uniapp尺寸单位 px转rpx
uniapp尺寸单位uni-app 支持的通用 css 单位 包括 px、rpxpx即屏幕像素rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照 375px 的屏幕宽度进行计算,具体配置参考:rpx计算配置。rpx计算配置uni-app屏幕基准宽度u
·
uniapp尺寸单位
uni-app 支持的通用 css 单位 包括 px、rpx
- px即屏幕像素
- rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照 375px 的屏幕宽度进行计算,具体配置参考:rpx计算配置。
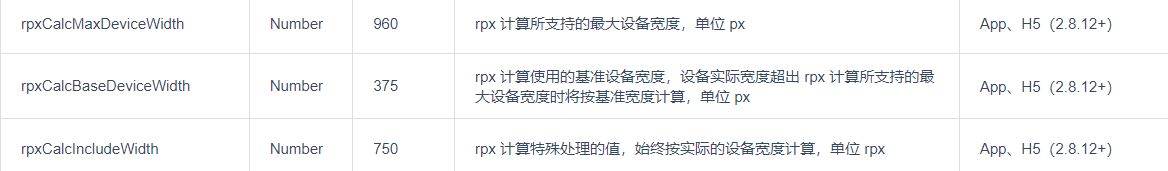
rpx计算配置


uni-app屏幕基准宽度
uni-app规定屏幕基准宽度为750rpx
开发者可以通过设计稿基准宽度计算页面元素 rpx 值,设计稿 1px 与框架样式 1rpx 转换公式如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750 rpx
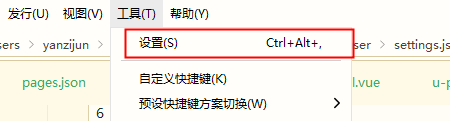
HBuilderX 自动转px为rpx
在HBuilderX 【工具】-【设置】-【编辑器设置】中进行配置
uni-app规定屏幕基准宽度为750rpx
如果设计稿的基准宽度为750px,那么这里的值就填写 750 / 750 = 1
如果设计稿的基准宽度为640px,那么这里的值就填写 640 / 750 = 0.8533333333333333
依次类推


参考资料
uniapp尺寸单位:
https://uniapp.dcloud.io/frame?id=%E5%B0%BA%E5%AF%B8%E5%8D%95%E4%BD%8D
HBuilderX 自动转px为rpx:
https://hx.dcloud.net.cn/Tutorial/settings/px-upx
uni-app rpx计算配置:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)