
【干货】前端开发VUE实例
最近公司招聘前端开发----VUE方向。 技术面试是必不可少的,发现大多数人应该没有掌握其开发技术,今天就大概总结一下 一、准备工作 需要用到VSCODE最新版,nodejs,vue2.0(现在vue3.0已经出来了,但是大多数公司还是用的vue2.0) 具体安装配置就不说了,网上太多了,况且面试的电脑上一般都已经安装好了。 二、创建工程 vue2.0创建工程有三种方式:分别是用vue
最近公司招聘前端开发----VUE方向。
技术面试是必不可少的,发现大多数人应该没有掌握其开发技术,今天就大概总结一下
一、准备工作
需要用到VSCODE最新版,nodejs,vue2.0(现在vue3.0已经出来了,但是大多数公司还是用的vue2.0)
具体安装配置就不说了,网上太多了,况且面试的电脑上一般都已经安装好了。
二、创建工程
vue2.0创建工程有三种方式:分别是用vue-cli脚手架、命令行、图形化ui
这三种方式最快捷方便的就是第二种。
| 1 2 3 |
|
这里说明一下三种方式的区别

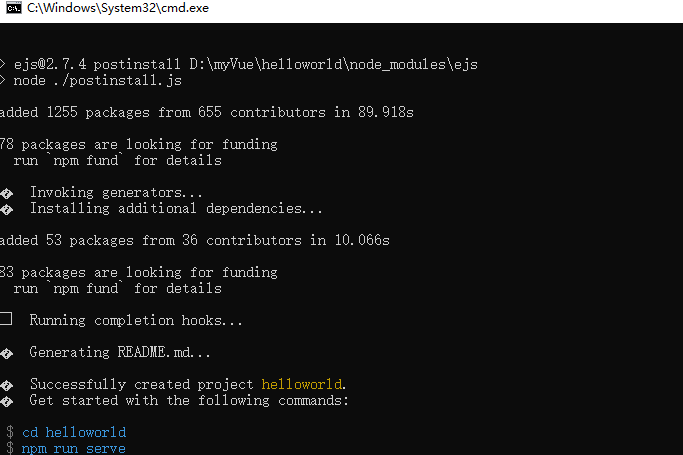
1、使用vue-cli脚手架创建新vuejs项目 用vue-cli脚手架可以快速的构建出一个前端vue框架的项目结构 前提条件:已安装node可以正常使用npm命令,并全局安装vue-cli工具。 nodejs可以到nodejs官网下载最新的版本,根据自己的操作系统选择合适的版本,然后安装,配置好环境变量即可。 全局安装vue-cli脚手架 npm install vue-cli -g 开始创建项目 使用vue初始化基于webpack的新项目 vue init webpack my-project 项目创建过程中会提示是否安装eslint,可以选择不安装,否则项目编译过程中出现各种代码格式的问题; 项目创建完成后,安装基础模块 cd myproject npm install 模块安装时间有可能会很长,依赖与网速; 安装完成之后可在开发模式下运行项目并预览项目效果 npm run dev; 如果项目可以正常启动,即可继续安装vue的辅助工具 npm install vue-router --save (路由管理模块) npm install vuex --save (状态管理模块) npm install vue-resource --save (网路请求模块) 下面的两种方法是基于Vue Cli3的, Vue CLI3 需要 Node.js 8.9 或更高版本 2、使用vue create命令创建vue项目 vue create hello-world
安装向导,直接选择,非常方便
cd hello-world
npm run serve // 运行 3、使用vue cli3的ui命令基于图形用户界面创建vuejs项目 在命令行窗口中输入命令vue ui创建vuejs项目 vue ui // 自动运行图形页面 具体可以参考使用图形化界面创建vue项目这篇文章,傻瓜式操作,基于图片界面的,创建、安装依赖和插件很方便。

二、连接后台接口,即axios的使用


1 <script>
2 import axios from 'axios'
3 export default {
4 name: 'HelloWorld',
5 props: {
6 msg: String
7 },
8 data(){
9 return{
10 list:[],
11 }
12 },
13 created(){
14 axios.post('http://192.168.0.3:9001/api/Camera/GetAll',{})
15 .then((res)=>{
16 console.log(res)
17 this.list=res.data.data;
18 })
19
20 }
21 }
22 </script>

没有安装axios的先在命令中安装npm install axios,然后如上代码,在helloword.vue的SCRIPT中引入axios,然后在create中加入连接,并把得到的数据赋给变量list
三、将得到的list变量,即JSON数据渲染到前端,为了说明问题,直接用table遍历。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
四、如果深入一点可以使用常用的ui组件,如Element-ui
直接到官网看文档,里面有详尽的代码可以直接复制。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)