2021-07-01 RuoYi-Vue-Plus
提示:https://gitee.com/JavaLionLi/RuoYi-Vue-Plus?_from=gitee_search文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下
提示:https://gitee.com/JavaLionLi/RuoYi-Vue-Plus?_from=gitee_search
疯狂的狮子li
//icon
https://www.iconfont.cn/
//渐变色
http://color.oulu.me/
//uniapp 组件
https://www.uviewui.com/components/navbar.html
//vuex 状态管理,采用集中式存储,相当于全局变量
https://vuex.vuejs.org/zh/
//后端微信登录
https://github.com/binarywang
//后台小程序登录
https://github.com/binarywang/weixin-java-miniapp-demo.git
//修改项目名
https://www.icode9.com/content-4-369642.html
//activiti 表说明
https://www.jianshu.com/p/684e11224c9b
文章目录
前言
update maven 可以帮组maven提示一、项目搭建
示例:clone git - 分离vue代码
数据库导入: - Specified key was too long; max key length is 767 bytes
解决:https://cloud.tencent.com/developer/article/1005696
解决2:修改主键长度字段64

问题:
'redisson' threw exception; nested exception is java.net.UnknownHostException: failed to resolve 'r-2ze4quwi2qxuc25p35pd.redis.rds.aliyuncs.com'
注意配置时:字符串用双引号 host: “r-2ze4quwi2qxuc25p35pd.redis.rds.aliyuncs.com”
redis 配置
redis:
# 地址
host: “r-2ze4quwi2qxuc25p35pd.redis.rds.aliyuncs.com”
# 端口,默认为6379
port: 9090
# 数据库索引
database: 118
# 密码
password: “pobj_redis:Root@Pbcom135789”
# 连接超时时间
timeout: 10s
# 是否开启ssl
ssl: false
二、了解框架
1)菜单
菜单对应的数据库:sys_menu menu_type => M:目录 C:菜单 F:按钮
- 支持多层:M 下还可以有M
- F:按钮权限的ID是1001开始
- perms:权限字段 system:user:query monitor:logininfor:list
- icon:无信息用#号替代
2)菜单管理 - 数据库修改可以直接控制菜单,也可以直接删除
- 新增菜单:

显示排序:要根据数据库字段配置
路由地址:前端组件和路由要根据该配置编写。(推荐:正向编写。也可以反向操作)
三、基本功能开发
1) 微信用户的管理
bit:为二进制
CREATE TABLE `c_user` (
`id` char(19) NOT NULL COMMENT '用户id',
`openid` varchar(128) NOT NULL COMMENT 'openid',
`nickname` varchar(100) DEFAULT NULL COMMENT '昵称',
`sex` bit(1) DEFAULT NULL COMMENT '性别',
`avatar` varchar(255) DEFAULT NULL COMMENT '头像',
`city` varchar(50) DEFAULT NULL COMMENT '城市',
`sign` varchar(255) DEFAULT NULL COMMENT '用户签名',
`disabled` bit(1) DEFAULT b'0' COMMENT '是否禁用',
`last_login_time` datetime DEFAULT NULL COMMENT '最近一次登录时间',
`cheats` int(10) DEFAULT NULL COMMENT '秘籍数量(用于做等级)',
`deleted` bit(1) DEFAULT b'0' COMMENT '逻辑删除',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`update_time` datetime DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='微信用户';
2)页面生成代码:

根据实际情况修改userMenu.sql
3) 后台代码整合
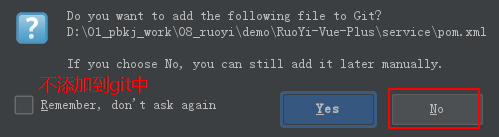
- 新建一个module
不和框架代码混合,单独创建一个module写service,不添加到git中

