
遇到的Vue elementUI图像上传不显示的问题
编者:李国帅qq:9611153 微信lgs9611153时间:2021-7-26问题描述:在使用Vue elementUI图像上传组件el-upload的时候,发现如果ruleForm没有原始数据,上传图片后,图片无法显示。于是经过仔细的分析比较,发现只要把<el-form-item的绑定属性和<el-upload内部<img的属性设置为不同变量,上传完成后设置img的src即
问题描述:
在使用Vue elementUI图像上传组件el-upload的时候,发现如果ruleForm没有原始数据,上传图片后,图片无法显示。
于是经过仔细的分析比较,发现只要把<el-form-item的绑定属性和<el-upload内部<img的属性设置为不同变量,上传完成后设置img的src即可。
解决方案:
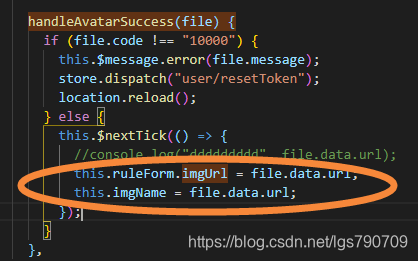
| <el-dialog title="添加设备" :visible.sync="innerVisible" destroy-on-close append-to-body > <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" style="width: 450px" > <el-form-item label="图片:" prop="imgUrl"> <el-upload :data="otherData" list-type="picture" class="avatar-uploader" :action="uploadurl" :show-file-list="false" :on-success="handleAvatarSuccess" > <!-- <img v-if="ruleForm.imgUrl" :src="ruleForm.imgUrl" class="avatar">不可以 --> <img v-if="imgName" :src="imgName" class="avatar" /> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </el-form-item> </el-form> </el-dialog> |

参考:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)