【若依(ruoyi)】jQuery.validator
前言ruoyi 4.6jQuery Validation Plugin - v1.13.0(最新版: 1.19.3)说明官网:https://jqueryvalidation.org/代码:https://github.com/jquery-validation/jquery-validationruoyi 中使用jQuery.validator//初始化jQuery.validator$("#f
·
前言
- ruoyi 4.6
- jQuery Validation Plugin - v1.13.0(最新版: 1.19.3)
说明
官网: https://jqueryvalidation.org/
代码: https://github.com/jquery-validation/jquery-validation
ruoyi 中使用jQuery.validator
//初始化jQuery.validator
$("#form-fee-add").validate({
focusCleanup: true
});
//保存事件
function submitHandler() {
if ($.validate.form()) { //调用jQuery.validator
$.operate.save(prefix + "/add", $('#form-fee-add').serialize());
}
}
jQuery.validator 验证规则:必填
<div class="form-group">
<label class="col-sm-3 control-label is-required">建筑面积:</label>
<div class="col-sm-8">
<input name="floorspace" class="form-control" type="number" required />
</div>
</div>
required: jQuery.validator 验证规则:必填
jQuery.validator 验证规则:最小值
<div class="form-group">
<label class="col-sm-3 control-label is-required">建筑面积:</label>
<div class="col-sm-8">
<input name="floorspace" class="form-control" type="number" required min="0.01" />
</div>
</div>
min="0.01": 输入的值必须大于0.01
jQuery.validator 验证规则:满足某个条件时验证
当勾选邮箱($("#contactform_email").is(":checked"))时,验证联系方式contact是否为邮箱格式。
//初始化jQuery.validator
$("#form-fee-add").validate({
focusCleanup: true,
rules: {
contact: {
required: true,
email: {
depends: function(element) {
return $("#contactform_email").is(":checked");
}
}
}
}
});
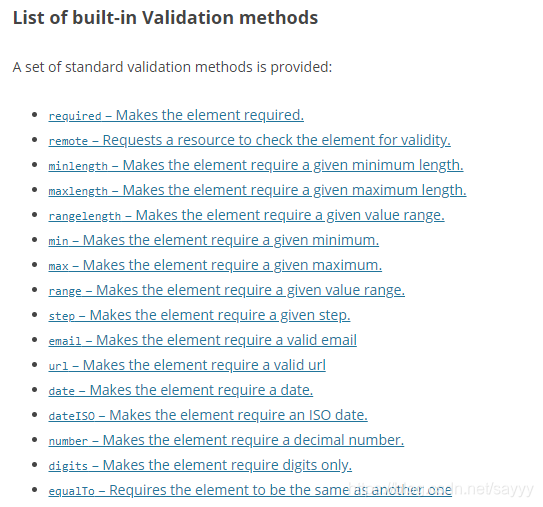
rules是验证规则。contact是form表单项<input type="text" name="contact" />。email是验证方式。含义为:验证 form 表单项contact是否为邮箱格式。类似的还有:required、min、max、minlength、maxlength、url、date、number等。

depends:当depends返回真值时,启用此验证规则。即$("#contactform_email").is(":checked")为真时,验证 form 表单项contact是否为邮箱格式。
更多推荐
 已为社区贡献94条内容
已为社区贡献94条内容







所有评论(0)