Uniapp引入全局CSS
引入全局CSS的好处:方便管理,不用在赋值粘贴重复的代码,一次配置“终身(项目)可用!”1.编写自己的CSS例如自己习惯使用的CSS,因为之前做的安卓开发写代码的时候也会有些安卓的思想…/*** 主体*/.base_body {position: absolute;width: 100%;height: 100%;}/* 水平,垂直居中 */.base_all_center {display: f
·
引入全局CSS的好处:方便管理,不用在赋值粘贴重复的代码,一次配置“终身(项目)可用!”
1.编写自己的CSS
例如自己习惯使用的CSS,因为之前做的安卓开发写代码的时候也会有些安卓的思想…
/**
* 主体
*/
.base_body {
position: absolute;
width: 100%;
height: 100%;
}
/* 水平,垂直居中 */
.base_all_center {
display: flex;
justify-content: center;
align-items: center;
}
/* 垂直居中 */
.base_center_vertical {
display: flex;
align-items: center;
}
/* 水平居中 */
.base_center_horizontal {
display: flex;
justify-content: center;
}
/* 垂直布局 */
.base_column {
display: flex;
flex-direction: column;
}
/* 横向布局 */
.base_row {
display: flex;
flex-direction: row;
}
2.创建存放全局css的文件夹(也可以放到以后的目录下看个人喜好)

3.全局引入css
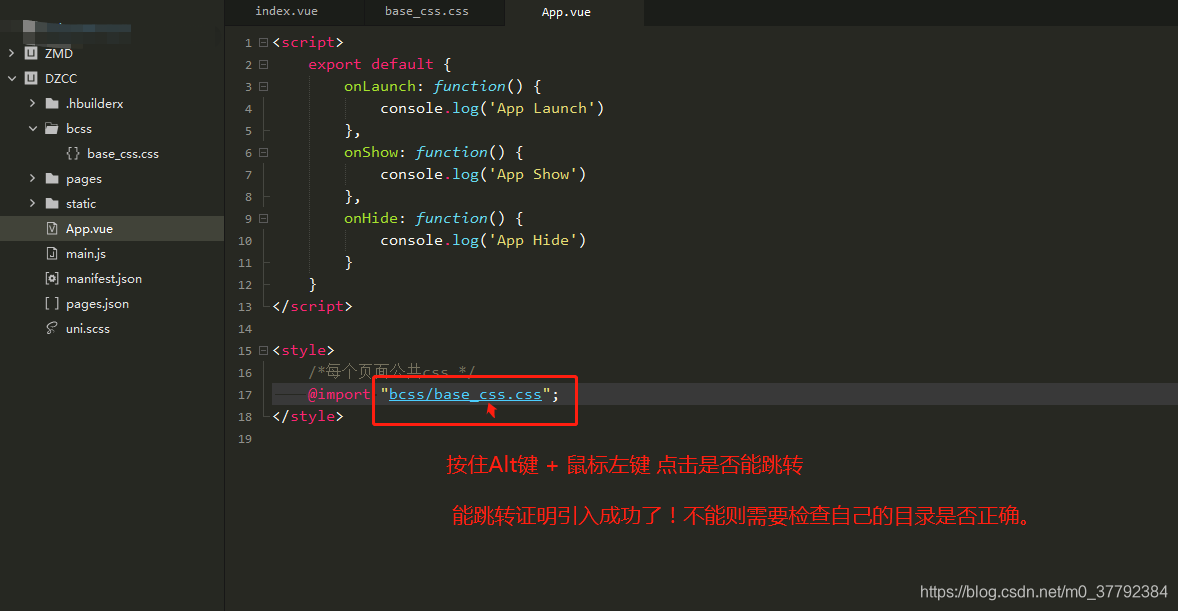
在App.vue中的style标签中引入。

3.1 判断是否引入成功:

4.使用
在需要的使用css样式的 calss 标签中直接使用。如下图
tip:使用多个css : class=“css1 css2 css3 …” 记得之间用空格隔开。

完。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)