uni-app点击按钮底部弹出提示框-uni.showActionSheet(OBJECT)
参考文档:https://uniapp.dcloud.io/api/ui/prompt?id=showmodal从底部向上弹出操作菜单示例uni.showActionSheet({itemList: ['A', 'B', 'C'],success: function (res) {console.log('选中了第' + (res.tapIndex + 1) + '个按钮');},fail: fu
·
参考文档:
https://uniapp.dcloud.io/api/ui/prompt?id=showmodal
从底部向上弹出操作菜单

示例
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function (res) {
console.log(res.errMsg);
}
});

test.vue
<template>
<button @click.stop="isLeave()">离厂解绑</button>
</template>
<script>
export default {
data() {
return {};
},
onLoad() {},
methods: {
isLeave(id) {
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
uni.showToast({
title: '点击了第' + res.tapIndex + '个选项',
icon: 'none'
});
},
fail: function(res) {
console.log(res.errMsg);
}
});
},
},
}
</script>
<style>
</style>
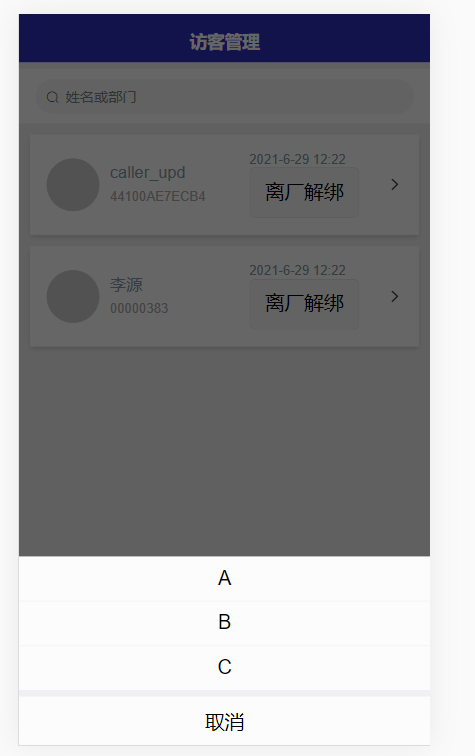
效果:
点击按钮底部弹出提示框
可以选择提示框的相对应的内容


更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)