
电商后台管理系统——用户管理——用户列表
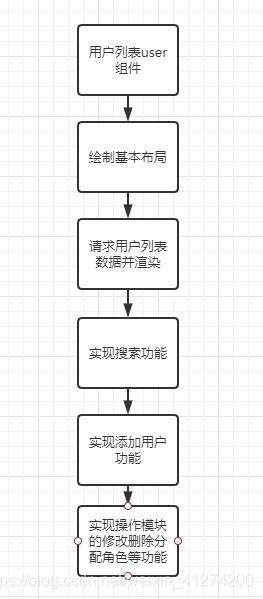
电商后台管理系统——用户管理——用户列表这部分是用户列表,主要实现展示用户,搜索用户,添加新用户,修改用户信息,删除用户,分配用户角色等功能。具体实现步骤如下:1…新建用户列表组件新建用户列表组件user/Users.vue,在router.js中导入子级路由组件Users.vue,并设置路由规则children新增{path:’/users’,component:Users}2.绘制基本结构面包
电商后台管理系统——用户管理——用户列表
这部分是用户列表,主要实现展示用户,搜索用户,添加新用户,修改用户信息,删除用户,分配用户角色等功能。
具体实现步骤如下:
1…新建用户列表组件
新建用户列表组件 user/Users.vue,在router.js中导入子级路由组件Users.vue,并设置路由规则
children新增{path:’/users’,component:Users}
2.绘制基本结构
面包屑导航,卡片组件,卡片组件通过 row 和 col 组件栅格布局
3.请求用户列表数据
data中定义对象挂载数据queryInfo对象是查询用户信息的参数(与后台一致),userlist是保存请求回来的用户列表数据
定义方法获取数据,与其他类似,get获取数据,这里get传入路径以及需要获取的参数对象即this.qureyInfo,随后判断状态,将data中的users数据赋值给userlist
4.渲染用户列表数据
使用element-ui表格组件Table,TableColumn完成列表展示数据,通过在table绑定数据:data=“userList”,el-table-column的prop属性绑定属性值
<el-table :data="userList" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
状态和操作:通过作用域和插槽实现自定义的形式
<template slot-scope="scope">
scope.row获取的是每行的数据组
状态列通过el-switch组件,v-model="scope.row.mg_state绑定数据,再通过绑定change事件,在事件中传入这一行数据scope.row通过发起put请求users/${row.id}/state/${row.mg_state}对状态进行修改,更新成功则弹窗提示更新状态成功,如果失败,则将状态数据row.msg.state取反,保证页面不变化
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)">
async userStateChanged(userinfo){
const{data:res} = await this.$http.put(`users/${userinfo.id}/state/${userinfo.mg_state}`)
if(res.meta.status !==200){
userinfo.mg_state=!userinfo.mg_state
return this.$message.error('更新用户状态失败')
}
this.$message.success('更新用户状态成功')
},
操作列里在作用域插槽放置三个按钮,以及设置el-tooltip
5.实现用户列表分页
分页组件pagination完成列表分页展示数据
当前页数通过quretinfo获取pagenum绑定到el-pagination组件的current-page,获取到的pagesize绑定到page-size ,total 也通过data中的total绑定
在pagination组件上绑定监听pagesiz和currentpage改变的事件,主要实现将点击的页数和当前页赋值给queryinfo数组中的数据,再重新getuserlist获取数据
6.实现搜索功能
搜索按钮 输入el-input绑定queryinfo.query ,绑定点击事件实现点击按钮调用getuserlist方法根据文本框内容重新请求用户列表数据,最后设置clearable属性提供清空按钮,再绑定clear事件(该事件对应clearable属性),事件触发调用getuserlist即可。
7.添加用户
点击添加按钮弹出弹框实现添加用户的功能
DIalog组件布局—>添加按钮绑定点击事件显示对话框—>添加数据绑定和校验规则—>添加关闭对话框重置表单—>确定按钮添加点击事件实现添加用户功能
显示关闭对话框:
data中设置addDialogVisible:false,
添加按钮绑定 @click="addDialogVisible=true
dialog设置visible.sync="addDialogVisible
取消按钮设置@click="addDialogVisible = false
添加数据绑定和校验规则:
addForm数据,addFormRules双向绑定在el-dialog的el-form上,在el-form-item上通过props属性绑定具体验证规则,在el-input上双向绑定具体数据
关闭对话框重置功能:
给el-dialog添加@close事件,在事件中添加重置表单的代码
this.$refs.addFormRef.resetFields();
确定按钮事件:
先调用validate进行表单预验证,无效则弹窗提醒,有效则发送post请求完成添加用户操作,添加成功则通过设置this.addDialogVisible = false关闭对话框,并重新请求新的数据。
8操作功能
8.1修改用户功能
添加修改用户对话框—>修改按钮绑定点击事件—>双向数据绑定和数据验证—>监听对话框关闭重置表单—>确定按钮绑定事件完成修改
修改按钮事件:通过传入scope.row.id发送get请求获取用户信息保存到 /查询到的用户信息对象editForm:{}中,并且设置修改用户对话框的editDialogVisible = true
双向数据绑定和数据验证即对修改用户的表单实施和添加用户表单类似的双向数据绑定以及数据验证
监听对话框关闭事件:在对话框关闭之后,重置表单
this.$refs.editFormRef.resetFields()
确定按钮事件:validate进行表单预验证—>发送put请求(路径,修改的参数)—>关闭对话框—>重新请求数据
8.2删除用户功能
删除按钮事件:弹框提示是否删除—>取消则弹出message取消删除,确定则继续下一步—>发送delete请求删除用户—>重新请求最新的数据
8.3分配角色功能
添加分配角色对话框—>分配角色按钮点击事件—>分配角色对话框的确定按钮点击事件完成分配角色功能—>监听分配角色对话框关闭
分配角色对话框:
使用el-select,el-option组件实现角色选择下拉框 ,在el-select中通过v-model双向绑定选择中的角色 ,在el-option中通过v-for渲染角色信息
数据:所有的角色信息,正在操作的用户信息,用户选中的角色ID
分配角色按钮点击事件:发送get请求获取所有的角色信息—>赋值—>展示分配角色对话框
分配角色对话框的确定按钮点击事件:判断是否选中了角色—>发送put请求完成分配角色请求—>重新请求数据关闭对话框
监听分配角色对话框关闭事件:对话框关闭了就要清空选中的角色,和正在操作的用户信息。

ps:源码网上都有,贴代码块贴的逐渐暴躁==
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)