- 删除项目中的git文件(后期要上传到自己的git上)、
- 引入依赖
<!--同城信息 -->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>service</artifactId>
<version>2.4.0</version>
</dependency>
<artifactId>service</artifactId>
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-framework</artifactId>
</dependency>
</dependencies>
问题:放弃长时间未接收的连接:
#discard long time none received connection
https://blog.51cto.com/u_15101595/2625323
-
前端代码整合
了解文件夹:api and components
新增自己的文件加:api/citylife and components/citylife -
转码:
前端转码:
读取数据字典数据
后端转码:
注意在bo中也加入转码,否则validate过不去
//@JsonFormat 前端string 格式化成日期
//pattern = "yyyy-MM-dd HH:mm:ss" 前端日期字符串格式
/** 创建时间 */
@TableField(fill = FieldFill.INSERT)
@JsonFormat(shape=JsonFormat.Shape.STRING, pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date createTime;
创建空的unitapp
使用uVue:
Navbar and tabBar
四、uniapp
4.1 uniapp小程序登录:vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简单说是全局变量。 ## 4.2 封装请求:uVue 中网络组件:
4.3 小程序登录
1)搜索 微信开发文档:
小程序 - api - 开放能力:
2)uniapp登录api:uniapp -api - 第三方服务 -登录
3)配置小程序appid:manifest.json


五、去掉后台定时任务
五、使用微信用户登录后台

5.1授权
部分接口需要经过用户授权同意才能调用。我们把这些接口按使用范围分成多个 scope ,用户选择对 scope 来进行授权,当授权给一个 scope 之后,其对应的所有接口都可以直接使用。
此类接口调用时:
如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
如果用户已授权,可以直接调用接口;
如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
获取用户授权设置
开发者可以使用 wx.getSetting 获取用户当前的授权状态。
5.1.1 scope 对应接口 描述
scope.userInfo wx.getUserInfo 用户信息
用户必须点击按钮,才能出发授权。
5.2 微信后端登录
# 注意:- 表示数组的意思,有多个数据项可以 在加个-
wx:
miniapp:
configs:
- appid: #微信小程序的appid
secret: #微信小程序的Secret
token: #微信小程序消息服务器配置的token
aesKey: #微信小程序消息服务器配置的EncodingAESKey
msgDataFormat: JSON
5.2.1 移值代码
1)拷贝config 和 controller
2)放行url
.antMatchers("/wx/user/*/login").anonymous()
- 通过code获取sessionKey and openId
// 此处没有使用传入的params参数
let login = (params = {}) => vm.$u.get(`/wx/user/${params.appid}/login`,params);
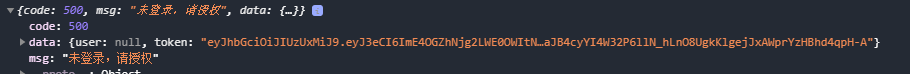
4)用户登录类型
用户未登录
用户首次登录
用户已经登录
5)通过微信登录授权后,在后台系统创建登录信息(保存在redis中)
- 前端uniapp路由守卫,增加是否增加token判断。
7)前端登录请求增加token参数

用户授权:微信用户授权,授权后把用户信息返回给后端保存到数据库中,在返回一个登录成功给前端。
前端保存token到:uni.setStorageSync(‘token’,res.token);
8)给前端一个授权按钮
9) vuex的应用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
//data
state:{
userinfo:{
nickname:'xxx'
}
},
//computed
getters:{
getUserinfo(state){
return state.userinfo;
}
},
//method
mutations:{},
})
export default store;
//2.引用
import {
mapGetters
} from 'vuex'
//3.动态绑定
computed: {
...mapGetters(['getUserinfo'])
},
//4 .全局应用
{{getUserinfo.nickname}}
10) 获取用户信息
<button @click="getUserInfo" open-type="getUserInfo">用户授权</button>
// 注意不能再 open-type="getUserInfo"
/*uni.getUserInfo({
provider:'weixin',
lang:"zh_CN",
success: res =>{
console.log("用户",JSON.stringify(res))
}
})*/
<text @click="getUserInfo">请登录</text>
<script>
getUserInfo(){
uni.getUserProfile({
desc:'Wexin', // 这个参数是必须的
success:res=>{
console.log(res)
},
fail:err=>{
console.log(err)
}
})
}
</script>
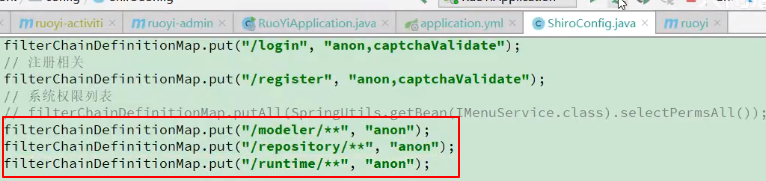
六、集成activiti
排除security
@SpringBootApplication(exclude = {
DataSourceAutoConfiguration.class,
org.activiti.spring.boot.SecurityAutoConfiguration.class,
})
放行请求:


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)