vue项目启动Ok,根目录访问就报错:URIError: Failed to decode param ‘/%3C%=%20BASE_URL%20%%3Efavicon.ico‘
故事缘由:将vue项目部署到nginx上运行,由于线上的nginx上已经部署过一个前端项目,若继续想在nginx上部署新项目,需要在新的vue项目中,创建了vue.config.js文件,并配置了路径…(步骤省略,有需要我的博客中有)。线上访问没问题,本地项目在根目录下访问时,就会出现报错:URIError: Failed to decode param ‘/%3C%=%20BASE_URL%20
·
故事缘由:
- 将vue项目部署到nginx上运行,由于线上的nginx上已经部署过一个前端项目,若继续想在nginx上部署新项目,需要在新的vue项目中,创建了vue.config.js文件,并配置了路径…(步骤省略,有需要我的博客中有)。线上访问没问题,本地项目在根目录下访问时,就会出现报错:
URIError: Failed to decode param ‘/%3C%=%20BASE_URL%20%%3Efavicon.ico’
问题定位:
- 根据报错信息,其实就可以知道可能是新创建的文件,配置的路径,导致项目启动后,未能加载到ico项目图标路径。
解决:
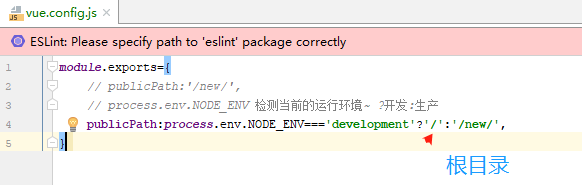
- 使用三元运算符,将其开发(development)和线上(production)区分开来访问;
注:vue.config.js只有项目启动,才会被 @vue/cli-service 自动加载加载。
这里使用根路径(/),切勿与当前路径(./)区分开来,若不小心使用当前路径,则出现代码修改后,页面不能及时刷新,且控制台报:Uncaught SyntaxError: Unexpected token ‘<’ (线上环境无任何变化)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)