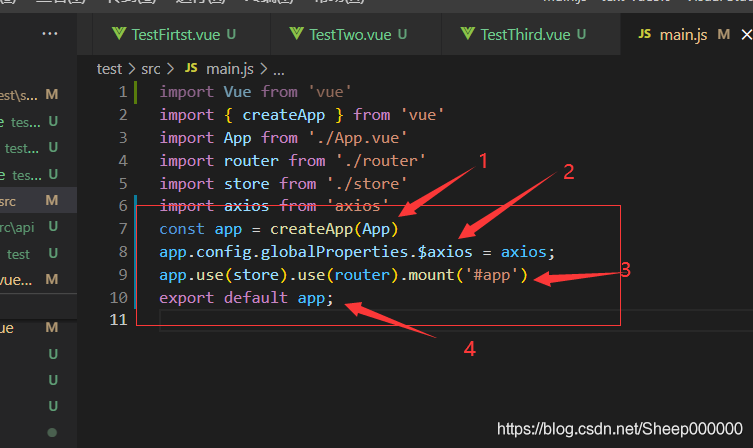
3.在main.js里面改写app

改写顺序不能变
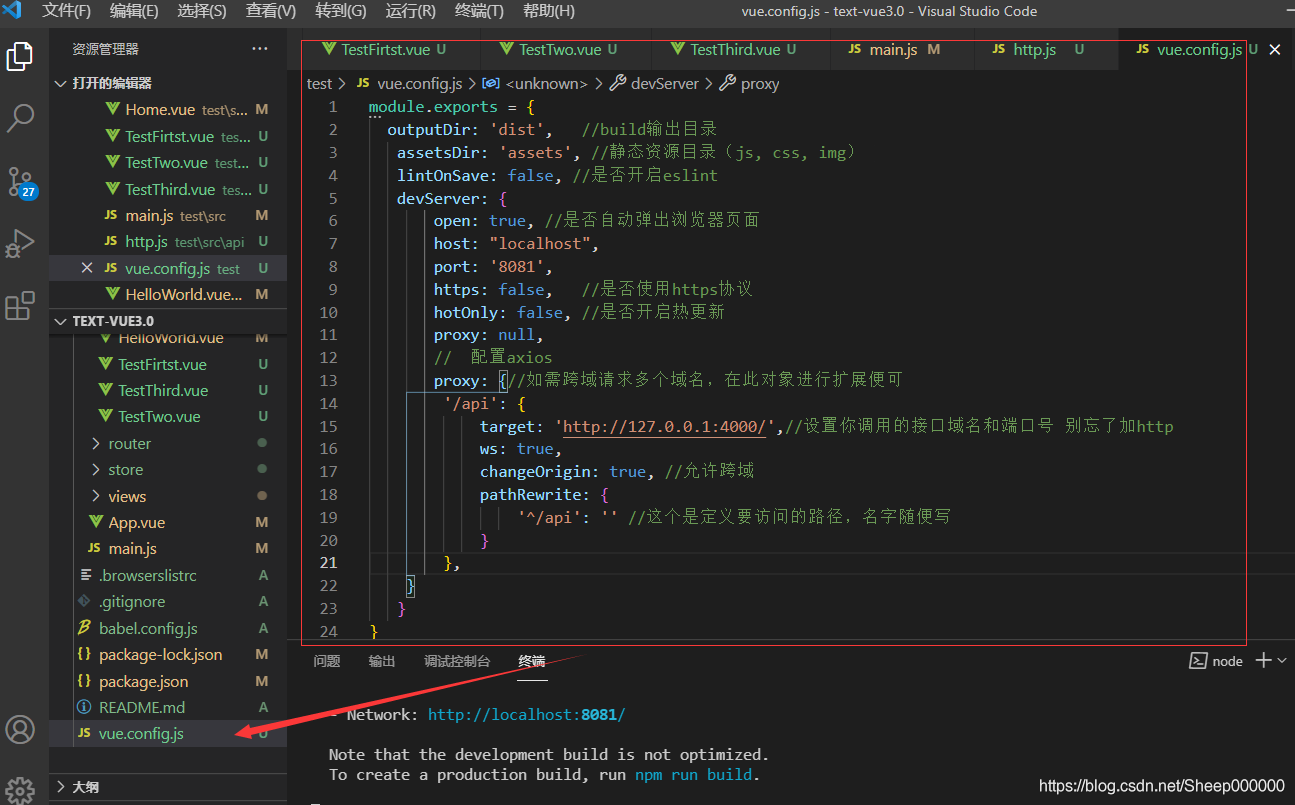
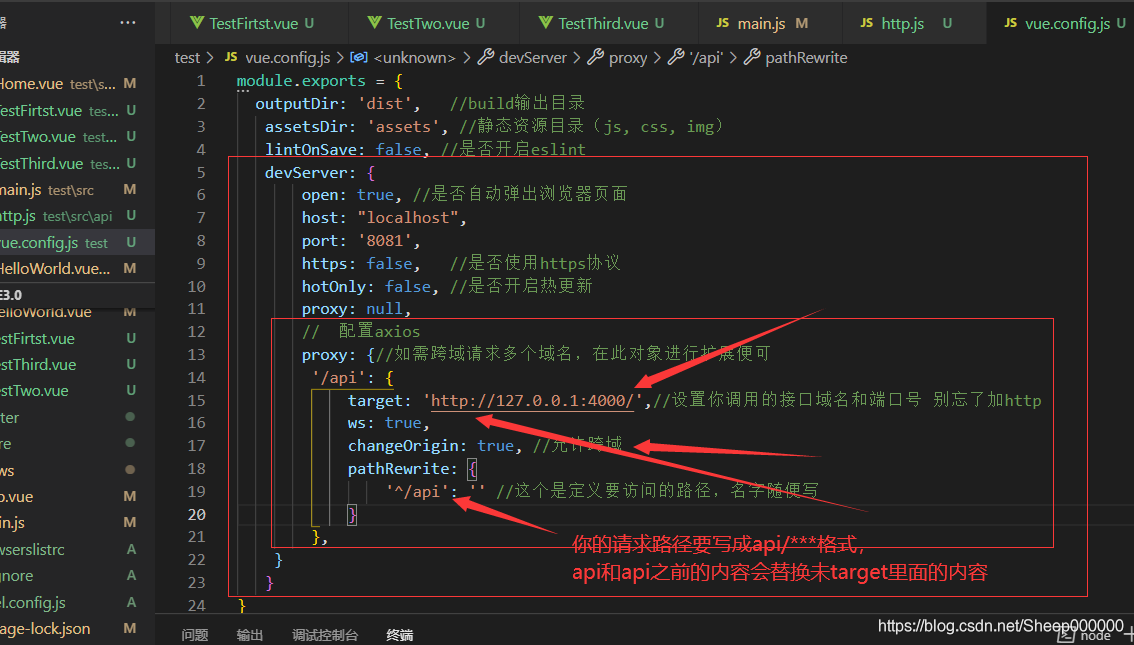
- 4.在项目根文件夹下新建vue.config.js
module.exports = { outputDir: 'dist', //build输出目录 assetsDir: 'assets', //静态资源目录(js, css, img) lintOnSave: false, //是否开启eslint devServer: { open: true, //是否自动弹出浏览器页面 host: "localhost", port: '8081', https: false, //是否使用https协议 hotOnly: false, //是否开启热更新 proxy: null, // 配置axios proxy: {//如需跨域请求多个域名,在此对象进行扩展便可 '/api': { target: 'http://127.0.0.1:4000/',//设置你调用的接口域名和端口号 别忘了加http ws: true, changeOrigin: true, //允许跨域 pathRewrite: { '^/api': '' //这个是定义要访问的路径,名字随便写 } }, } } }

- 5.配置vue.config.js

- 6.发送请求

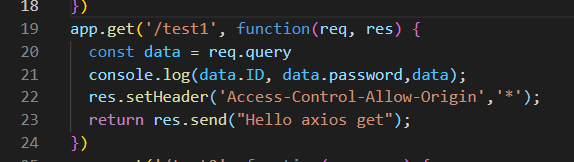
后端接口

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)