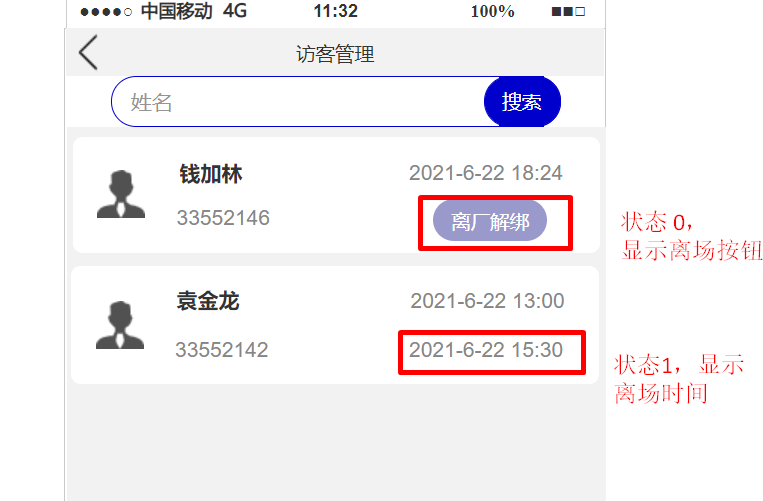
uniapp根据不同的状态渲染不同的标签
<view class="text-grey text-xs"><button v-if="item.isLeave === 0">离厂解绑</button><span v-else > {{item.leaveTime | formatDate }} </span></view>json数据{"msg": "查询成功","t
·

<view class="text-grey text-xs">
<button v-if="item.isLeave === 0">离厂解绑</button>
<span v-else > {{item.leaveTime | formatDate }} </span>
</view>
json数据
{
"msg": "查询成功",
"total": 15,
"code": 1,
"rows": [{
"isLeave": 0,
"leaveTime": "2021-06-23"
}, {
"isLeave": 1,
"leaveTime": "2021-06-24"
}, {
"isLeave": 0,
"leaveTime": "2021-06-25"
},
{
"isLeave": 1,
"leaveTime": "2021-06-26"
}
]
}
test.vue
<template>
<view>
<view class="cu-list menu-avatar">
<view class="cu-item" v-for="(item,index) in productList" :key="index">
<view class="">
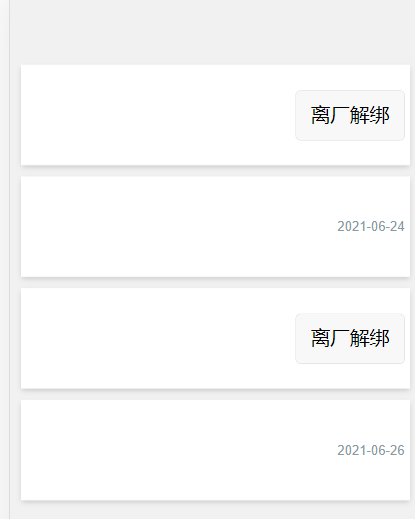
<button v-if="item.isLeave === 0" @click.stop="isLeave()">离厂解绑</button>
<view v-else class="text-grey text-xs">{{item.leaveTime }}</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
productList: [],
};
},
onLoad() {
this.getList();
},
methods: {
getList() {
/* this.$request.get('/api/test.json', {
}).then(res => {
// 打印调用成功回调
console.log(res)
this.productList = res.data.rows;
}) */
uni.request({
url: '/api/test.json',
success: (res) => {
console.log(res.data);
this.productList = res.data.rows;
}
});
},
},
}
</script>
<style>
page {
padding-top: 50px;
}
.header {
position: absolute;
top: 0;
height: 44px;
width: 100%;
line-height: 50px;
background-color: rgb(45, 47, 186);
color: #fff;
}
.header text {
display: inline-block;
text-align: center;
}
.cu-bar.fixed,
.nav.fixed {
top: 45px;
}
.cu-list.menu-avatar>.cu-item {
height: 92px;
margin: 10px;
box-shadow: 0 2px 5px -1px #c4c0c0;
}
</style>


更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)